I developed the buttons in Inkscape to be used for my Thor project.
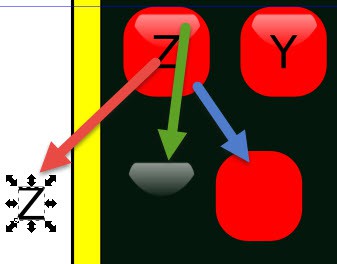
I am still in my "Learning Inkscape" phase, it is a big learning curve to become a button graphics designer :-) But basically the button consists of 3 parts. The back color, the text and the reflection.

The button background is a flat solid color. This and the reflection is a gray gradient that uses transparency. This way it makes it very easy do duplicate the buttons and change the color or the enabled/disabled state.
We create 2 different background in Inkscape, one with all buttons disabled and one where all buttons are enabled.

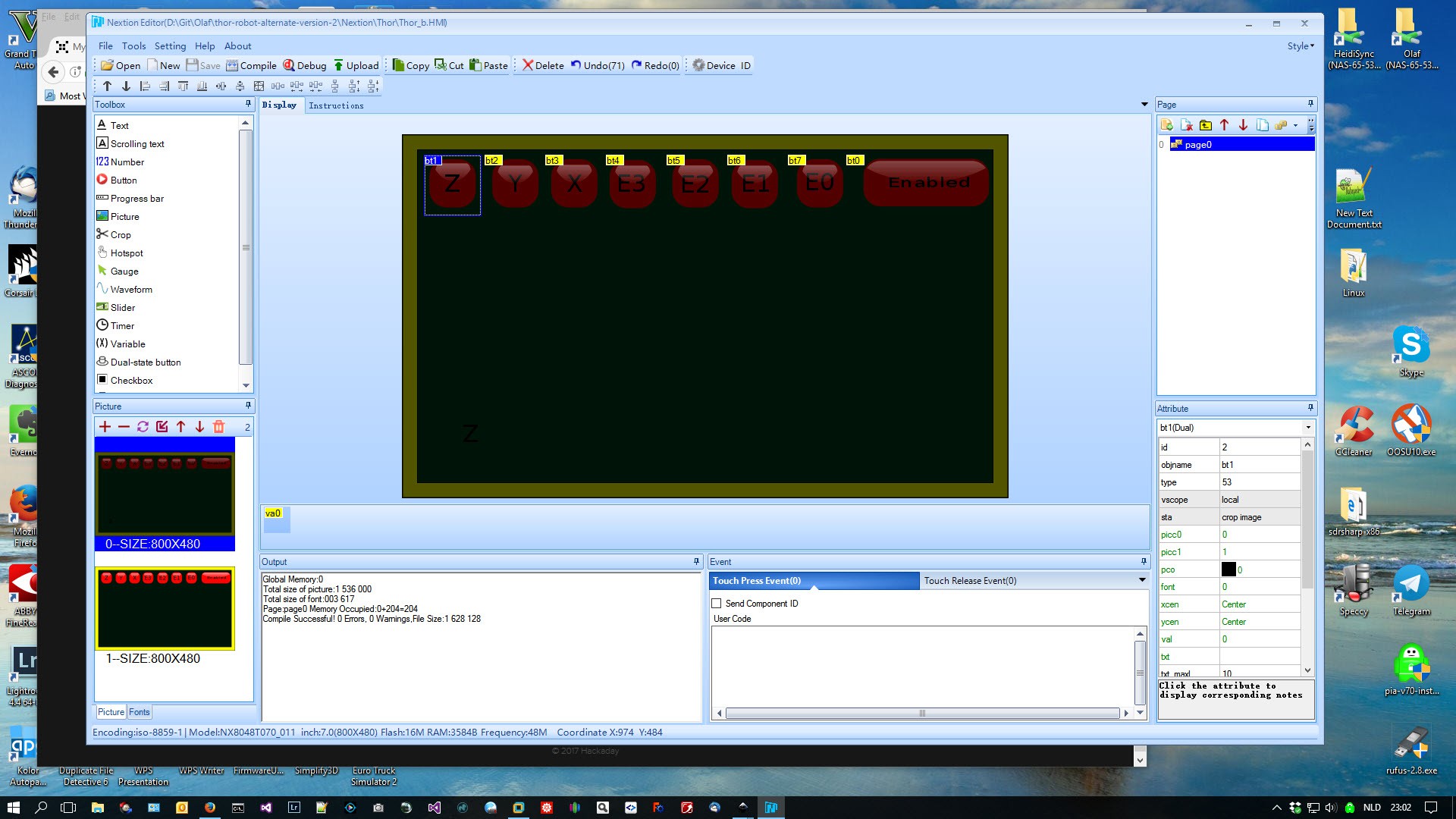
In the Nextion editor load the 2 different backgrounds.

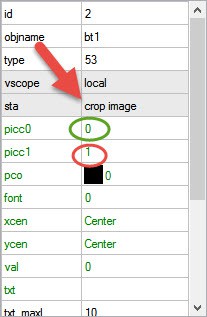
Now we add the buttons on top of the background. To make them transparent,we select the button, go to properties and select "crop image"

We get now 2 items that select the pressed and the unpressed button state. picc0 is the depressed button image data source, picc1 is the pressed button image data source.

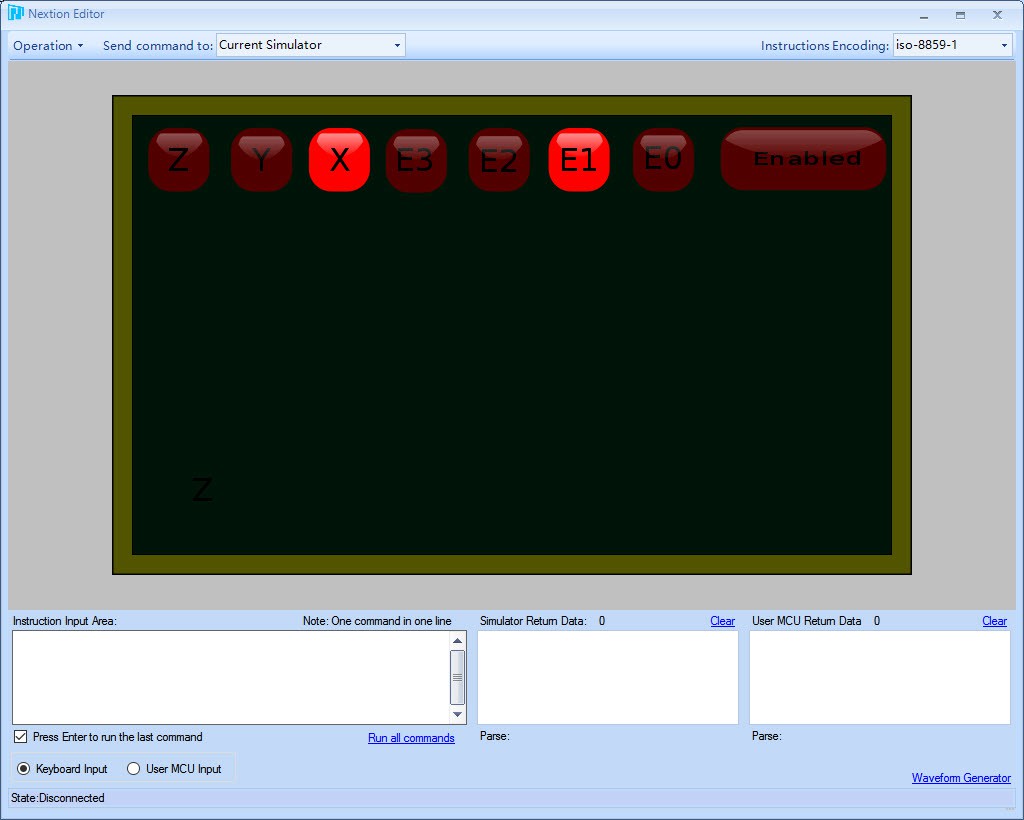
The debug view now show that we can individually select a working on./off state of thee buttons.
This way we can get more complex graphical elements that may not be square at all.
Discussions
Become a Hackaday.io Member
Create an account to leave a comment. Already have an account? Log In.