
1.1 What issues will this solve?
Today we are used to have physical contact with the objects that surround us. This applies to switches, touchscreens, remote controls... The current crisis forces us to question these habits and to enter a new digital era where physical contact with certain objects must be reduced to a minimum.
While speech recognition allows a complete approach for transmitting information, it is still quite complex for machines and humans to grasp. A child is usually able to understand and imitate many signs long before his or her first words.
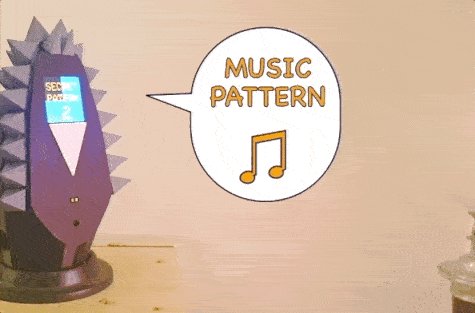
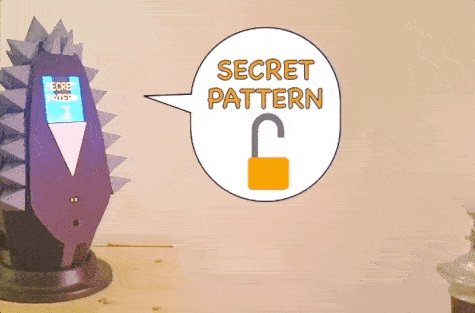
Why not use signs to create simple interactions that can convey more information than ON/OFF?
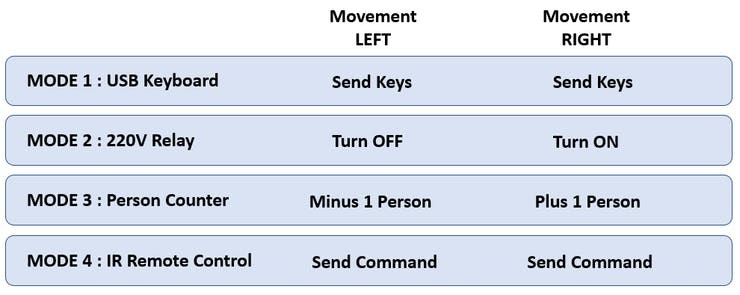
Once you send a movement or a pattern, GrumpyHedgehog can :
- Control a computer by sending keyboard command (movie pause, volume...)
- Track the number of person in a shop on your smartphone
- Safely unlock a computer
- Send encrypted informations to a server
- Control light or any power components
- Send IR command to your TV
- Move a servo motor
1.2 Key Elements
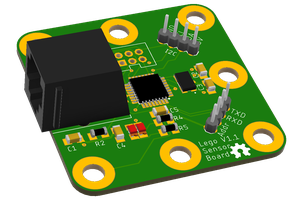
In addition to offering a modular solution with different interfaces Grumpy Hedgehog is particularly distinguished in 4 aspects:
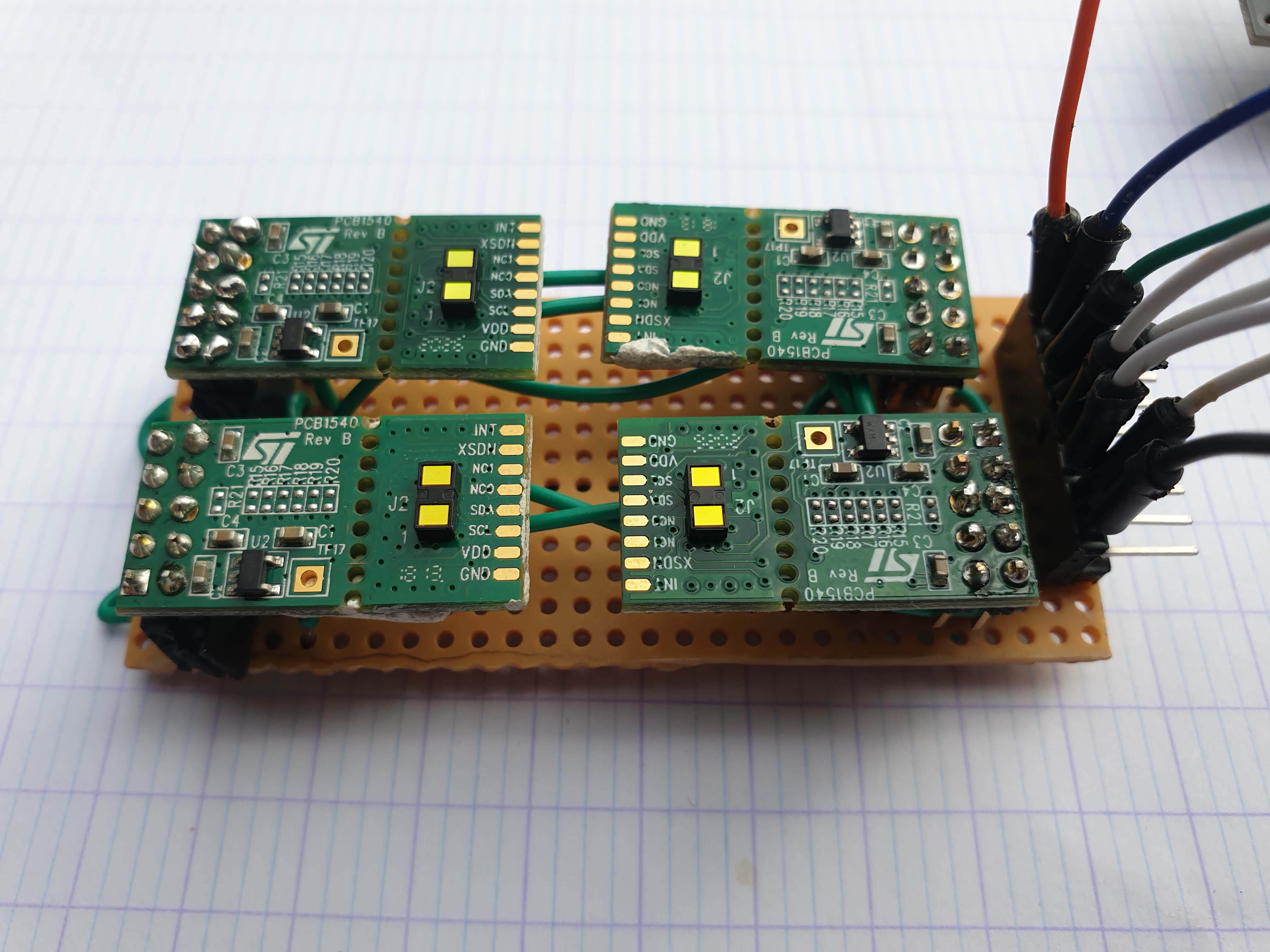
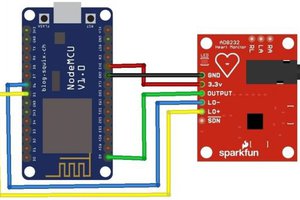
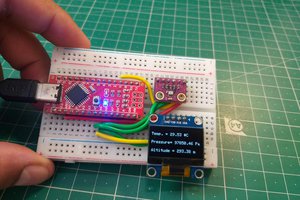
- It uses VL53L1X Time Of Flight Sensors allowing complex motion recognition with 16x16 SPAD sensing array, it can run on any 8 or 32 bits micro-controllers with I2C capability such as Teensy3.2, SAMD21 (MKR Wifi 1010), Atmega328p (NANO/UNO board)...
- The second aspect is the management of the LCD screen which is optimized to avoid to store in FLASH and display a moving image using GFX libraries. This part is really important, because it allows an Arduino Uno at 16Mhz to display a moving image. But the code was also tested on a Teensy 3.6 in order to use SD storage for complex video sequences.
- The third differentiating aspect is its design. The challenge here is to create a decorative object that you will happily have on display in your living room or office.
Thanks to this, the GrumpyHedgehog with his thirst for learning, his gestural communication, his attractive design and his grumpy character will quickly become your favorite new companion.
 jean.perardel
jean.perardel








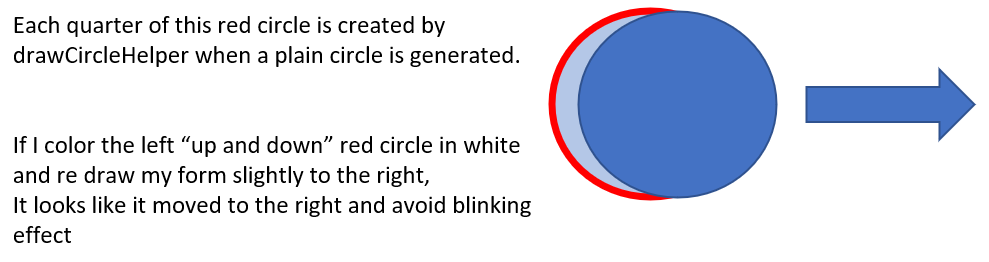
 One of the challenges on this project is to also run on 8 bits platform like Atmega328p. TOF or relay aren't a real problem but LCD is very complicated for two reasons :
One of the challenges on this project is to also run on 8 bits platform like Atmega328p. TOF or relay aren't a real problem but LCD is very complicated for two reasons :



 electronicsworkshops
electronicsworkshops
 Lithium ION
Lithium ION
 StanislavJochman
StanislavJochman
 Tom Meehan
Tom Meehan
Thanks a lot :)