Unfortunately, GKOS keyboard open standard (http://gkos.com) seemingly switched to software implementation, thus producing "yet another" unusual on-screen keyboard for mobile phones. IMHO, the GKOS on-screen version, called ComboKey (http://combokey.com/), has all the disadvantages of your typical on-screen keyboard: occupies the precious screen space, has little tactile feedback, and is only good for typing an occasional SMS or a short e-mail reply.
The desired functionality, however, is to be able to write reasonably long and complex texts, such as technical notes from meetings.
A number of fundamental design choices must be made:
(1) Should the keyboard be integrated with the phone/tablet or a separate item? I have seen a number of implementations, such as this
The major problem is that Android relies heavily on finger gestures, and the mouse is not exceptionally useful; yet another is that both hands are occupied. Finally, one-handed chorders are good for typing, but I personally find them difficult for navigation (of course, your thumb may do arrows, but...) One-handed chorders could be excellent with conjunction of wearable computers, but for a phone/tablet? The current choice is to integrate.
(2) Should the keyboard use its own battery or the phone's? Currently I am undecided. On one hand, Arduino uses 20-25 mA of power -- the phone screen consumes way more. On the other hand, since the phone has an extra compartment on the back, why not to add a battery? Hey, the keyboard may even charge the phone! Something to be evaluated in the prototypes.
(3) Closely linked with the above, should the keyboard use Bluetooth or wired connection? If the former, a separate keyboard battery is a must, and both devices will drain the juice slightly faster. Let it be wired for now.
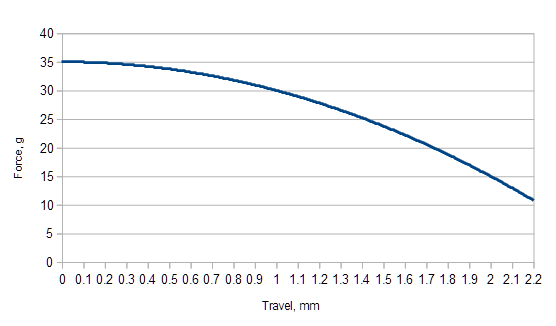
(4) What switches to use? The plan is to source several different types and evaluate.
 ptrav
ptrav




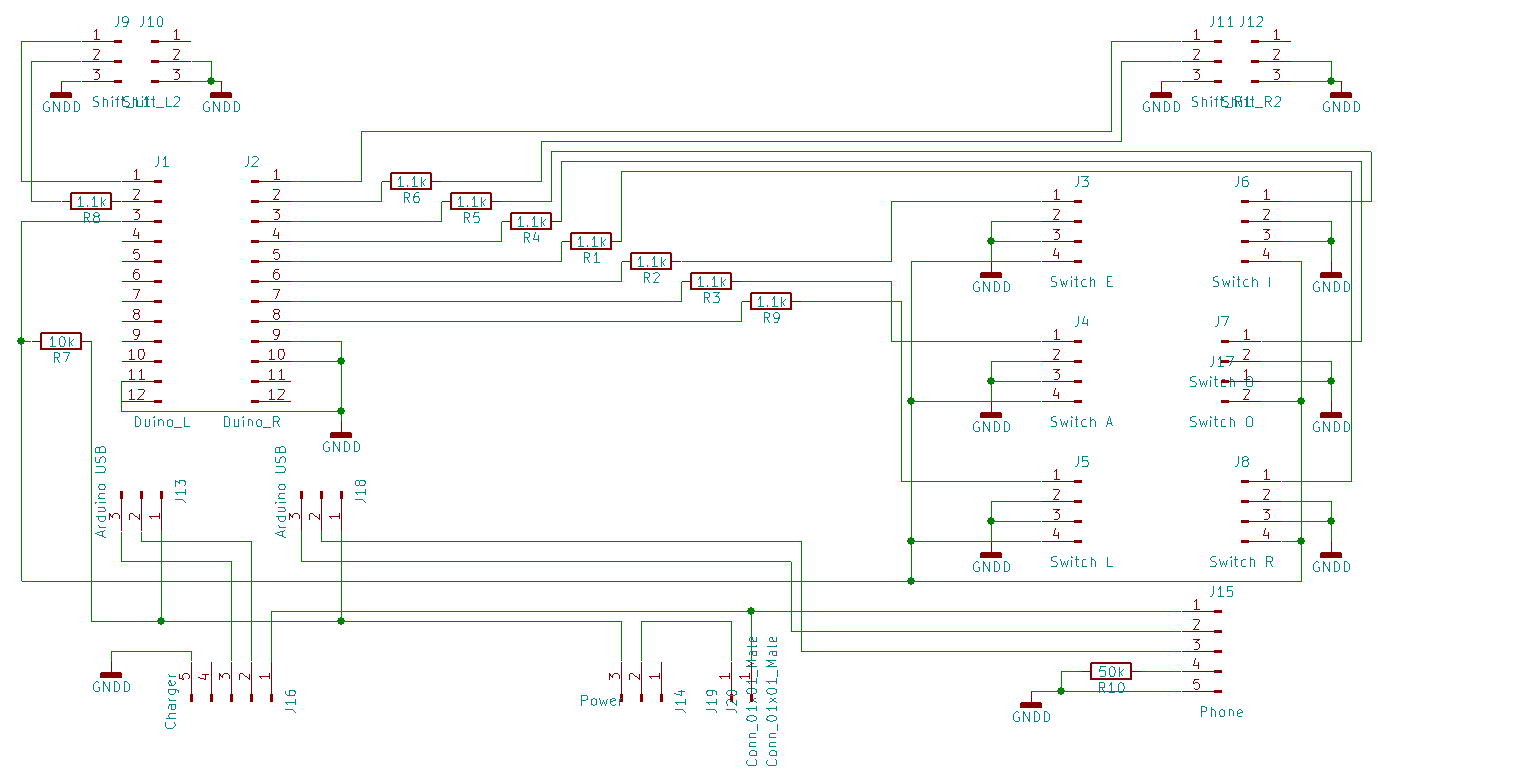
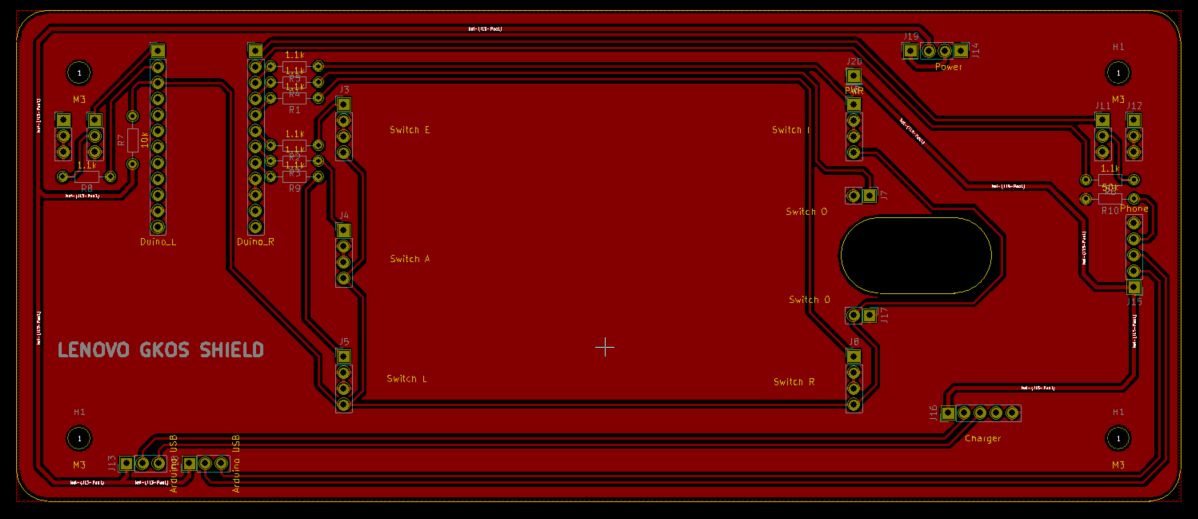
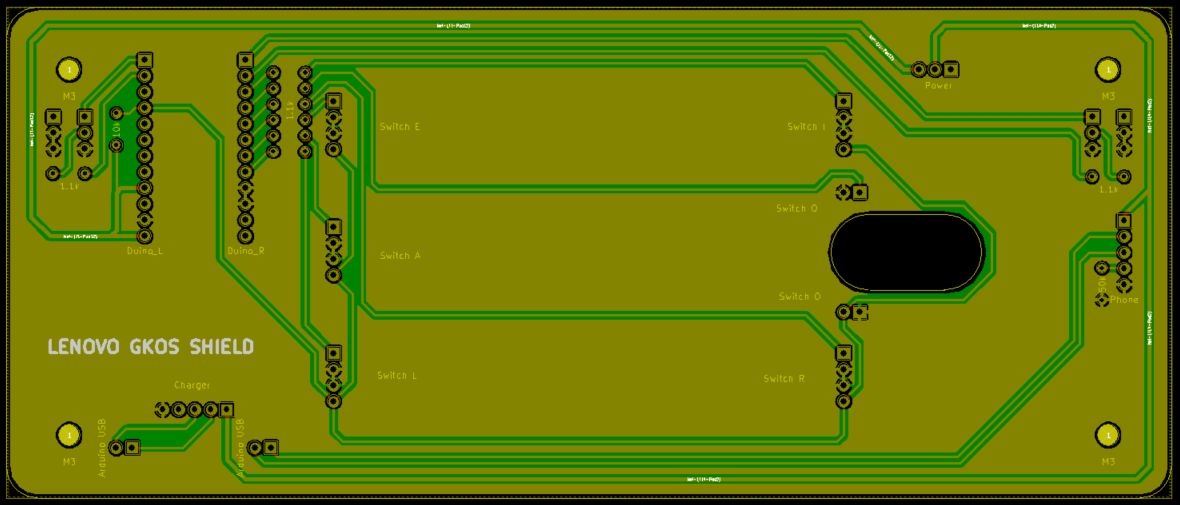
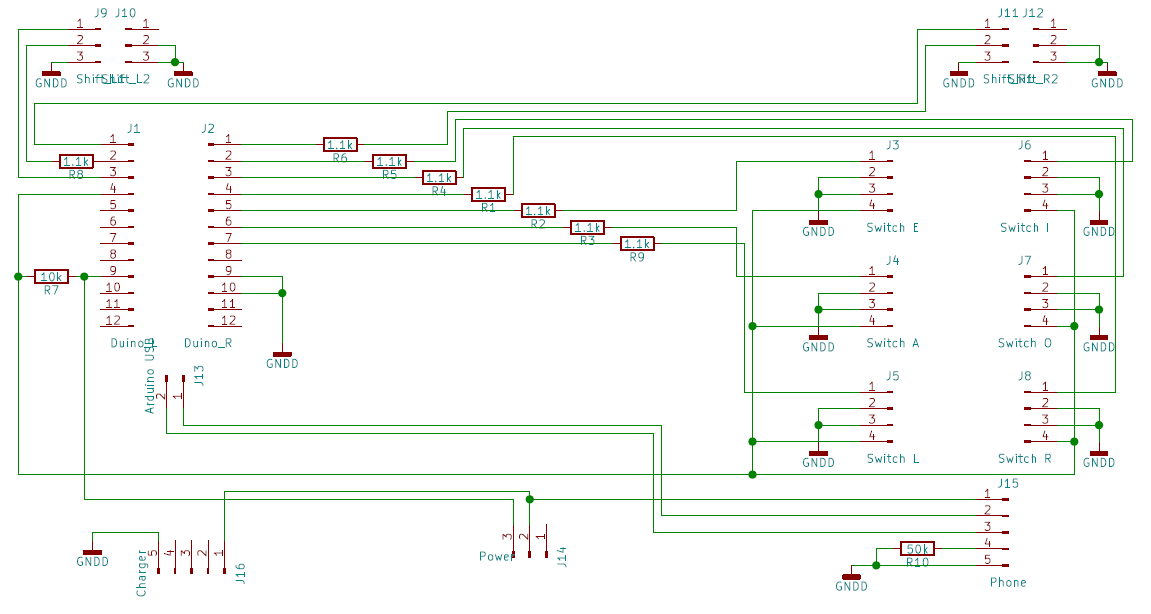
 Each of the 6 rear buttons has an optointerrupter, with the LED connected to the corresponding Arduino pin via a 1.1К resistor, and the photo-transistors connected to the pin 15 in parallel. The pin is pulled up by 10K resistor. To test a certain button, Arduino momentarily pulls up the control wire of corresponding LED, waits for 1 ms, then reads voltage on the pin 15. If the switch is "not closed" (that is no chopper between the LED and the photo-transistor) pin 15 will be low. If the switch is "closed", wire will be high. After switching the LED off, Arduiono further waits 1 ms, so the photo-transistor can lock completely, after that, the next button is tested, and so on.
Each of the 6 rear buttons has an optointerrupter, with the LED connected to the corresponding Arduino pin via a 1.1К resistor, and the photo-transistors connected to the pin 15 in parallel. The pin is pulled up by 10K resistor. To test a certain button, Arduino momentarily pulls up the control wire of corresponding LED, waits for 1 ms, then reads voltage on the pin 15. If the switch is "not closed" (that is no chopper between the LED and the photo-transistor) pin 15 will be low. If the switch is "closed", wire will be high. After switching the LED off, Arduiono further waits 1 ms, so the photo-transistor can lock completely, after that, the next button is tested, and so on.


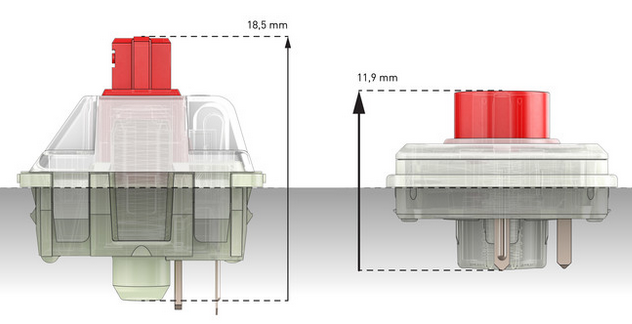
 These are made for laptop keyboards and exceptionally good, but 11.9 mm height is a bit thick for a tablet or phone. Maybe, next project.
These are made for laptop keyboards and exceptionally good, but 11.9 mm height is a bit thick for a tablet or phone. Maybe, next project.
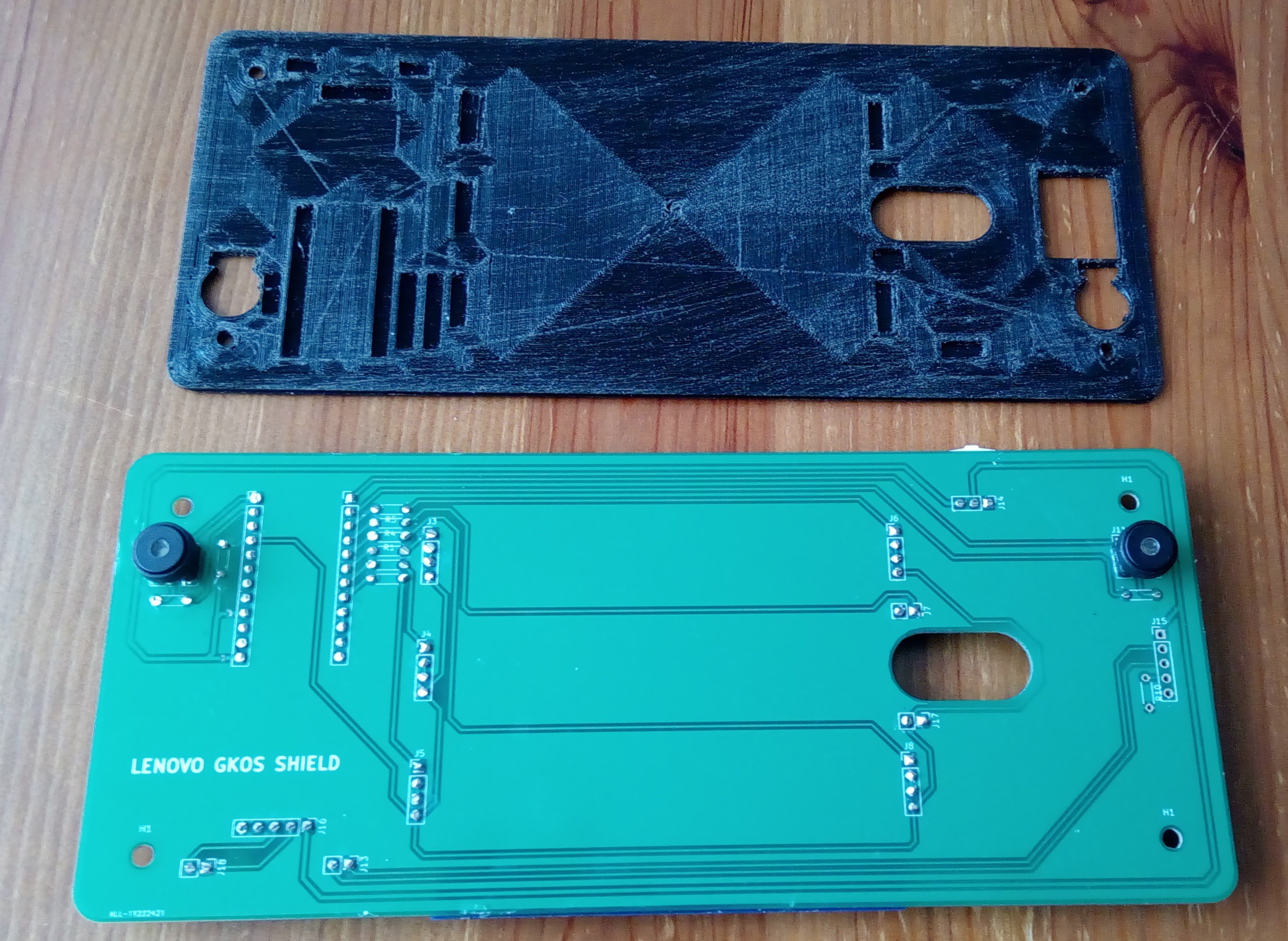
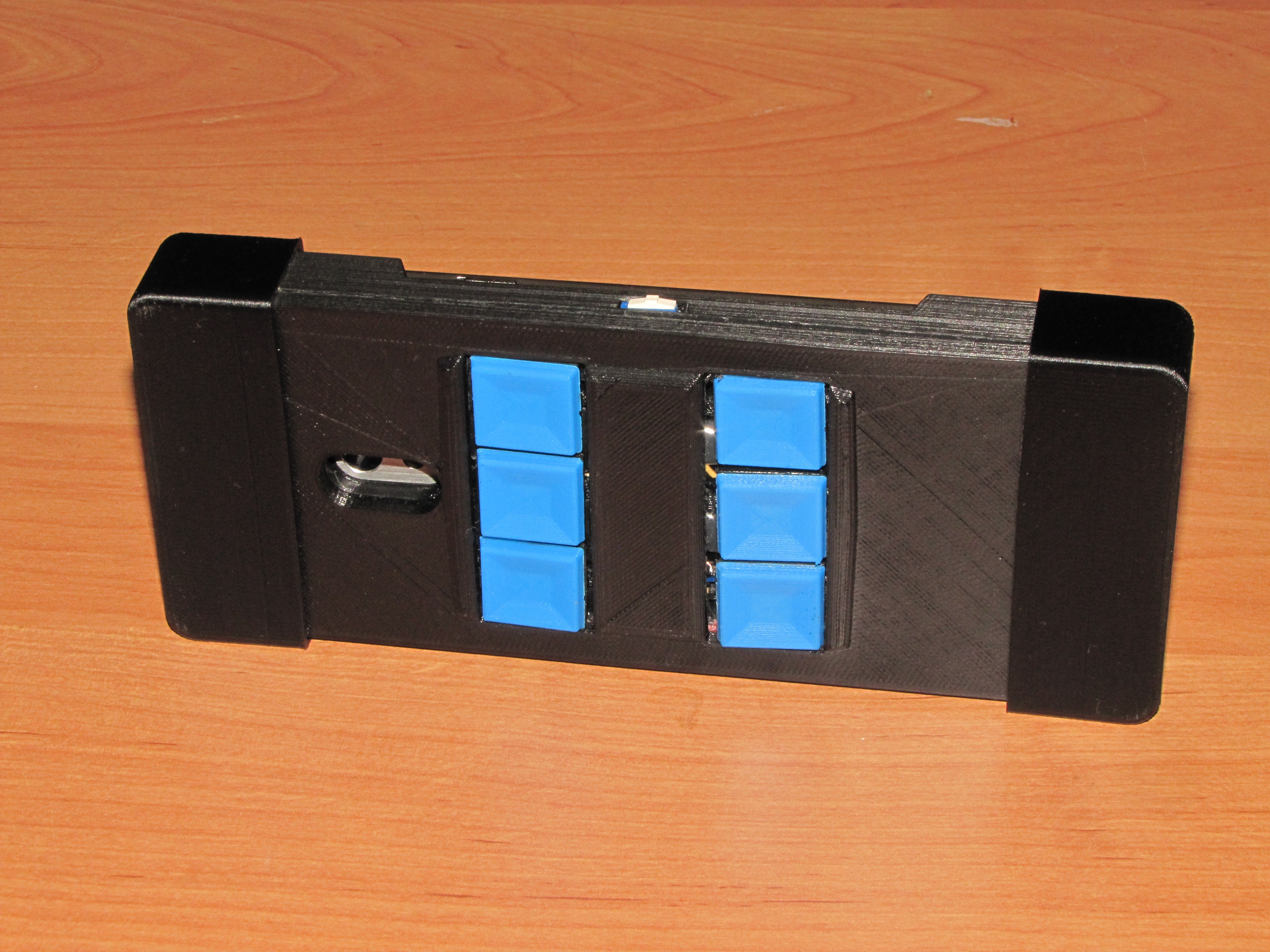
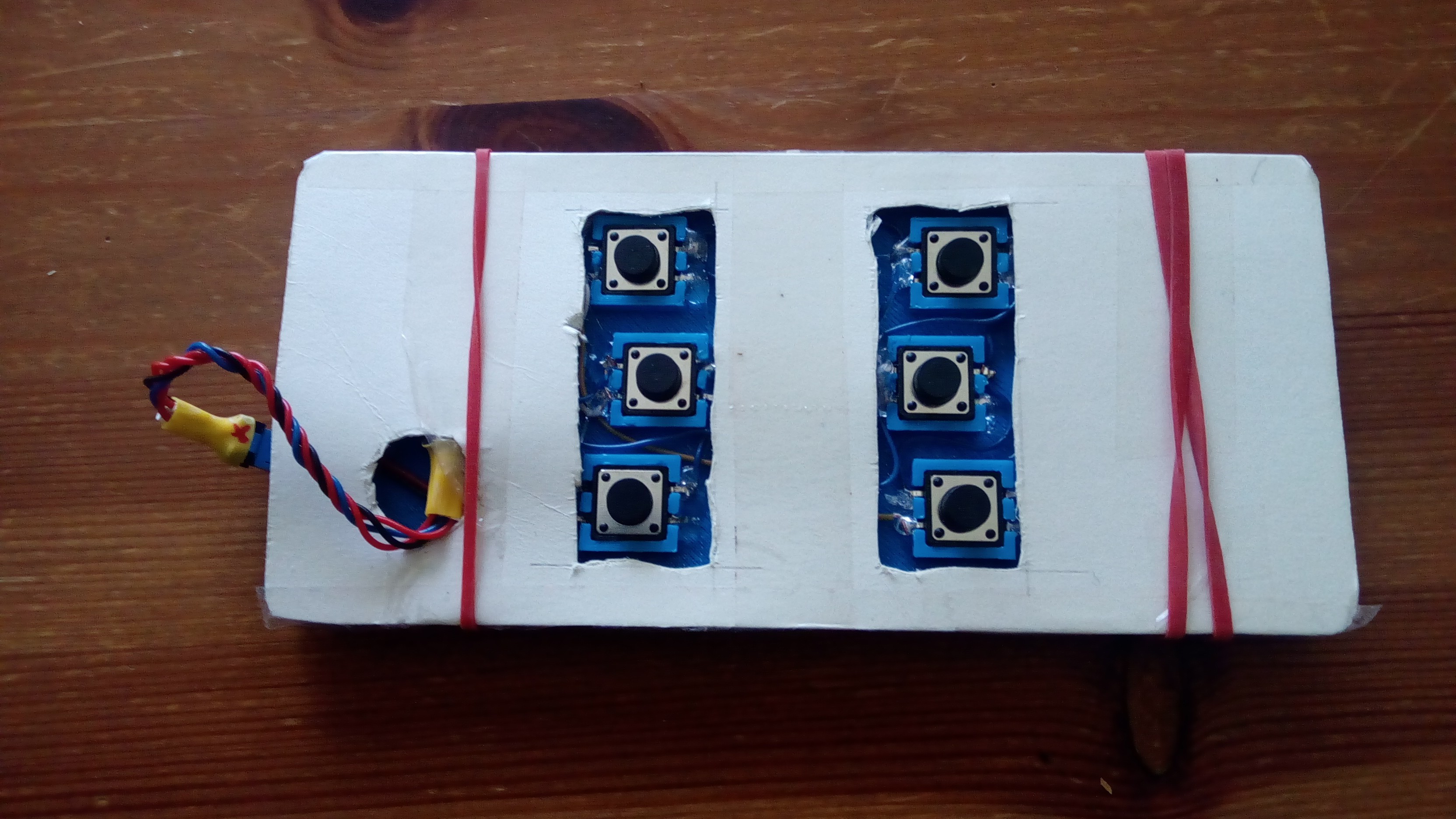
 Finally, my second working prototype looked like this. And yes, the draft of this text was typed into the phone! (Upright view)
Finally, my second working prototype looked like this. And yes, the draft of this text was typed into the phone! (Upright view)



 The current version uses power from the phone. The 50k resistor between the USB lines 4 and 5 assures the phone can recognize the equipment on the other end of USB and send power. This is the same as an OTG cable. Lines 2 and 3 of the phone USB are connected to the same wires on the Arduino USB port, the power line 1 connects, via a slider switch, directly to the Arduino VCC. In the production version, the plan is to cut the Arduino own power regulator and use the USB power directly to reduce the power consumption (note that 5V Arduino is a must!)
The current version uses power from the phone. The 50k resistor between the USB lines 4 and 5 assures the phone can recognize the equipment on the other end of USB and send power. This is the same as an OTG cable. Lines 2 and 3 of the phone USB are connected to the same wires on the Arduino USB port, the power line 1 connects, via a slider switch, directly to the Arduino VCC. In the production version, the plan is to cut the Arduino own power regulator and use the USB power directly to reduce the power consumption (note that 5V Arduino is a must!)


 Eduardo Zola
Eduardo Zola
 Guy Dupont
Guy Dupont
 Mattia Dal Ben
Mattia Dal Ben
Hello ptrov,
How does it work? (Your experience, not the theory of operation.)