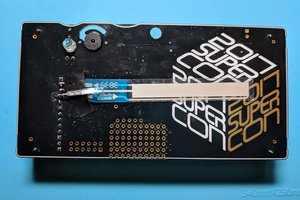
Input Buttons
I’m using the buttons found on the Adafruit pi bonnet. These utilize 7 gpio pins.
On the original Arduino I utilized a single loop technique with a number of time stamps to debounce the 4 buttons. On the new system I decided to write a button pad struct that could be set into its own thread with its own loop and pass back via a rust channel all the button events: Press, Release, and Repeat. Repeat is triggered after a long wait without a release then fires more rapidly, as one might expect. This setup makes it much easier to work in more sophisticated abstraction layers and will assist me as I setup stronger paradigms for routing requests to their destinations.
Display
The Adafruit display is the primary interface for graphical output. I’ve utilized the frame buffer kernel driver to provide generic access to it, and then I have used a basic rust framebuffer memory mapping library to get low level memory writes and flushes to the display. On top of this I am implementing some low level basics like lines and boxes.
Canvas
The canvas abstraction builds on the display code to enable composition of elements and manipulation of layers and layer groups. It interfaces with the display code to handle final placement and compiling of the data before render.
- Layers can be active or inactive.
- Canvas runs clipping for canvas items that are off screen.
- Canvas implements placement and item movement.
- Canvas can manipulate several layers as a group.
- Canvas handles memory buffer to frame buffer control.
Views
Roughly equivalent to a screen of data, the view will hold a group of UI widgets. The abstractions start with a root view container, with an info bar on top 25-30 px and a display area for the view objects. The views themselves have multiple modes, navigate and manipulate, for selecting and moving between widgets with the key pad, and for routing keypad button actions to the widgets themselves.
Widgets
The widgets are groupings of canvas layers, which can be manipulated by changing which layers are active, or changing their coordinates on the canvas.
Sensor
The sensor input will follow a similar setup as the button handling class, and may in the end use the same channel to send input events.
SSR
The solid state relay will then function as the output switching on and off based on user input and the temp readings.
 David P Smith
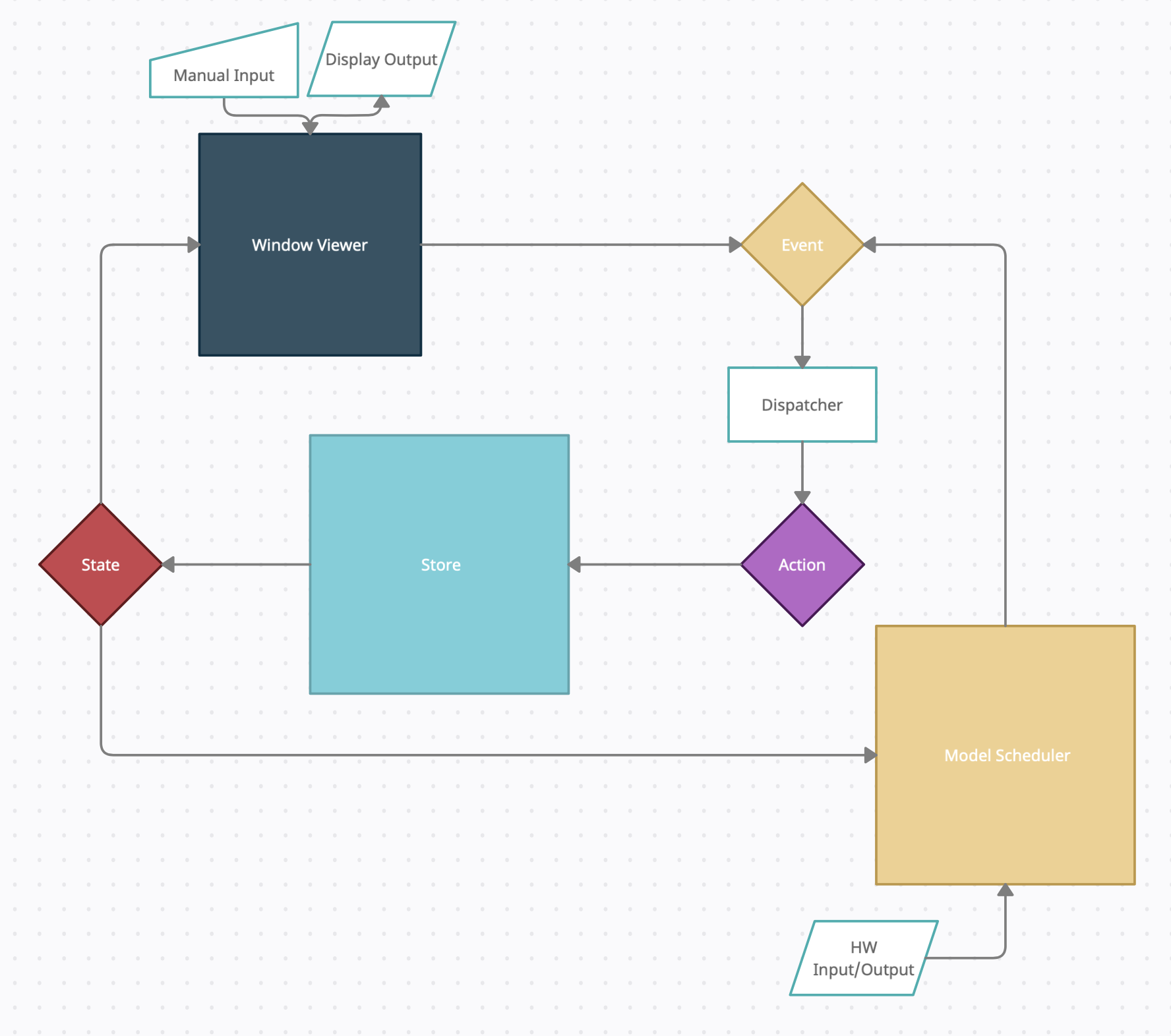
David P Smith I would love to work on a better State element subscriber system. I currently have filters as a stand-in, so that State RXs will only see new State trees based on the conditions they supply. But this still ends up passing an entire state tree to various places that don't require it, and passes deeper state change detection back to the recipient structs, which seems a little inefficient.
I would love to work on a better State element subscriber system. I currently have filters as a stand-in, so that State RXs will only see new State trees based on the conditions they supply. But this still ends up passing an entire state tree to various places that don't require it, and passes deeper state change detection back to the recipient structs, which seems a little inefficient.
 Dangerpants Labs
Dangerpants Labs
 davish
davish
 Sukasa
Sukasa
 Todd
Todd