What do I want to build?
- FIMble (Cypress PSoC 6 WiFi-BT Pioneer Kit )
My aim is to build a simple device to reduce wastage due to improper organization of the foods, and improve efficiency in determining soon-to-expire items. Ideally, it should be easily implemented, with minimal setup and learning curve required. Additionally, it should be modular and portable, so it can be used on today's existing storage spaces and fridges.
Existing prototypes of smart fridges, using barcodes or RFID technologies to update the inventory, require the user to scan or move the item close to the sensor (like tapping your card on the bus) every single time you place or remove something. This is very clunky and not user-friendly.
By utilising long range RFID, FIMble is made possible. I will explain how it works below...

What is my inspiration?
In stores, often times there will be workers assigned to do inventory checks regularly. With a large inventory, keeping track of expiry dates becomes a pain.
At home, it is a routine to clean out the fridge at the end of the year, to get rid of expired food. These food items are usually buried behind other items, hence forgotten and left until it expires, amounting to quite some waste.
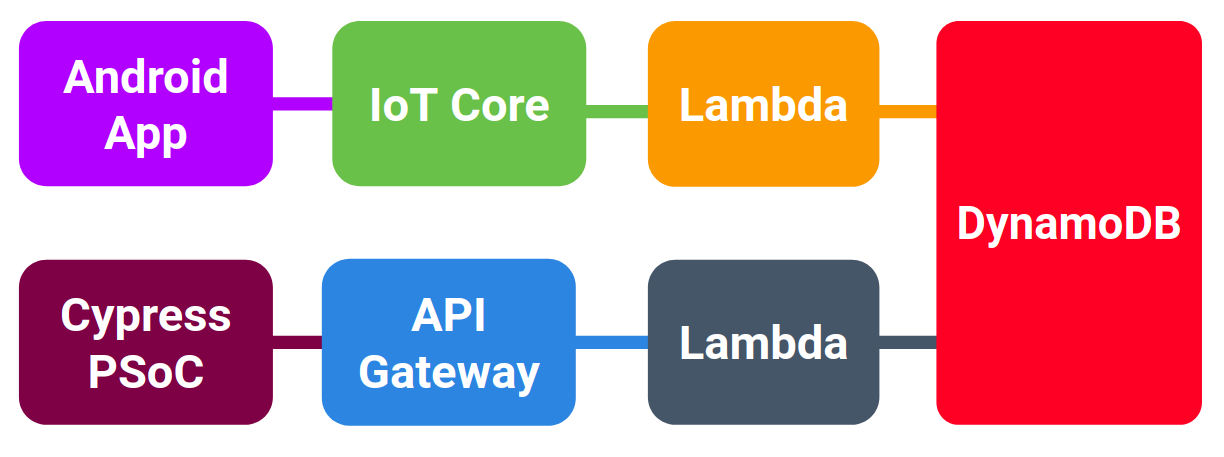
Technical details of the system
In certain food products industries, RFID tags are already being used for labelling. RFID tags are getting extremely cheap and the cost is negligible compared to the potential wastage of food.
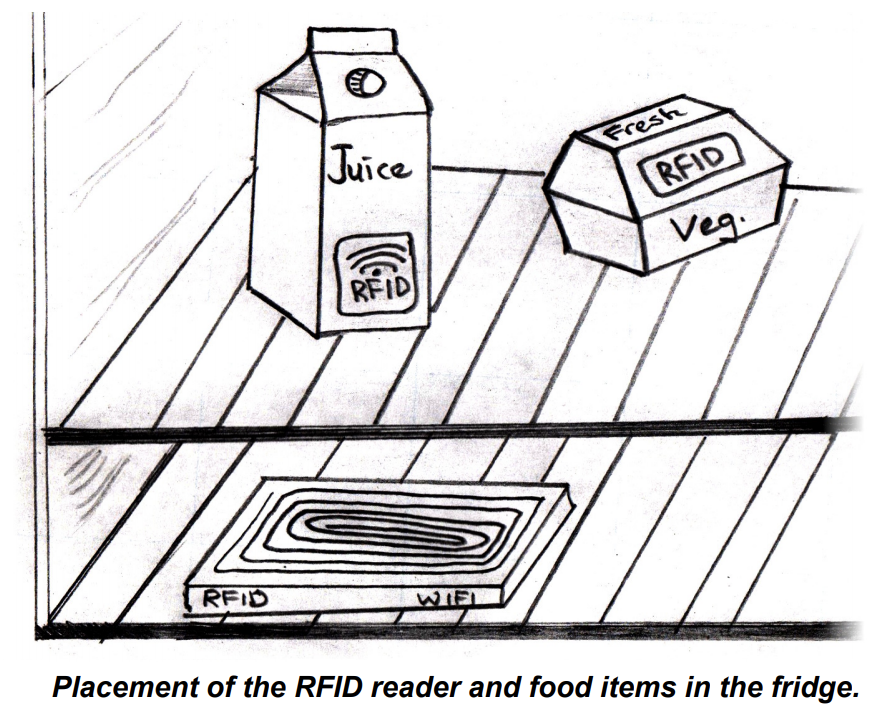
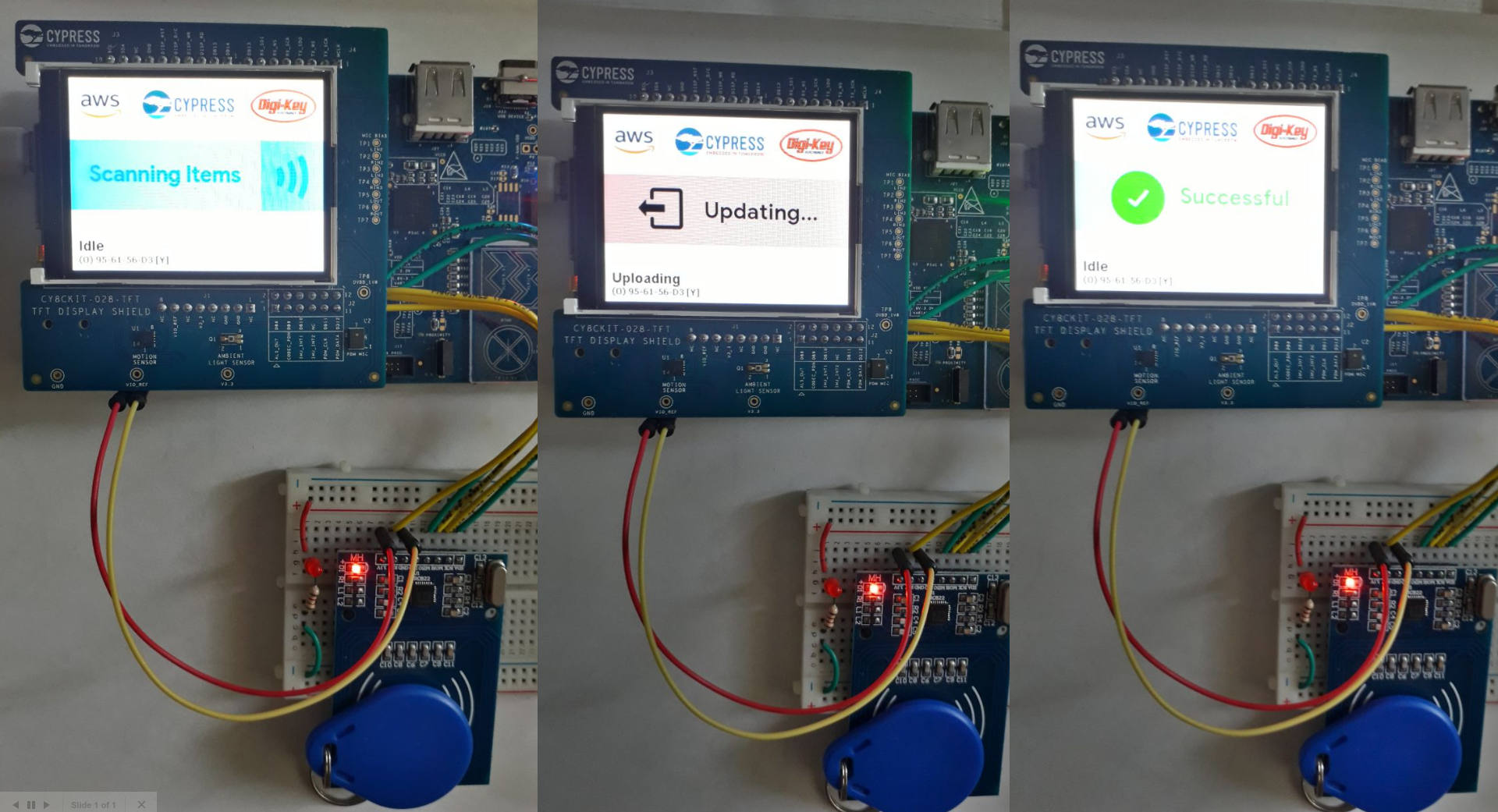
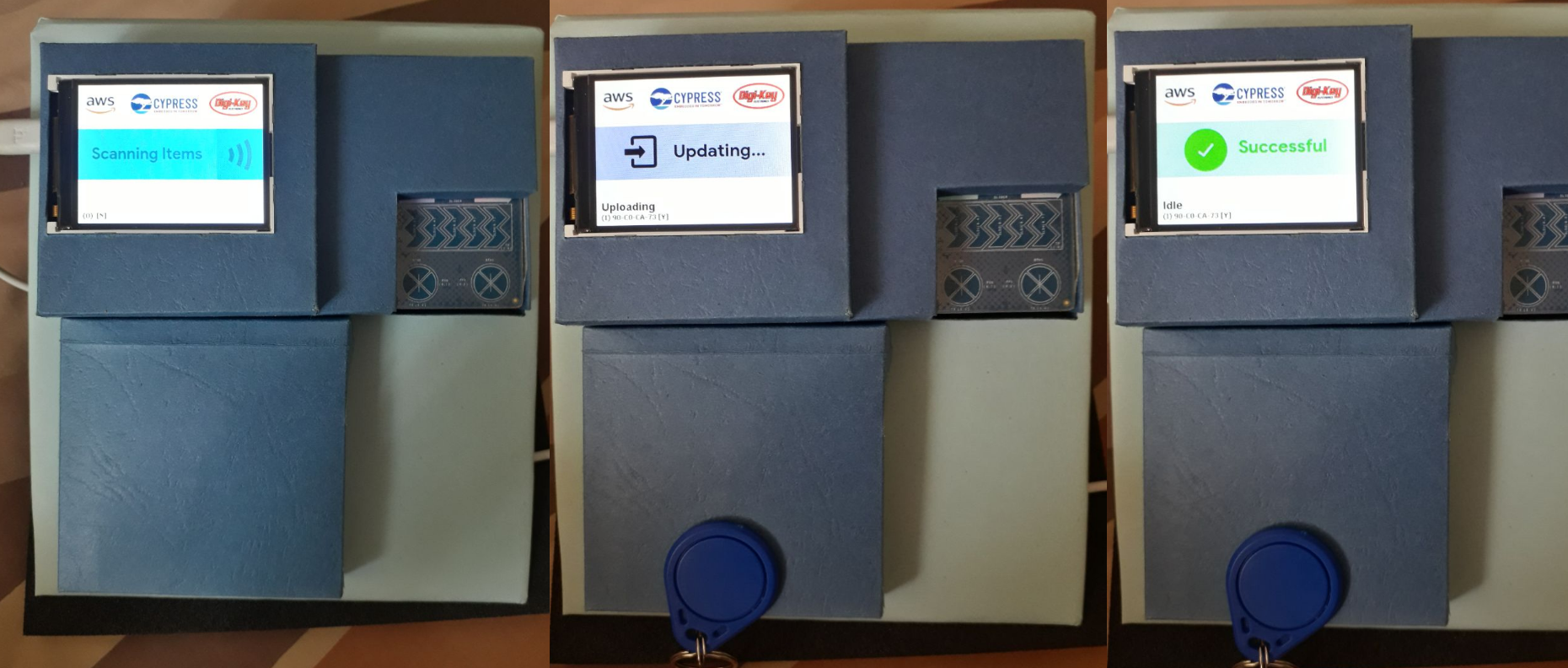
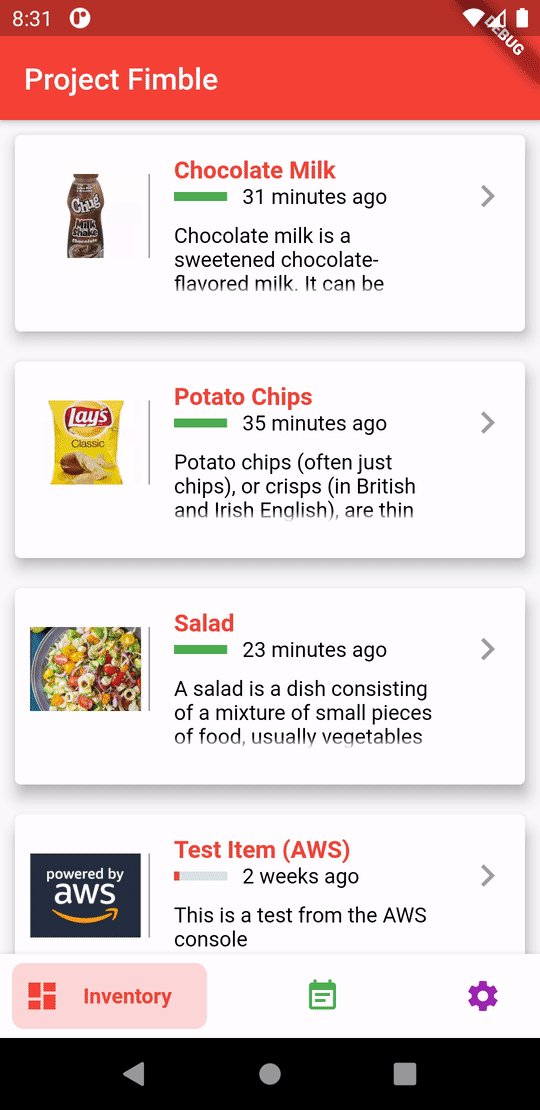
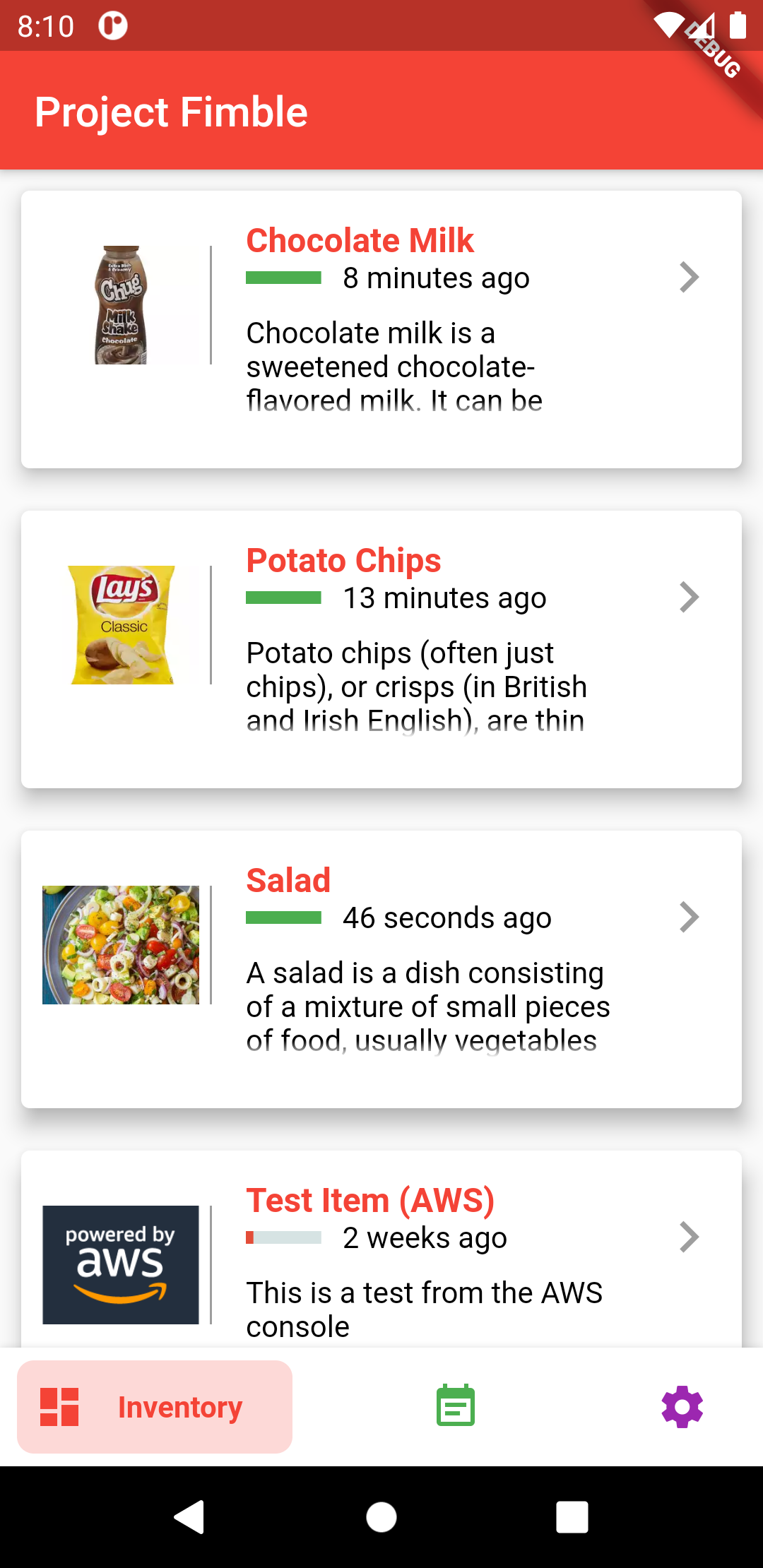
Using FIMble, every time a food item is placed inside the fridge, an RFID scaner detects the proximity of the item and updates the inventory. When food is removed, the reader can no longer detect the item within the range and it’s removed from the inventory. This is done automatically and there is no need to manual intervention
A phone app will connects to the reader via WiFi. Bluetooth location tracking is useful for larger scale retail storage. It makes it easier to find on which shelve or aisle a specific item is located at.
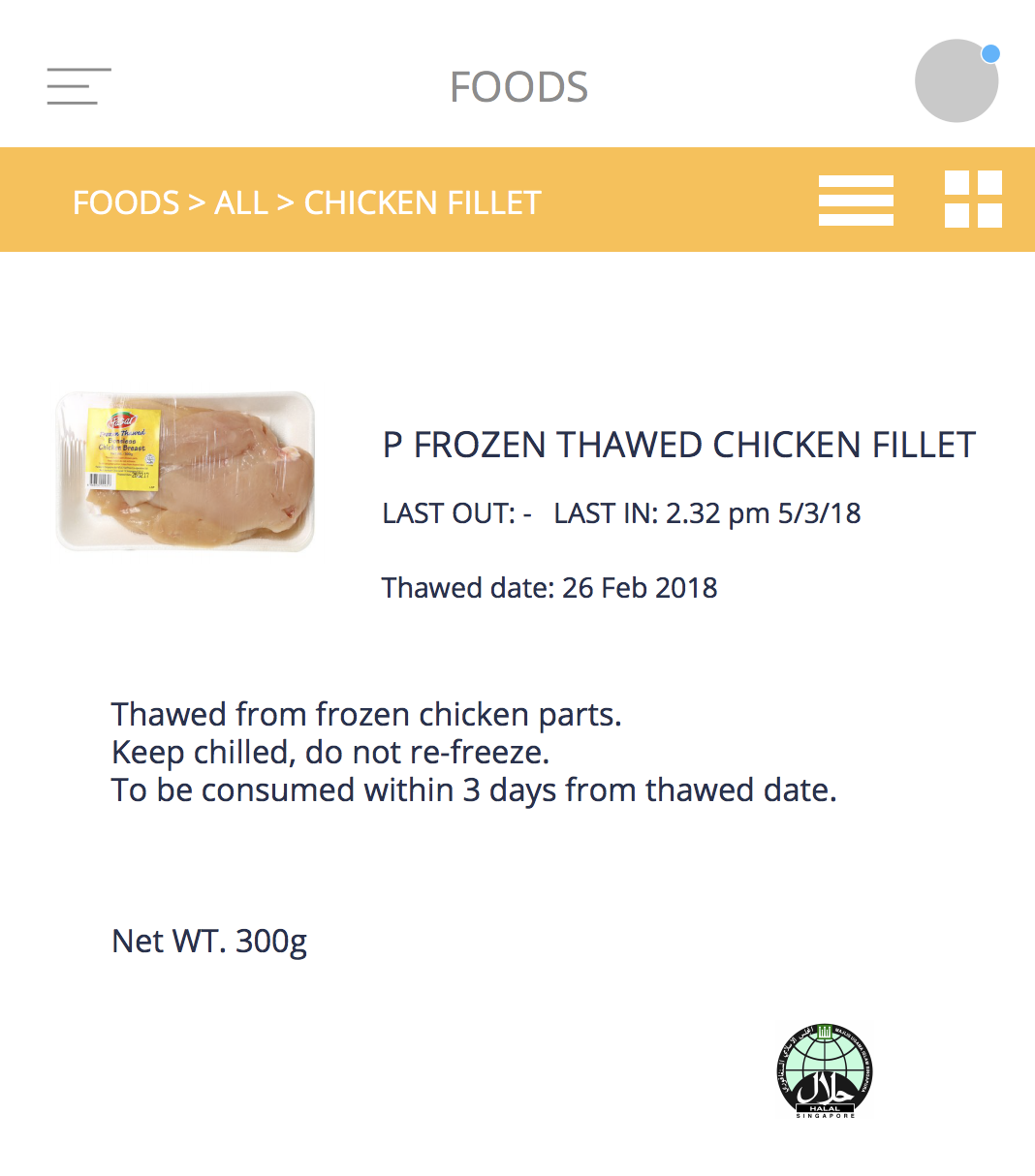
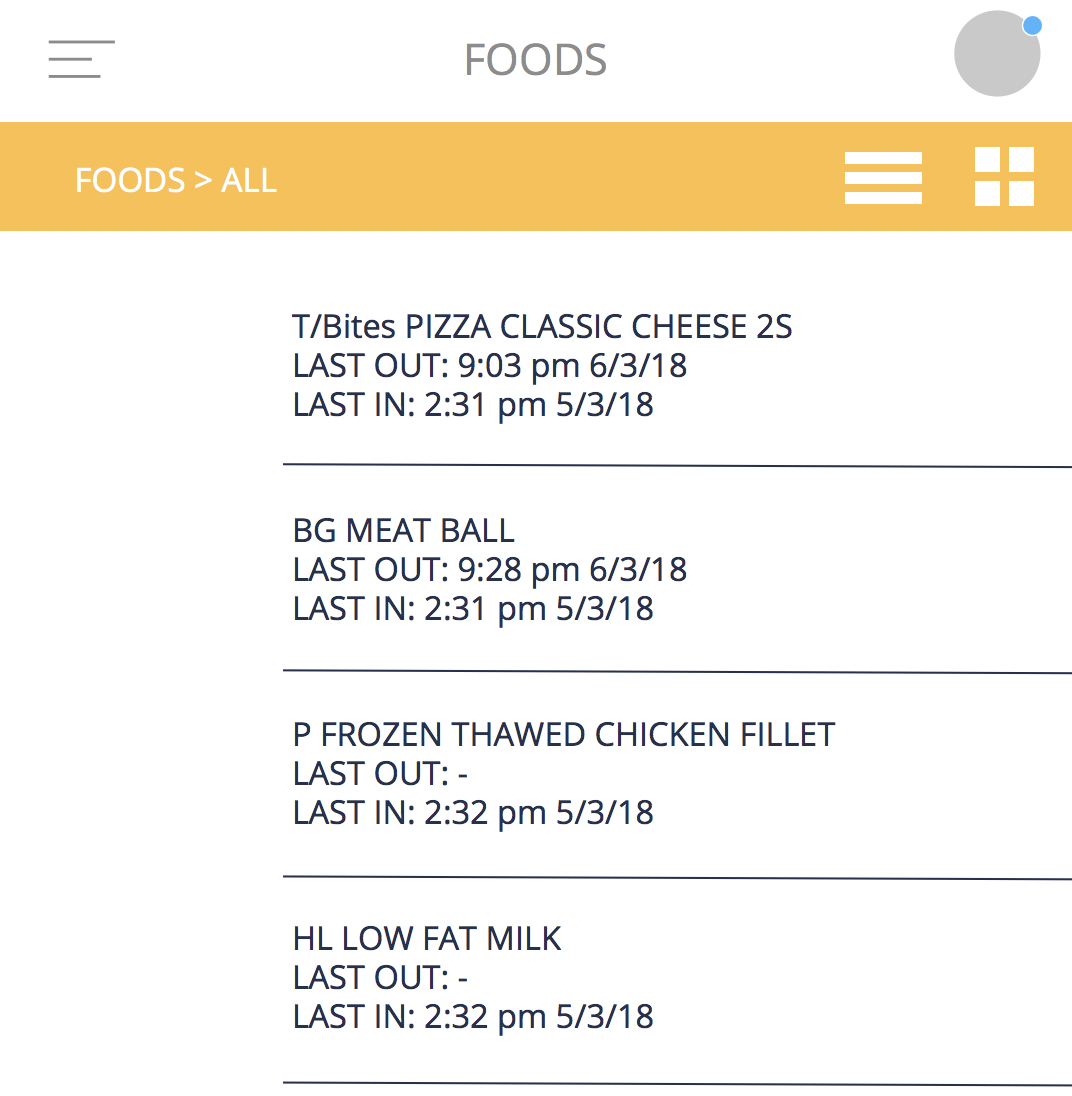
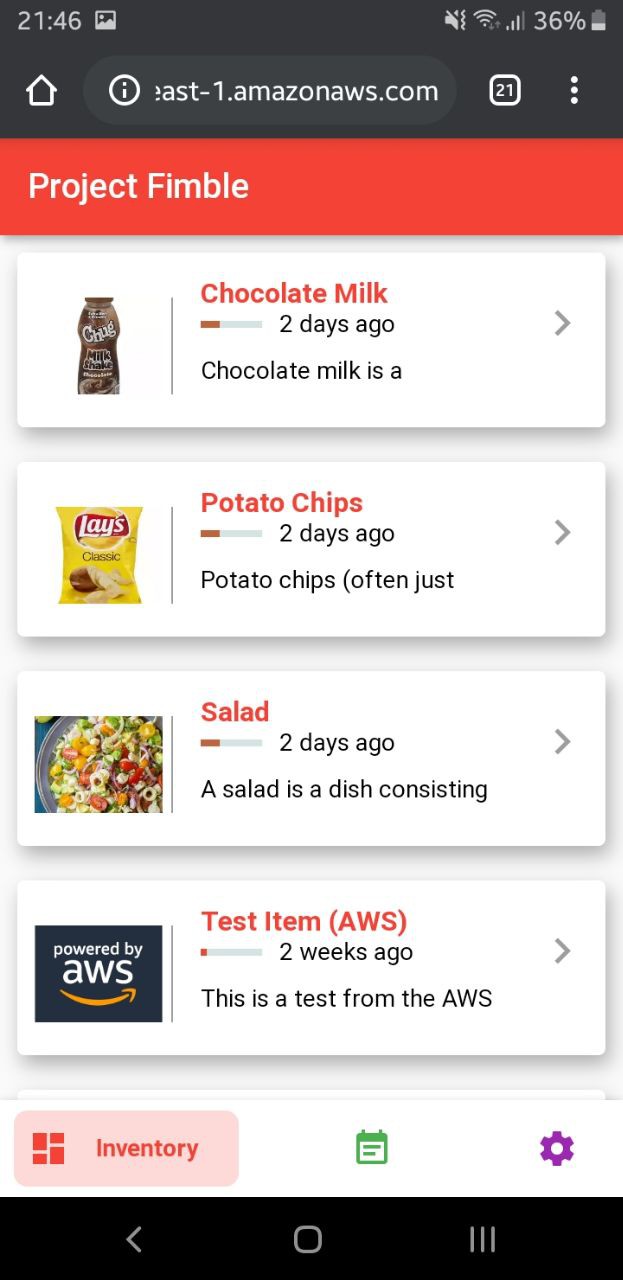
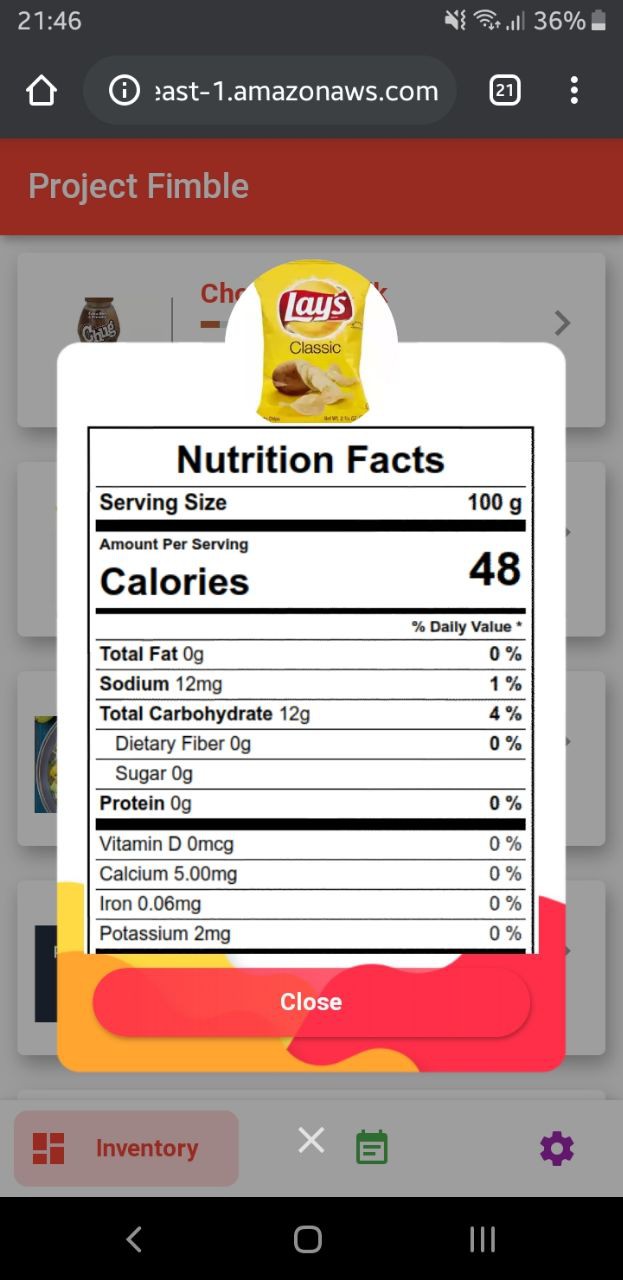
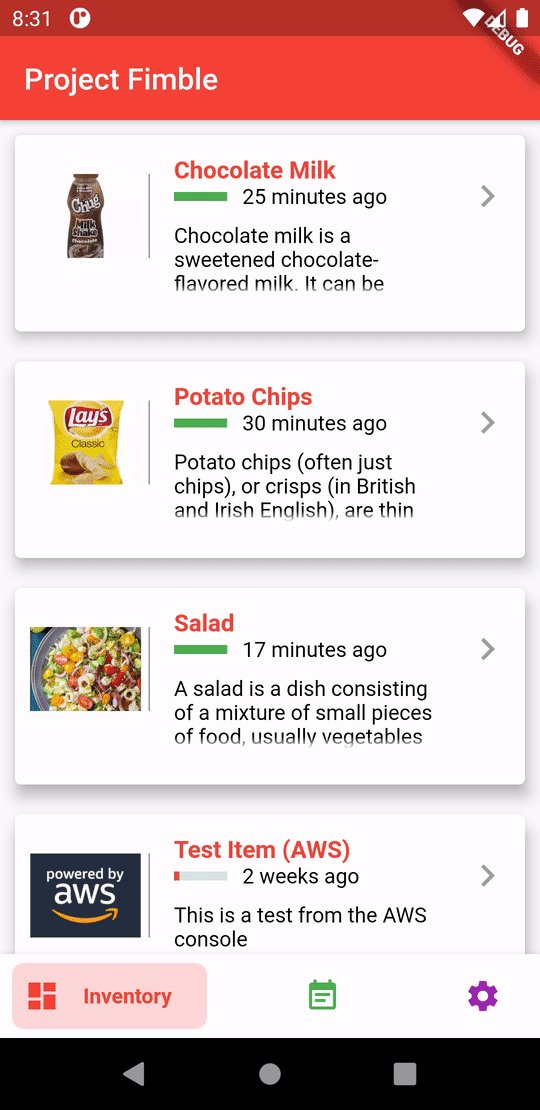
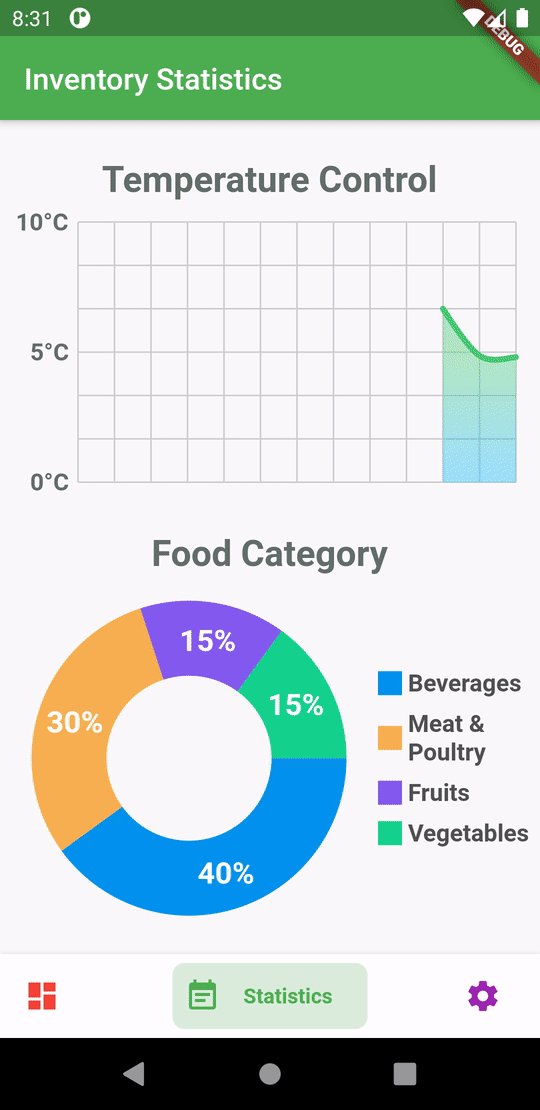
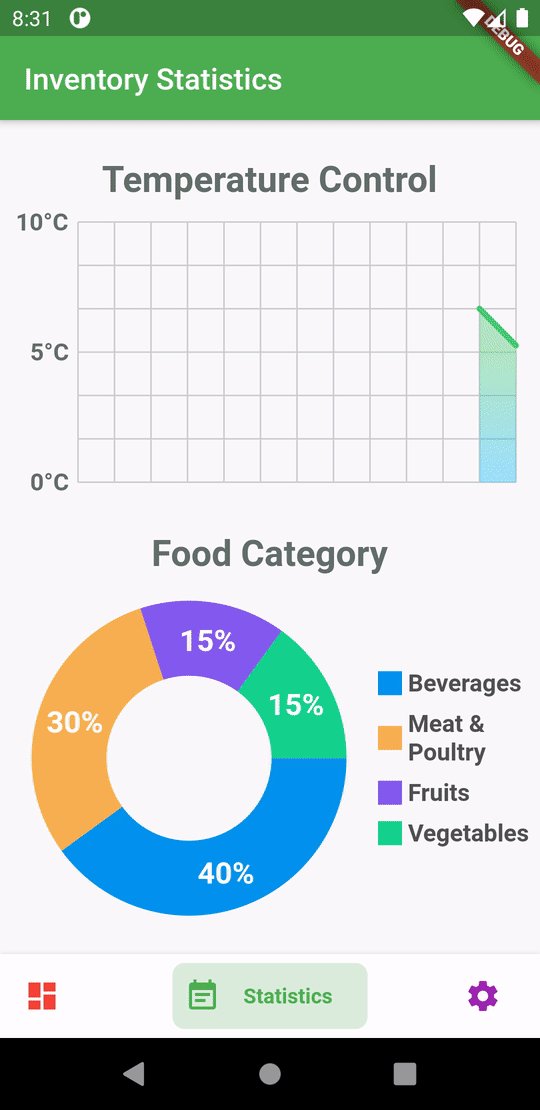
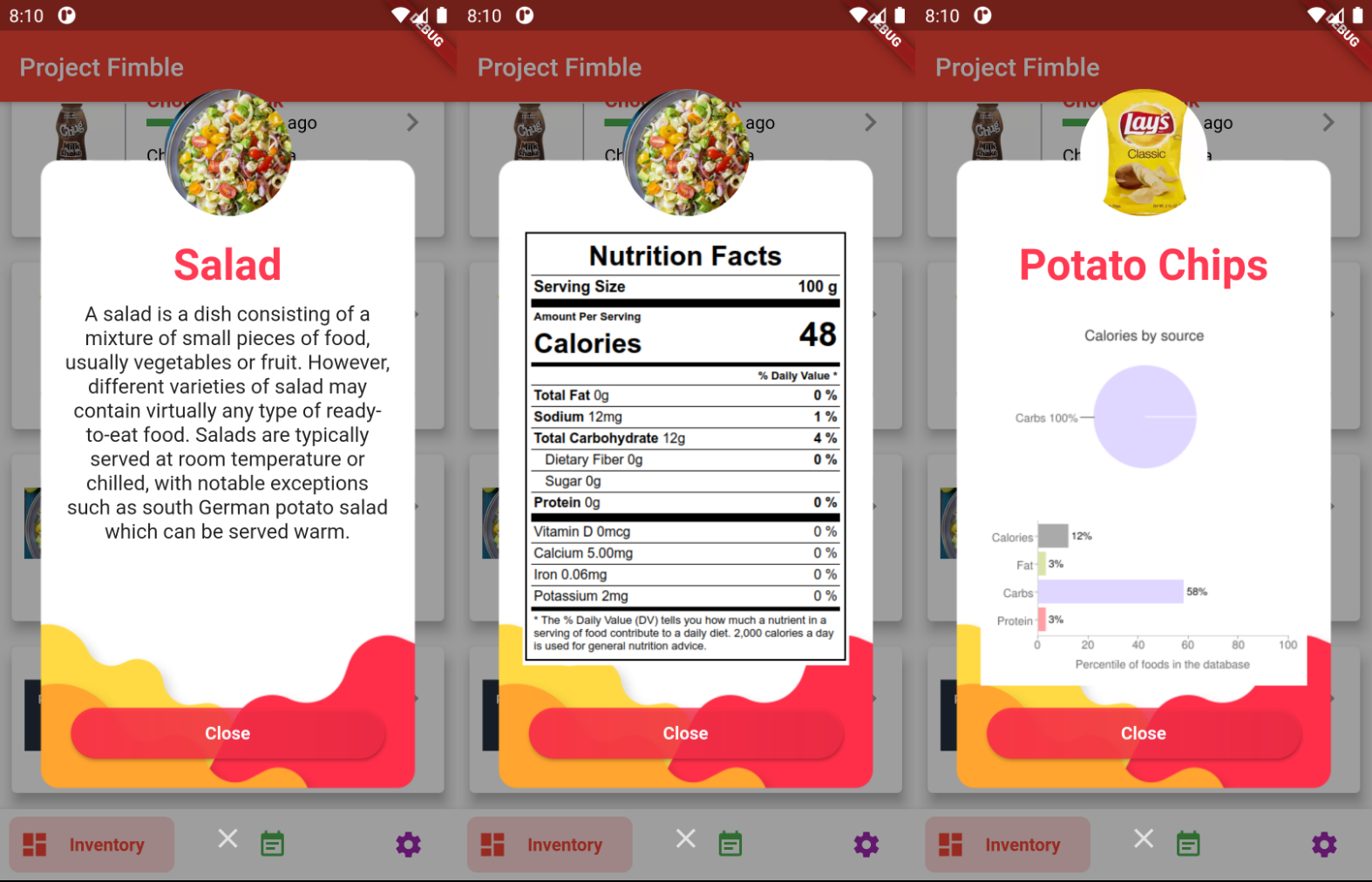
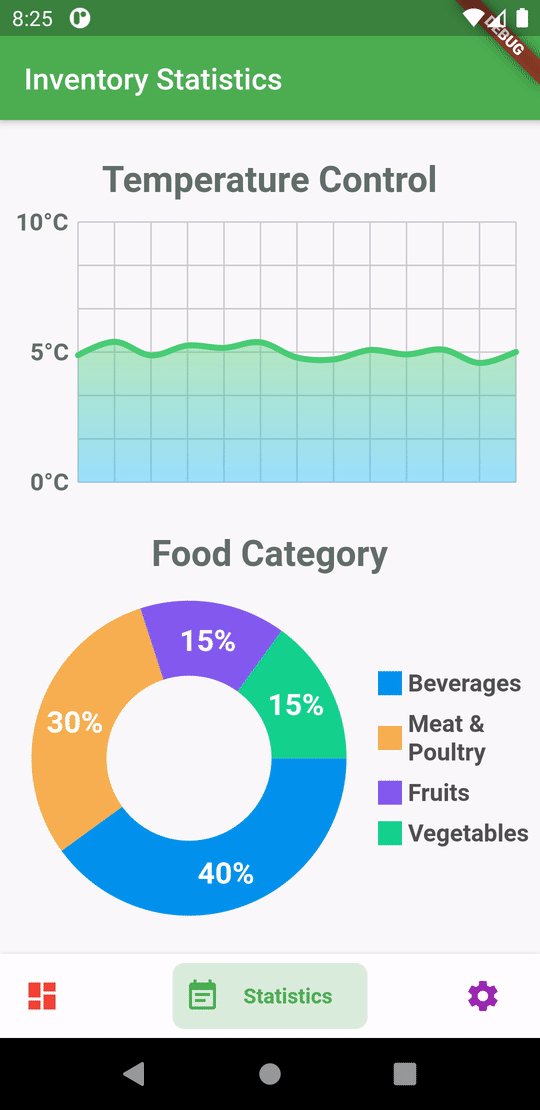
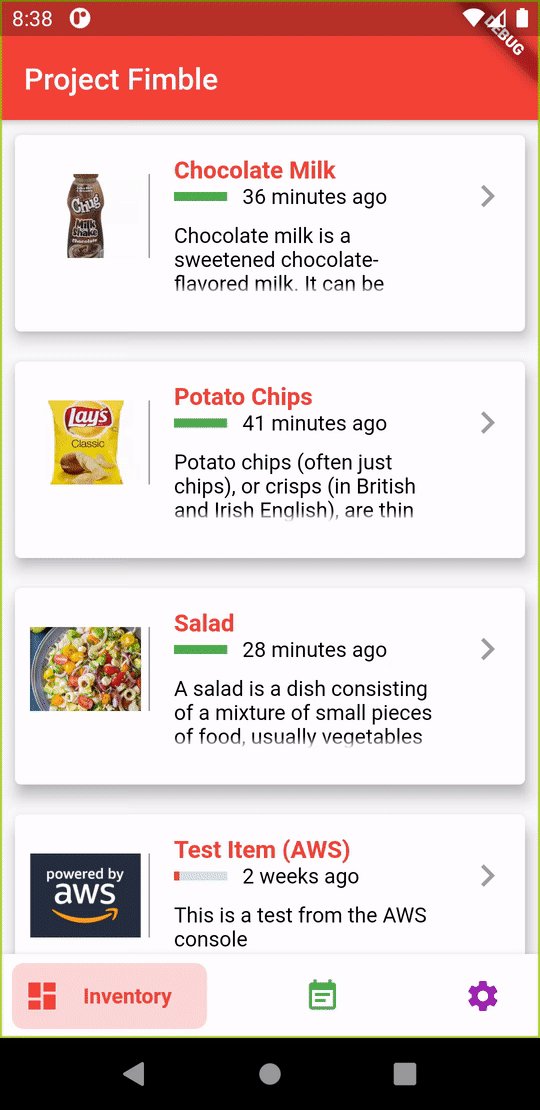
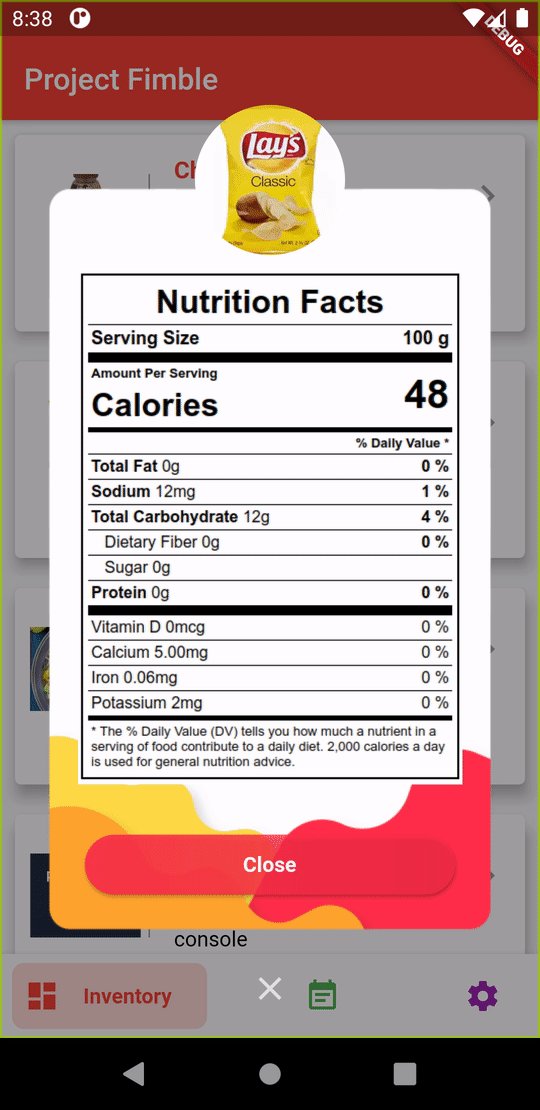
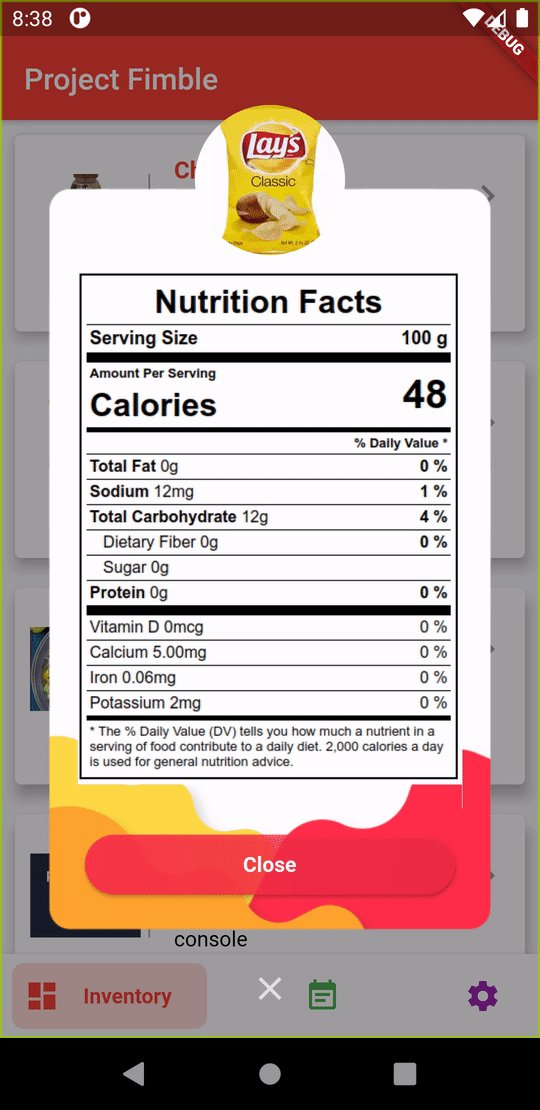
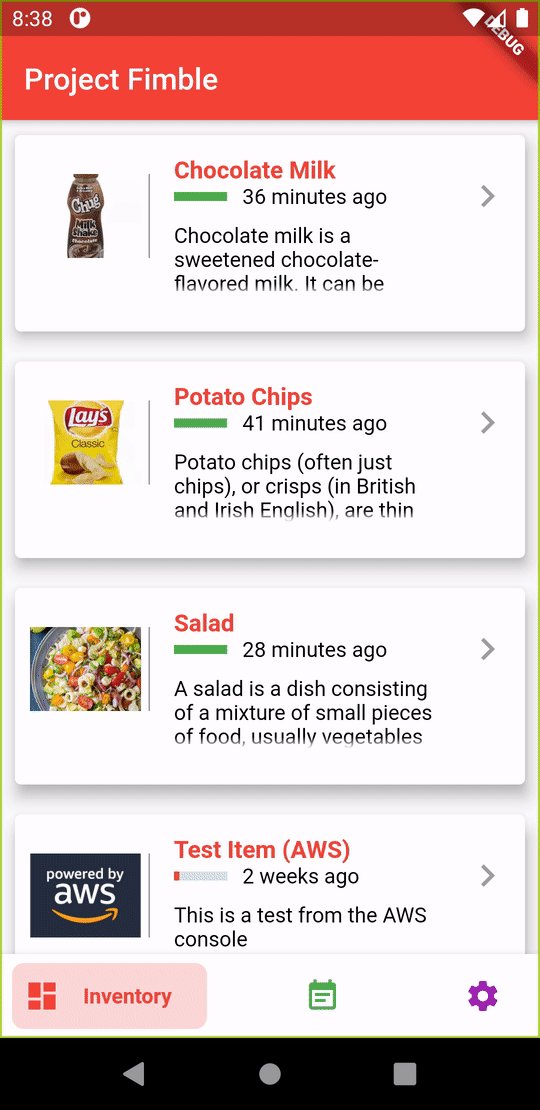
For example, a list of expiry dates can be easily generated and sorted by food type. For consumers, food nutrition and diet recommendations can be made available for monitoring the quality of food. They can also be alerted if any specific item is running low and needs to be topped up.
Prototyping Plans
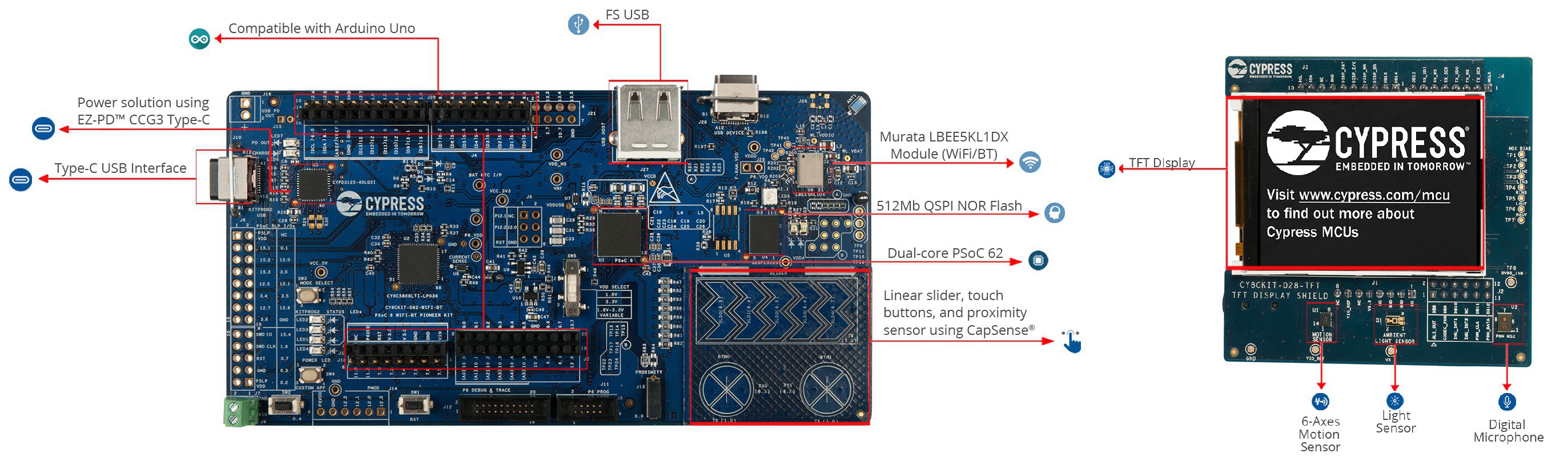
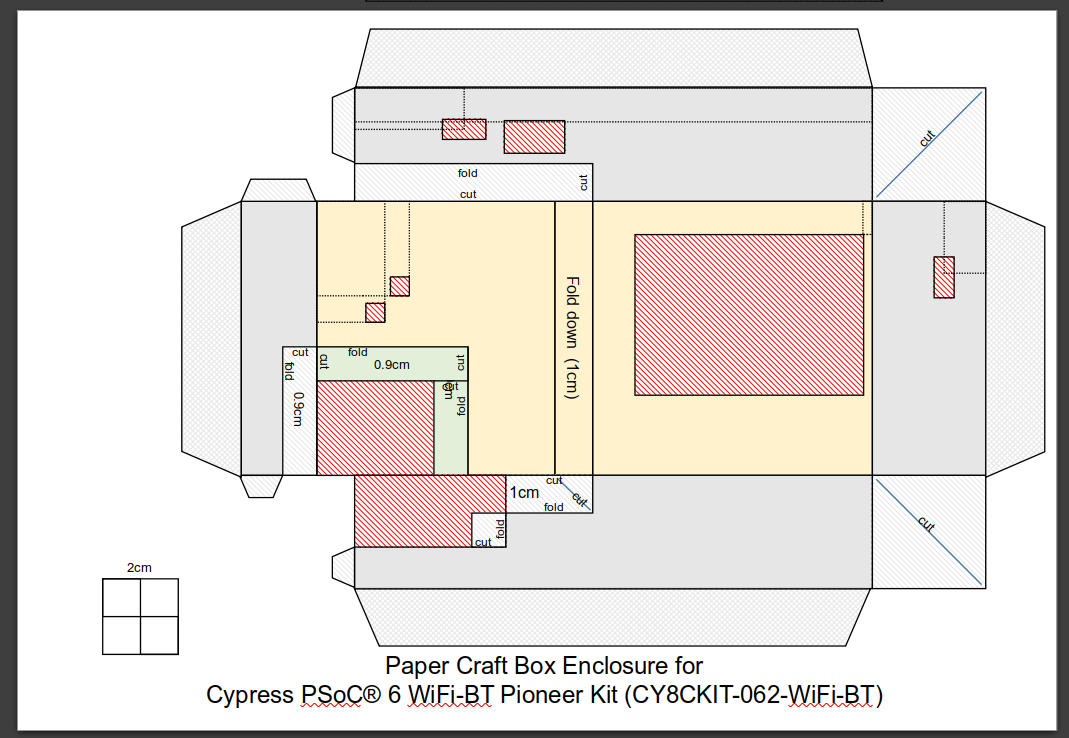
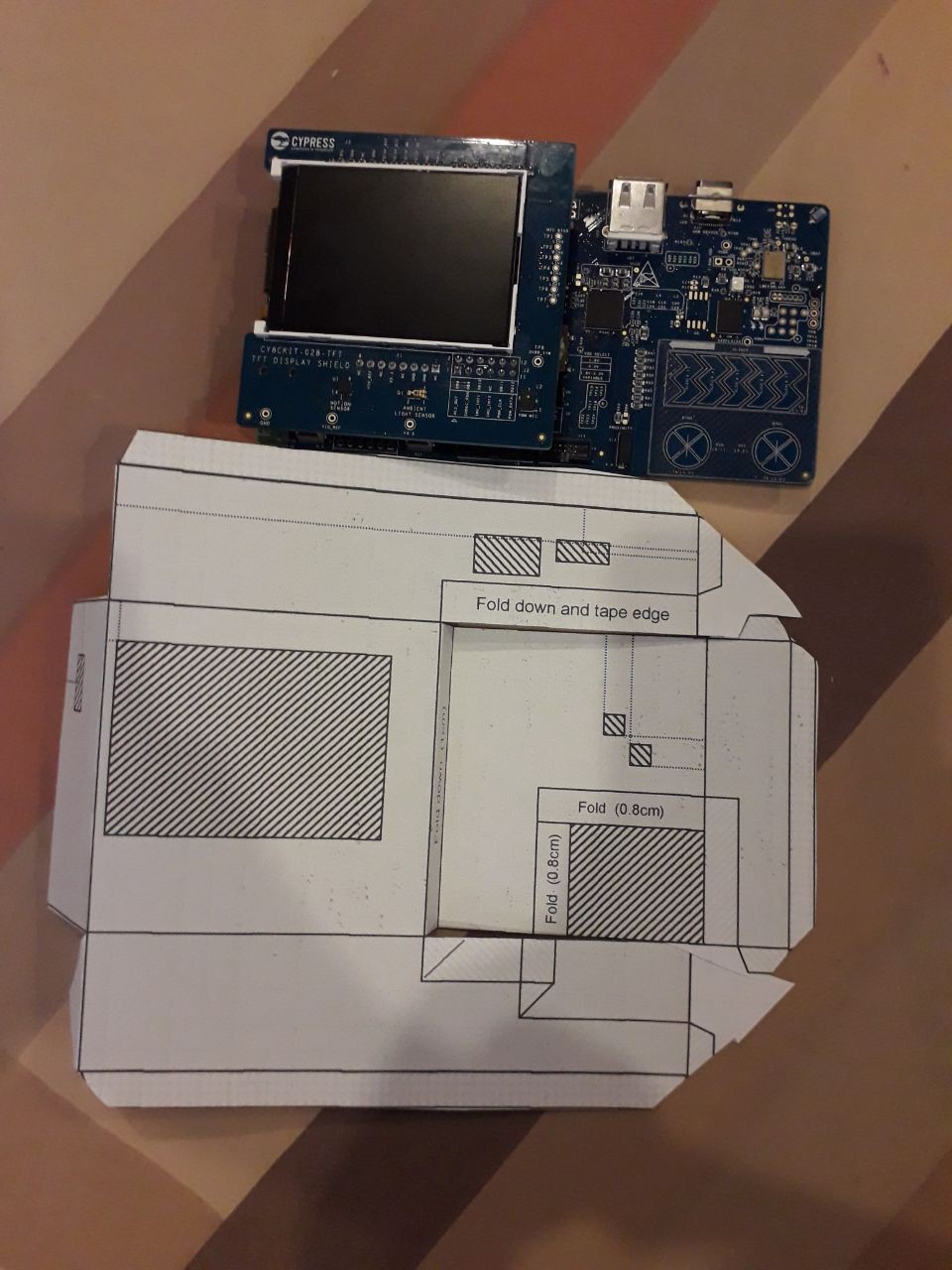
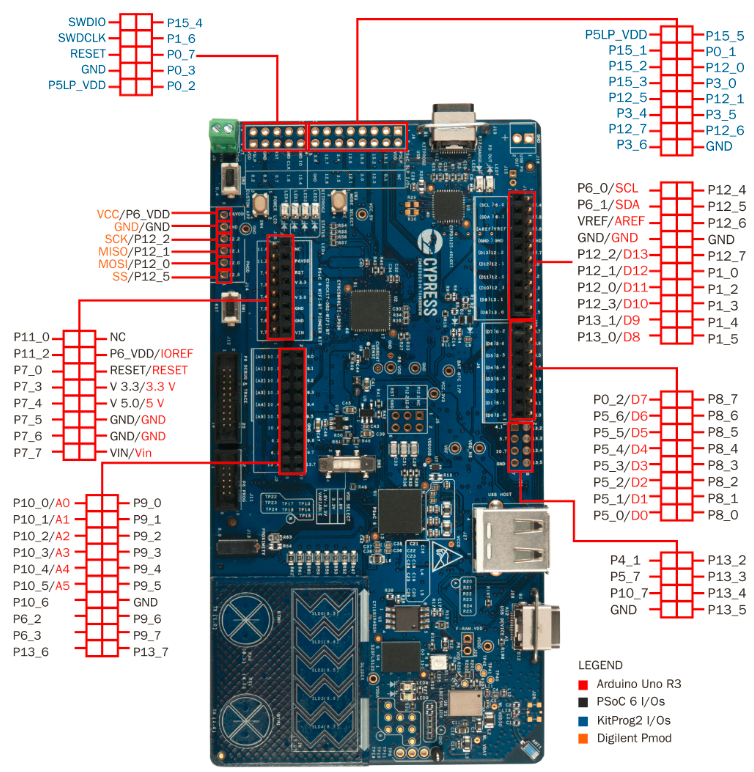
For prototyping, I plan to use the Cypress PSoC 6 WiFi-BT Pioneer Kit (CY8CKIT-062-WIFI-BT). It has the features and peripherials I need such as:
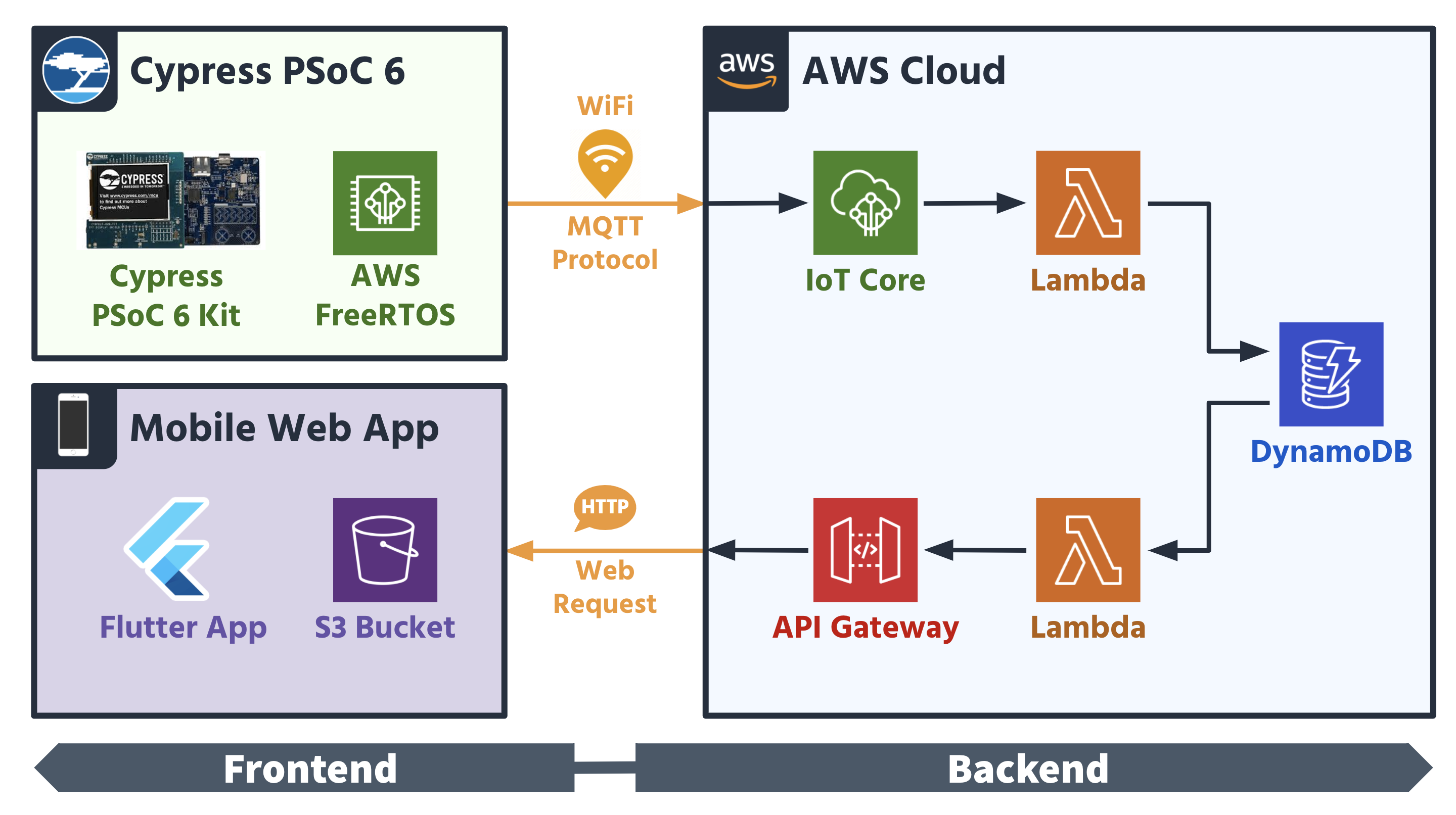
- WiFi - This will allow data to be sent to the cloud, where data analytics can occur
- Bluetooth - This will allow multiple FIMble devices to exchange location data, such as shelve number and fridge number.
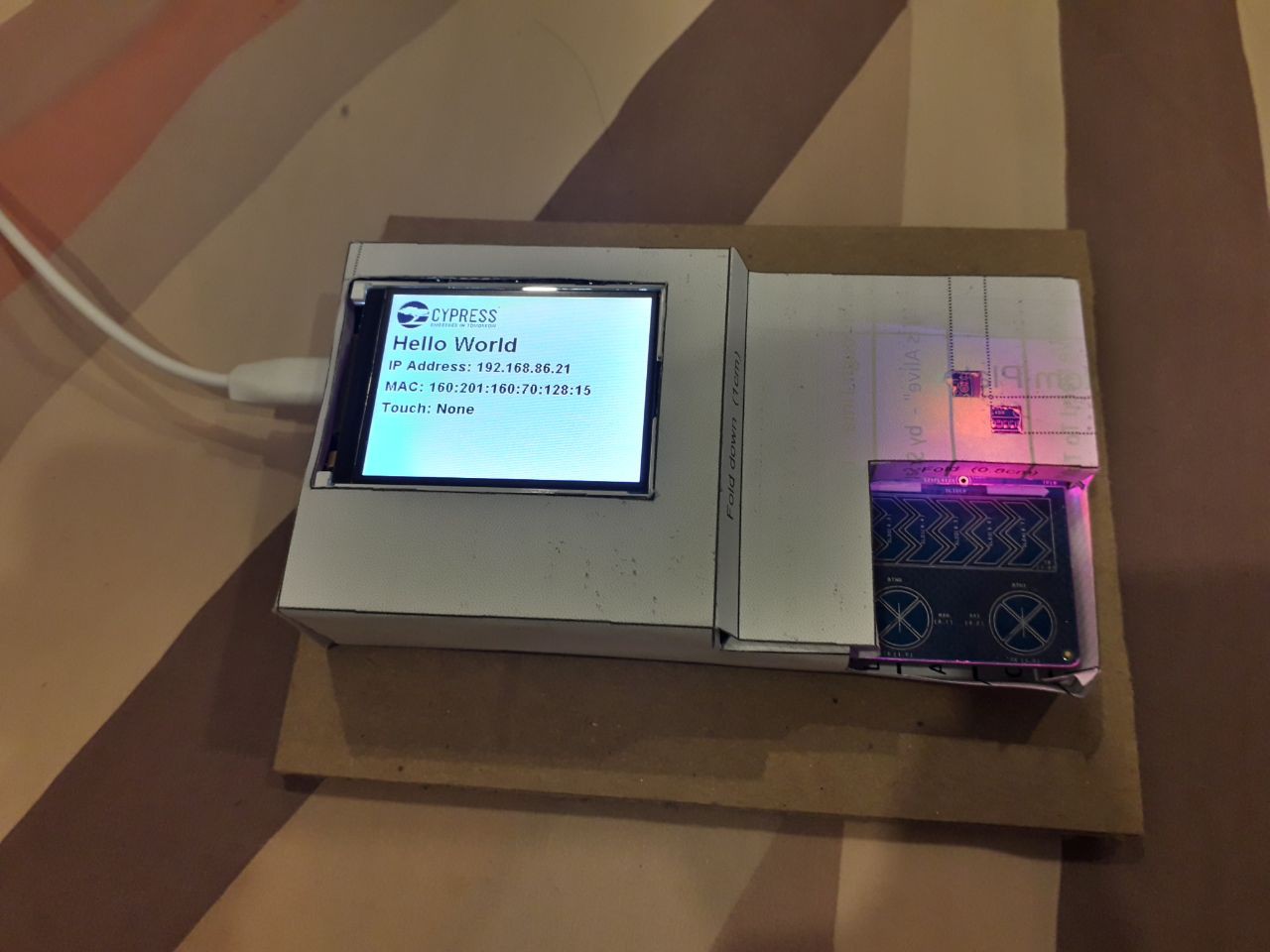
- TFT LCD Display - User display interface to be shown in the fridge.
- Touch buttons - User can interact and specify settings
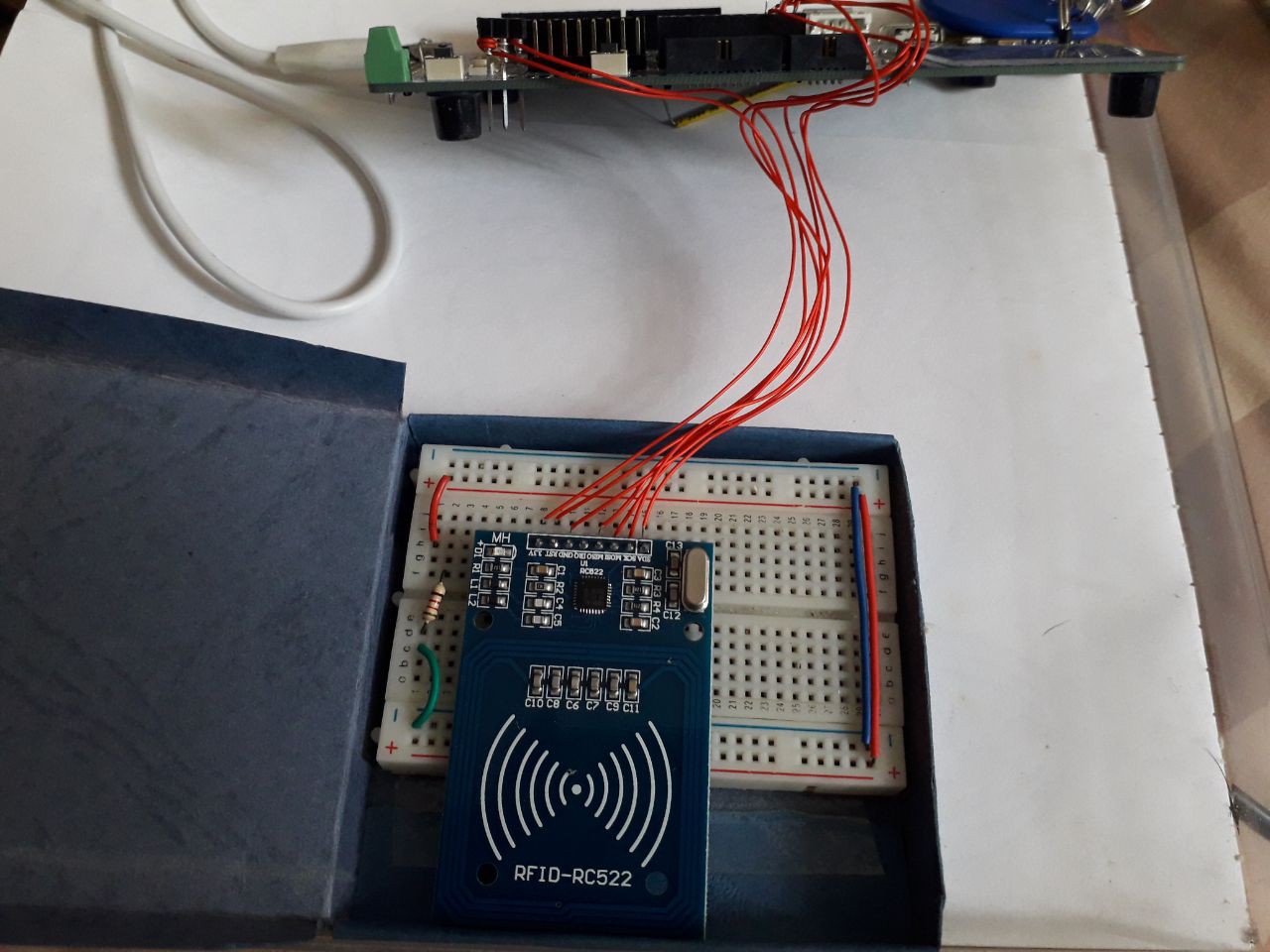
- Arduino Headers - An RFID shield can be attached such as the SparkFun Simultaneous RFID Reader which can do long range RFID.

Cloud applications and IoT data analytics
These are some examples of how using FIMble can improve the user's standard of living by collecting data related to food storage.
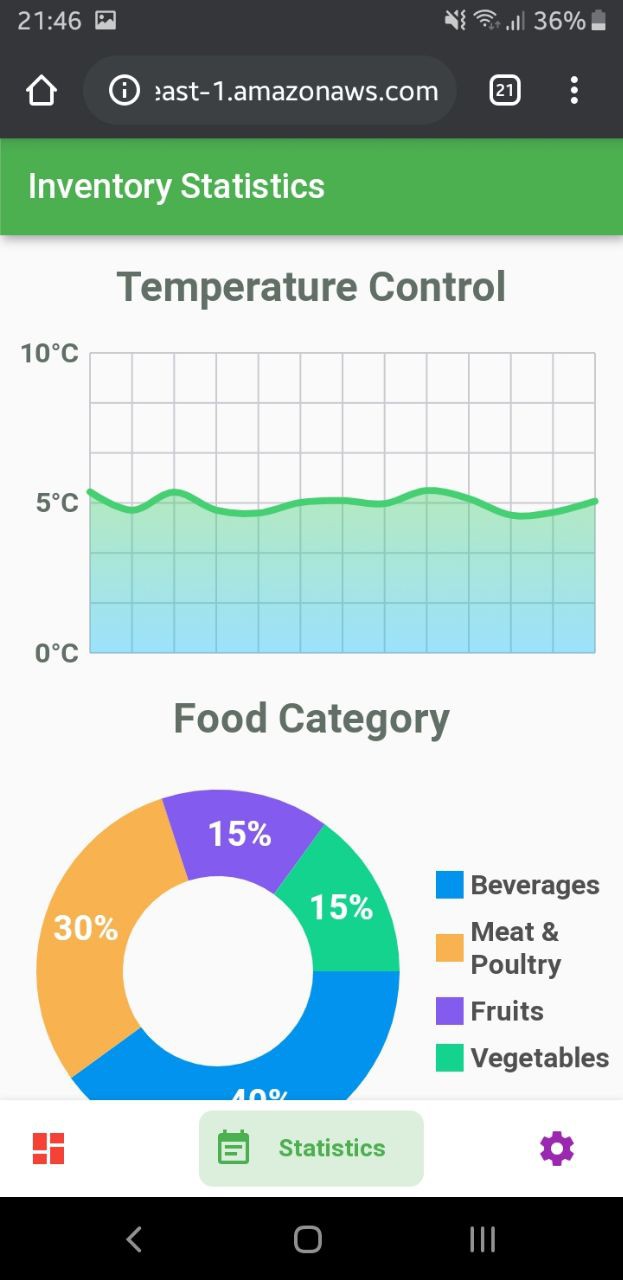
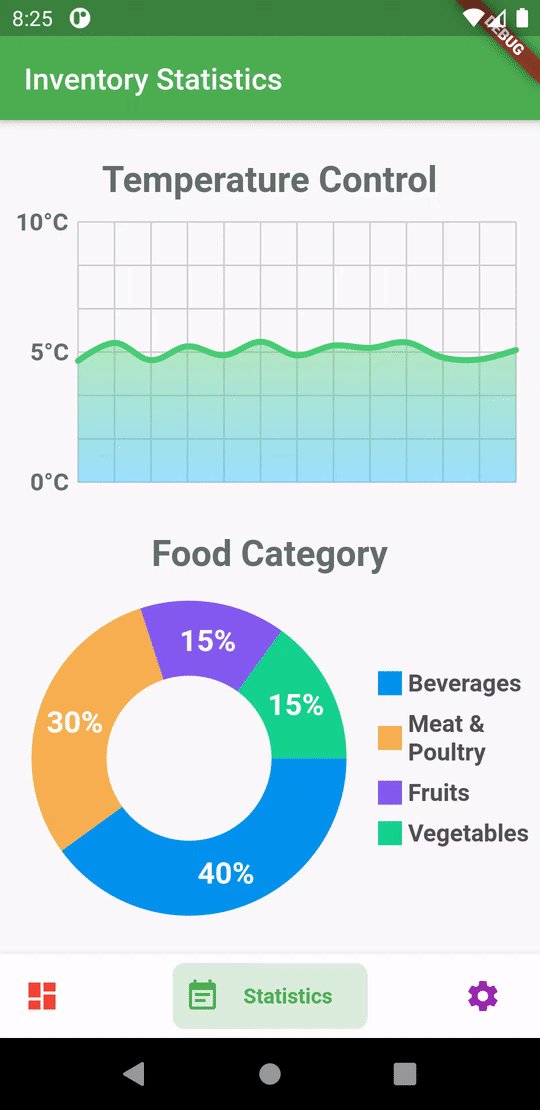
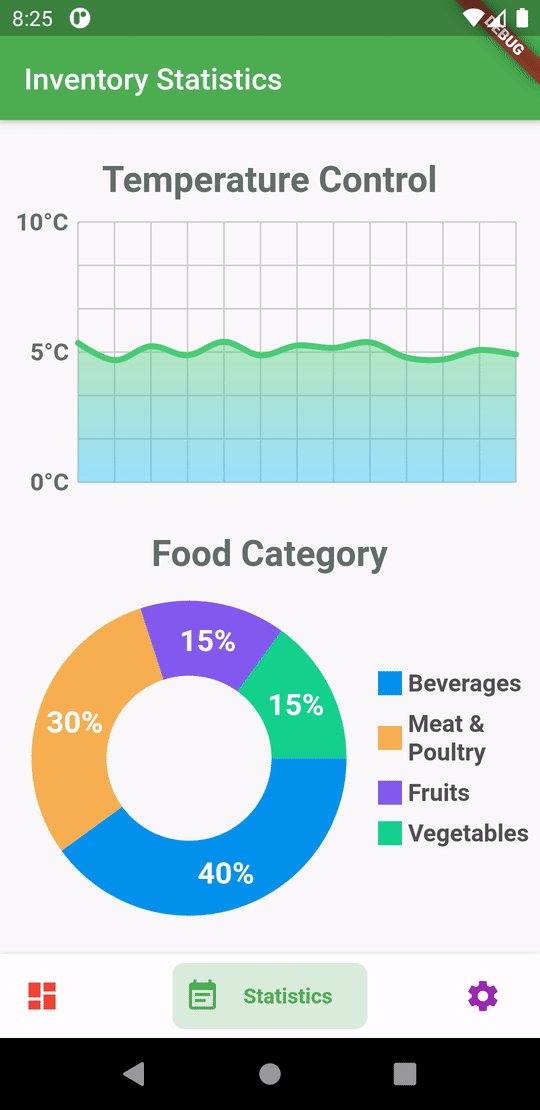
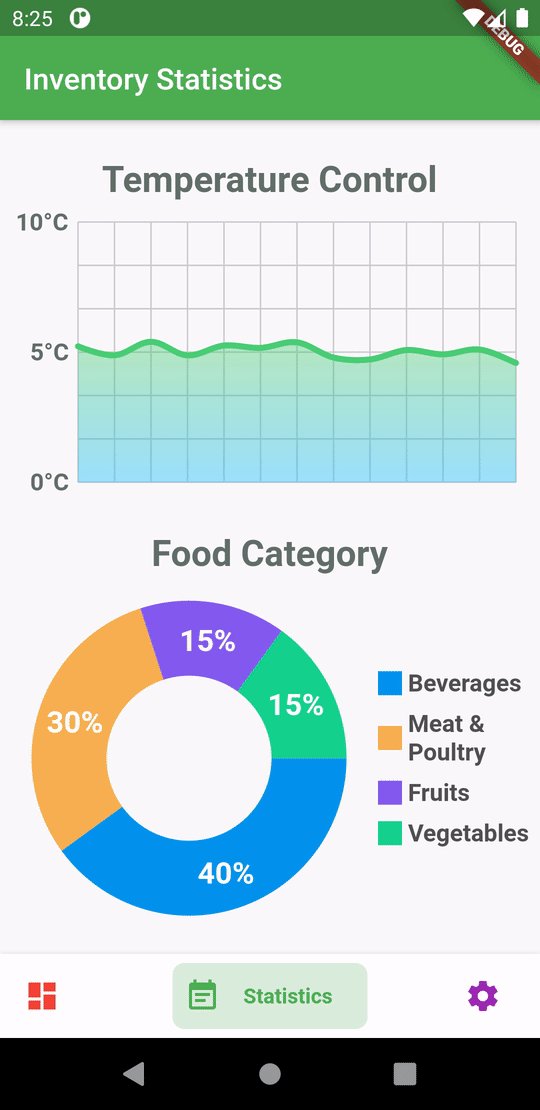
- For foods with a shorter shelf life, which requires a more controlled storage environment. Examples include expensive seafood (like oysters and lobsters), and dairy products. The users need to be notified if it is being kept for too long; they can keep track of declining freshness of the products.
- Sensors can be used to recommend the optimal environment for storage of certain food types.
- Since the inventory is relayed to the phone app, users will also be able to check it when grocery shopping. They need not struggle to remember if they need to buy a certain item, preventing them from unnecessarily buying what they already have.
- Users can search for where a certain item is via the app. This improves efficiencies within a storage unit.


My learning experience for this project
I look forward to learning more about IoT application especially with regards...
Read more » zst123
zst123

























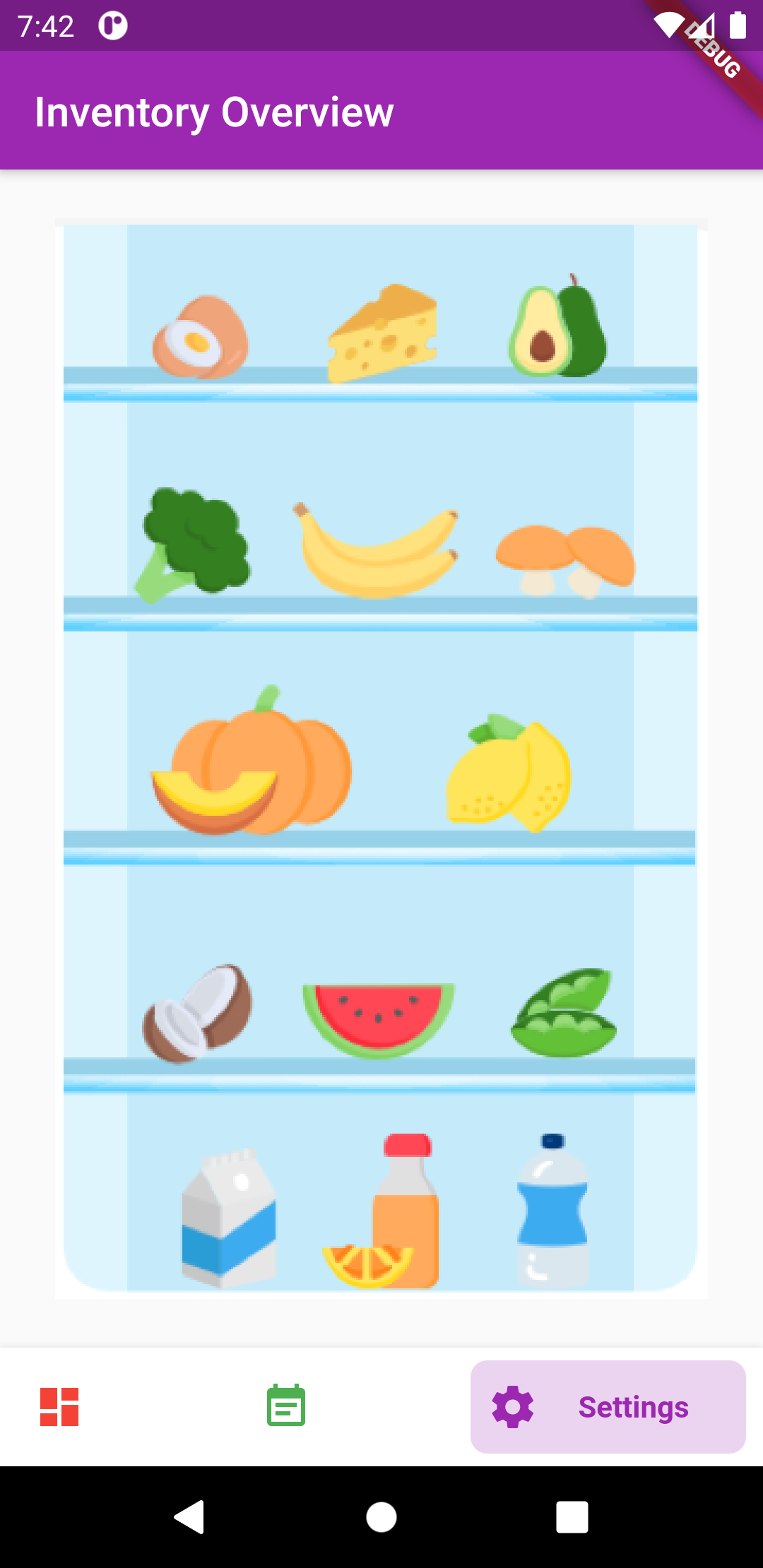
 Lastly, the overview page is useful for large inventories especially in warehouses. By providing visual icon representation of the storage area, the workers in a warehouse can quickly navigate and find the item they are looking for.
Lastly, the overview page is useful for large inventories especially in warehouses. By providing visual icon representation of the storage area, the workers in a warehouse can quickly navigate and find the item they are looking for.










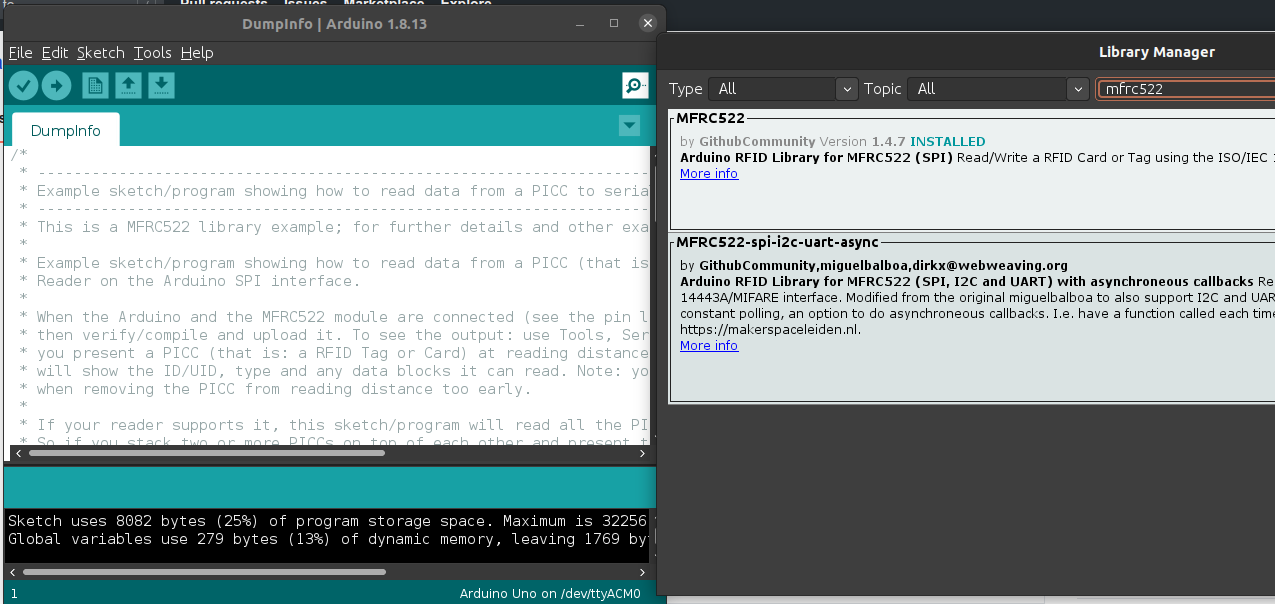
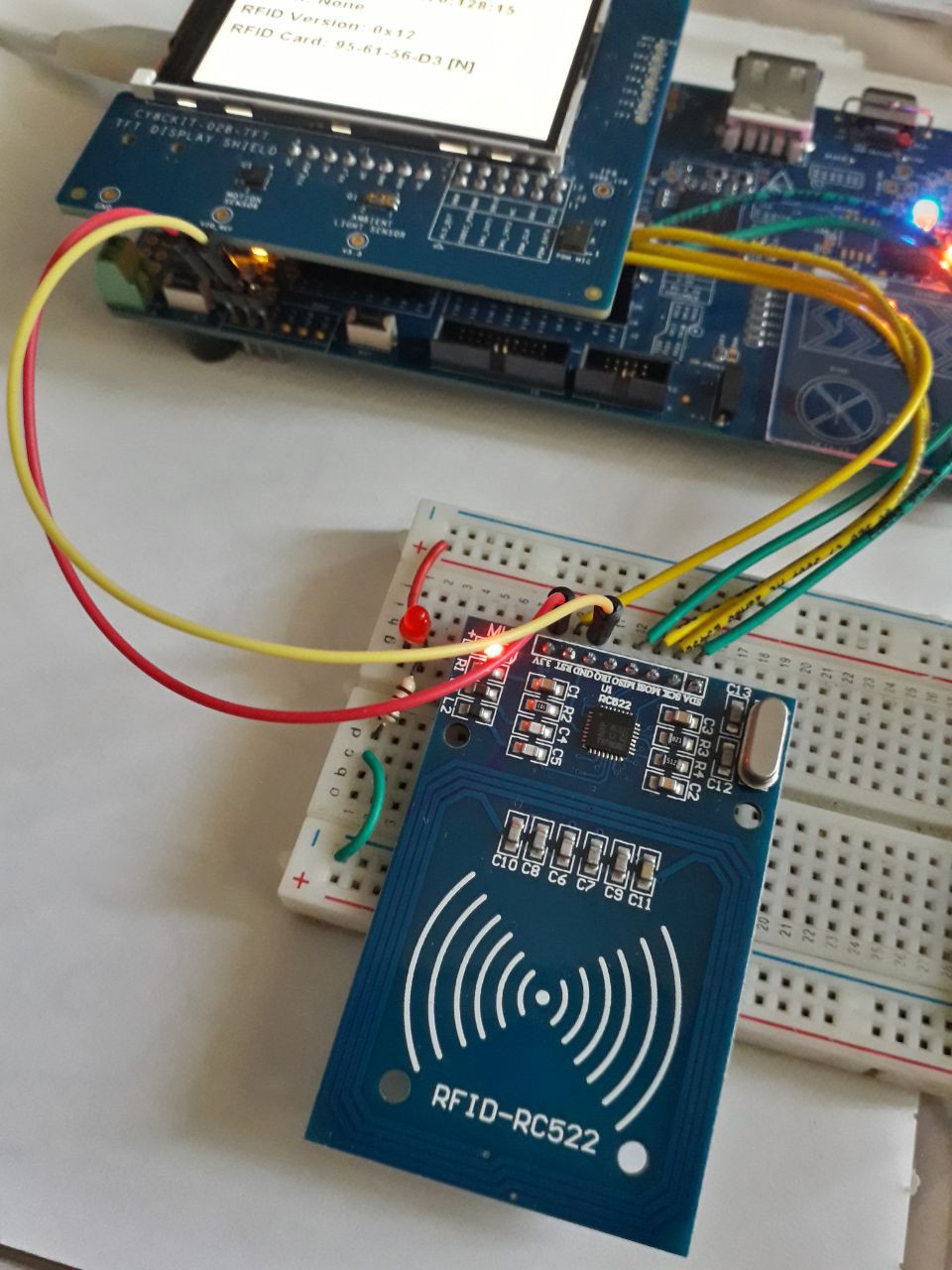
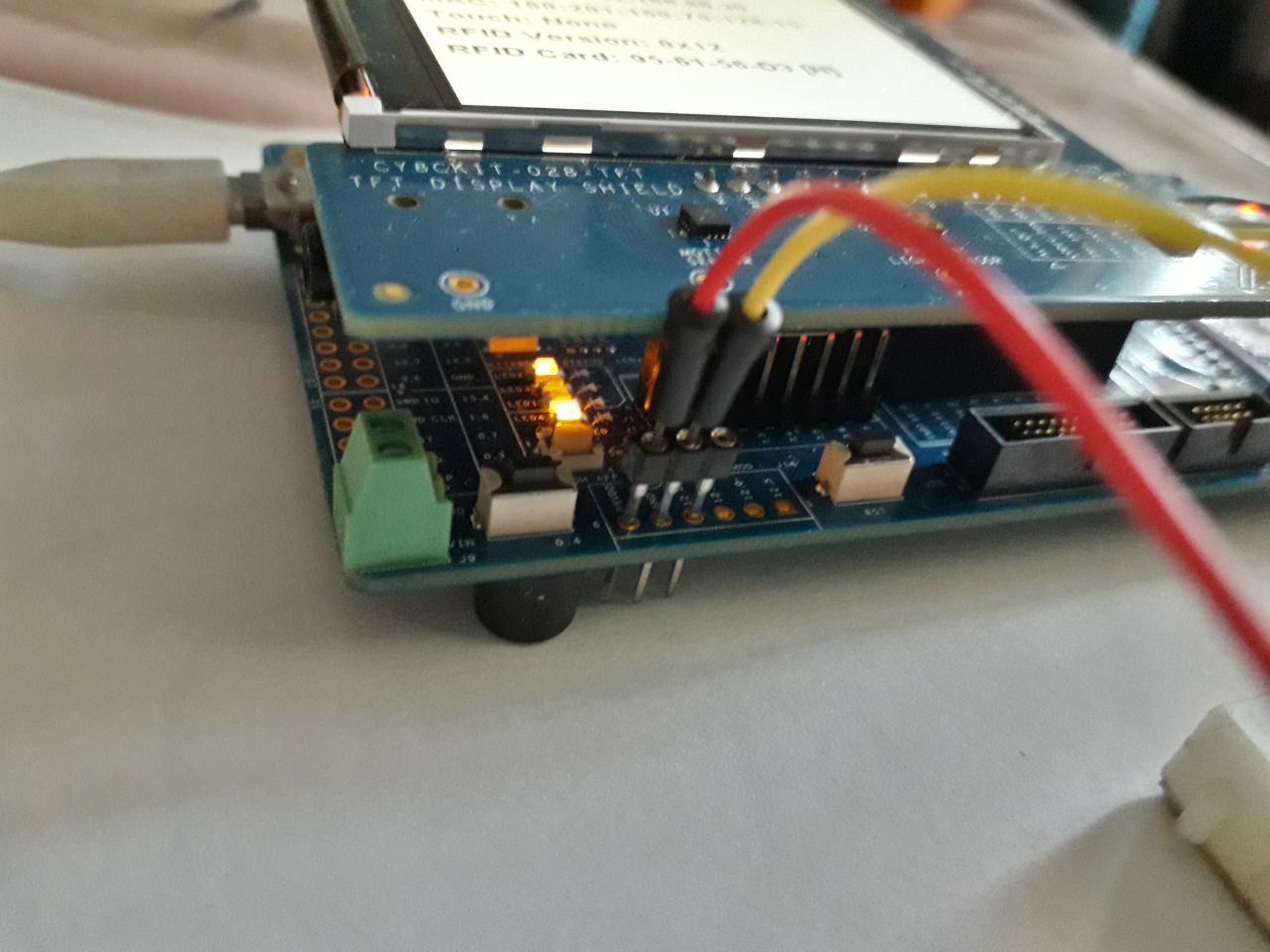
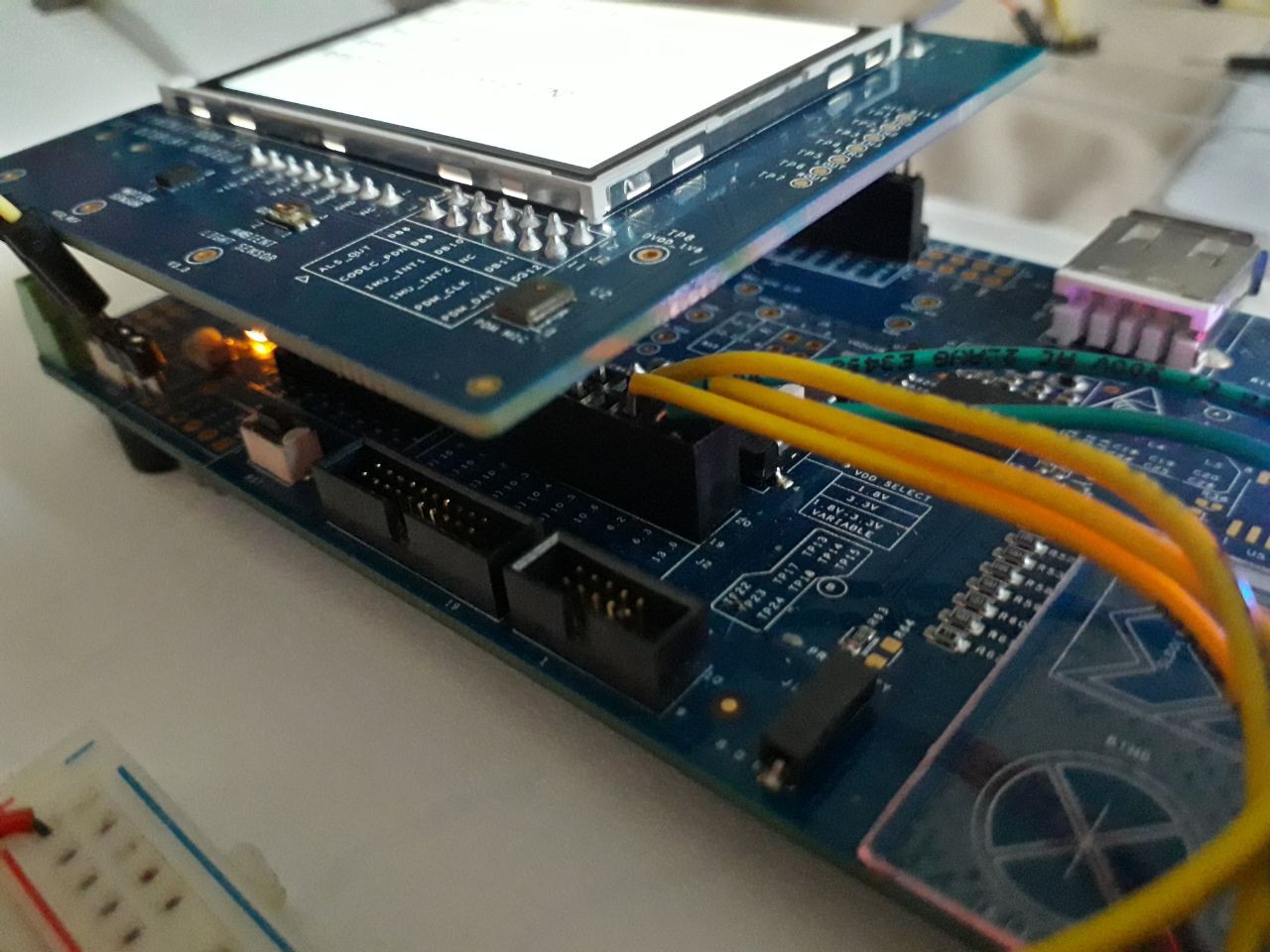
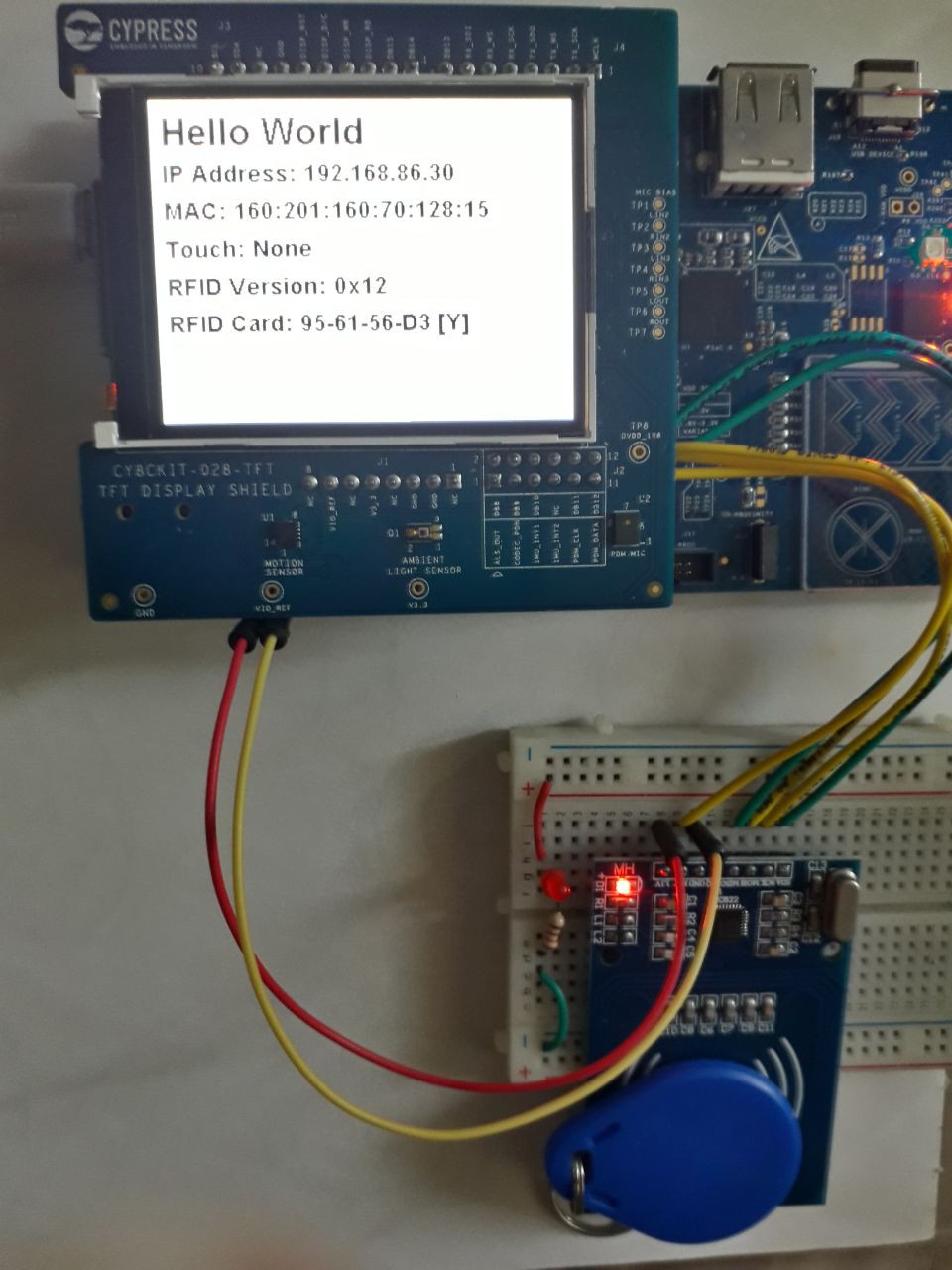
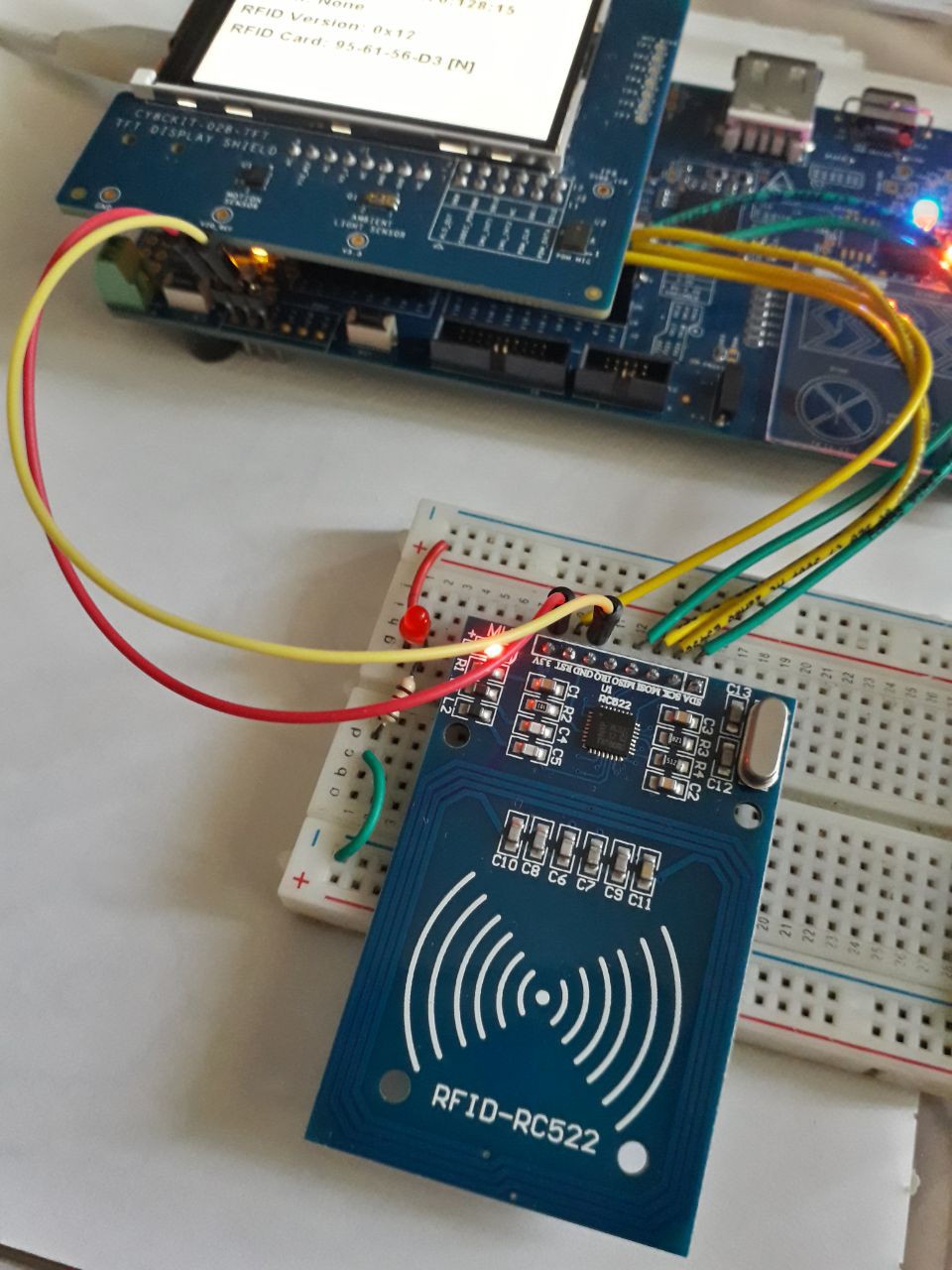
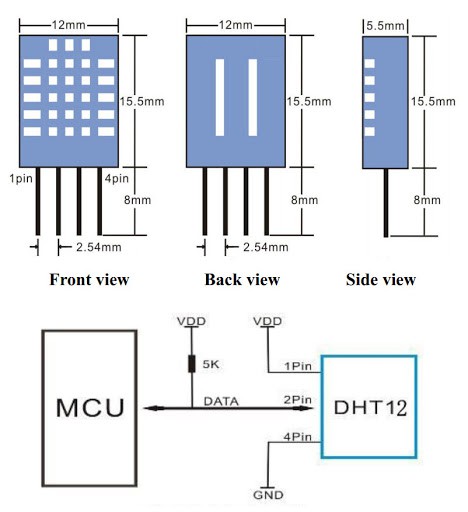
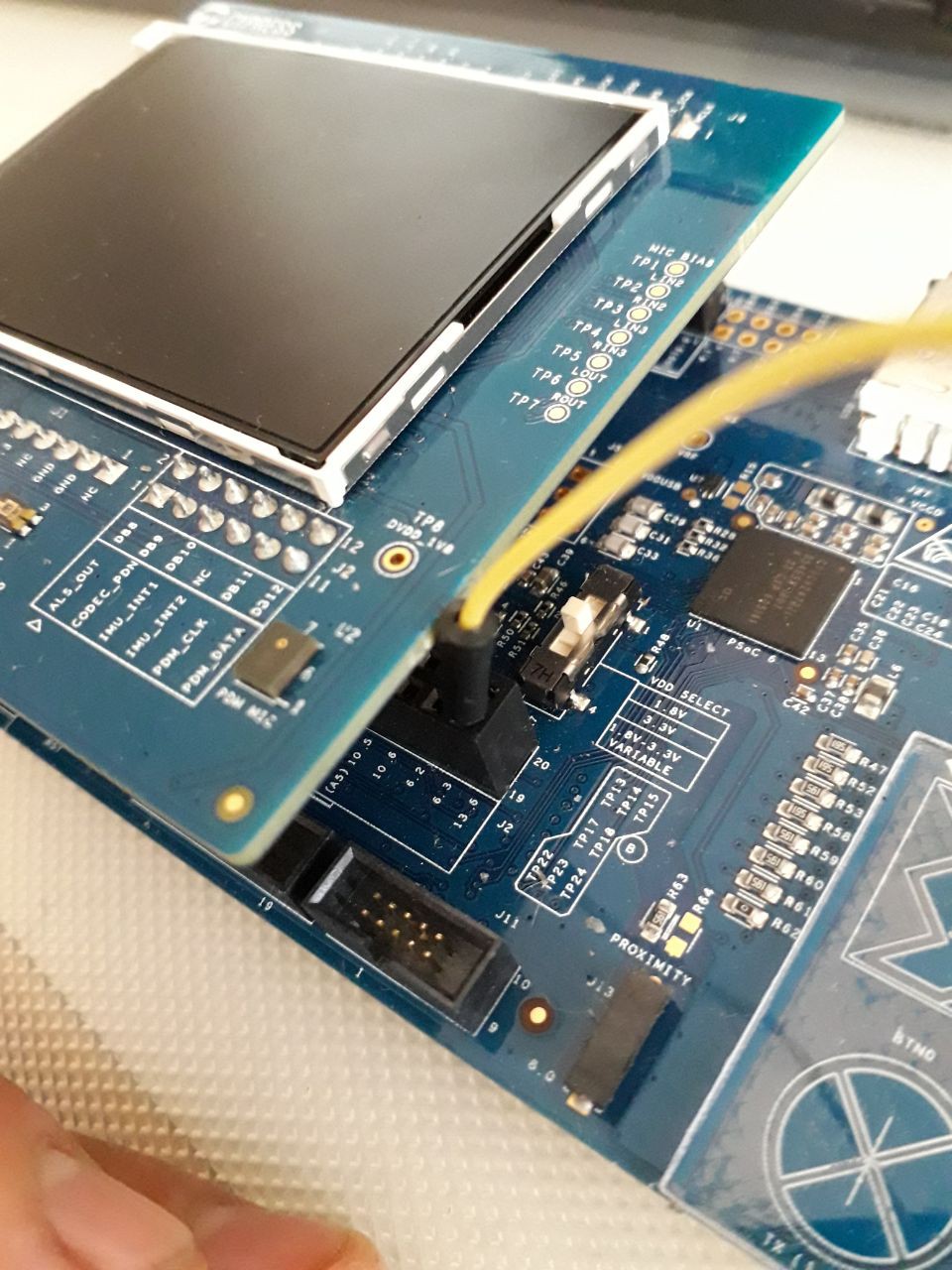
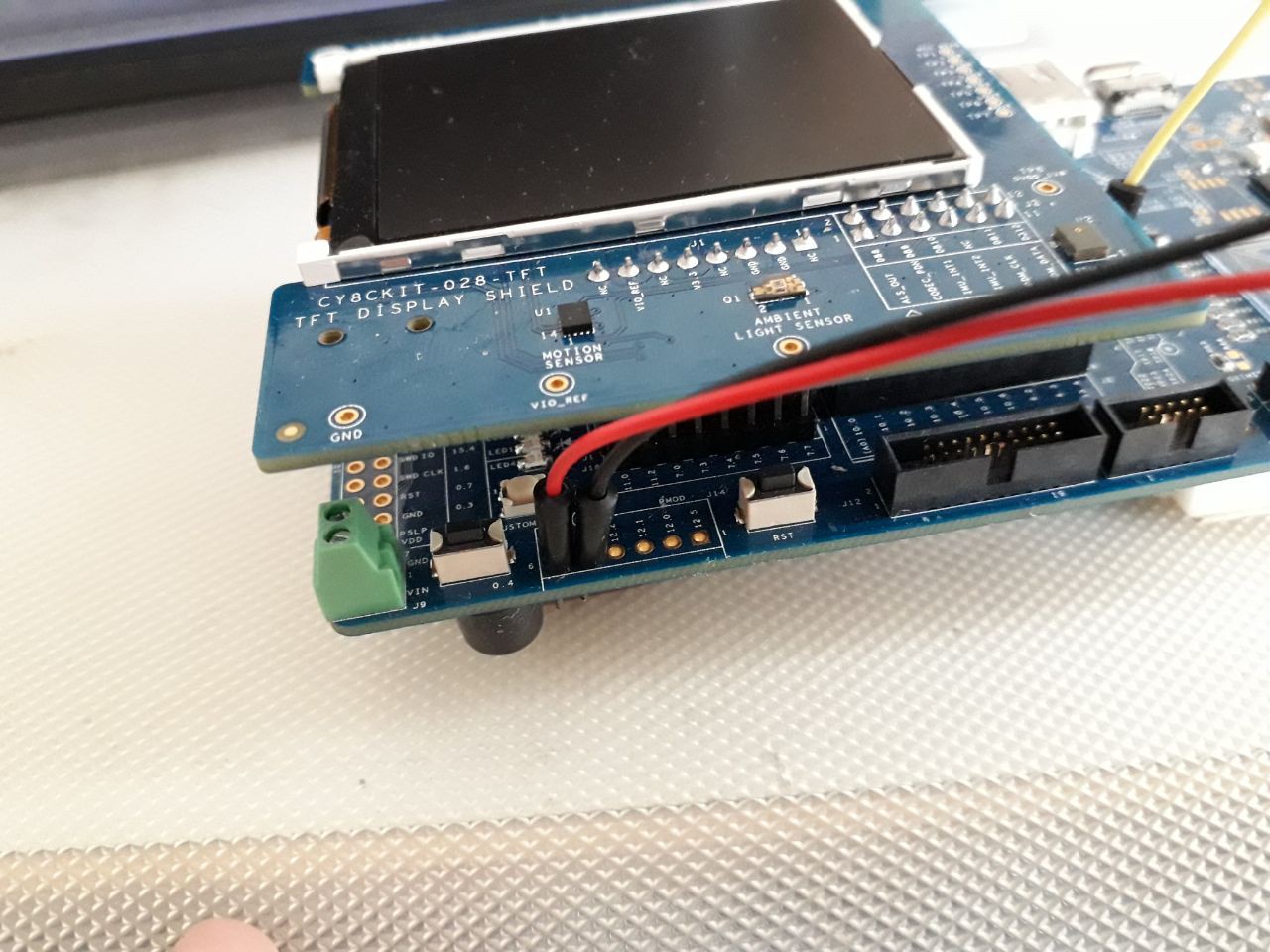
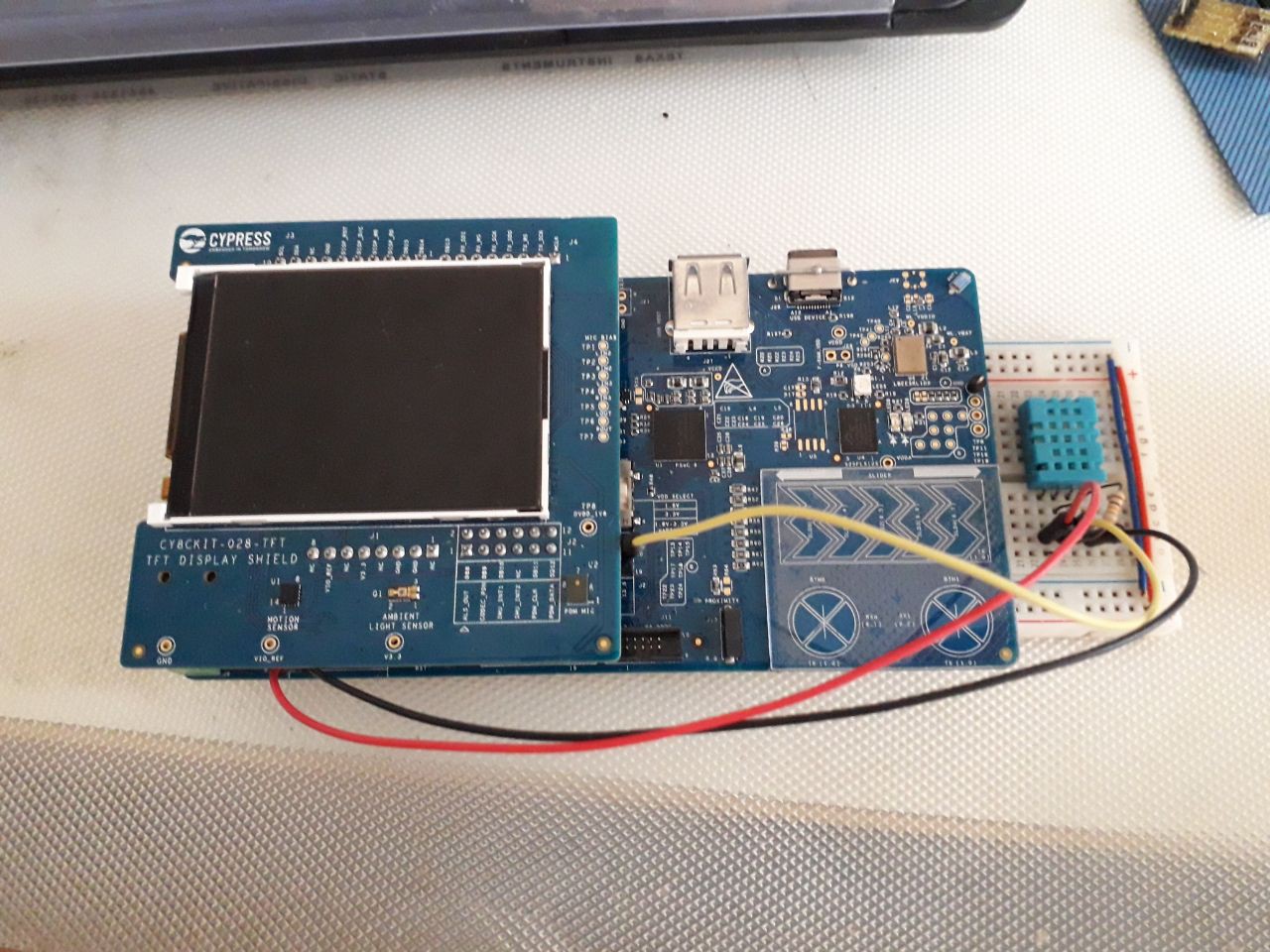
 I wired it on a breadboard as follows.
I wired it on a breadboard as follows.













 Yakroo108
Yakroo108
 Martin Fasani
Martin Fasani