Ported over to python3; Had to deprecate <keygen> and am still missing a replacement.
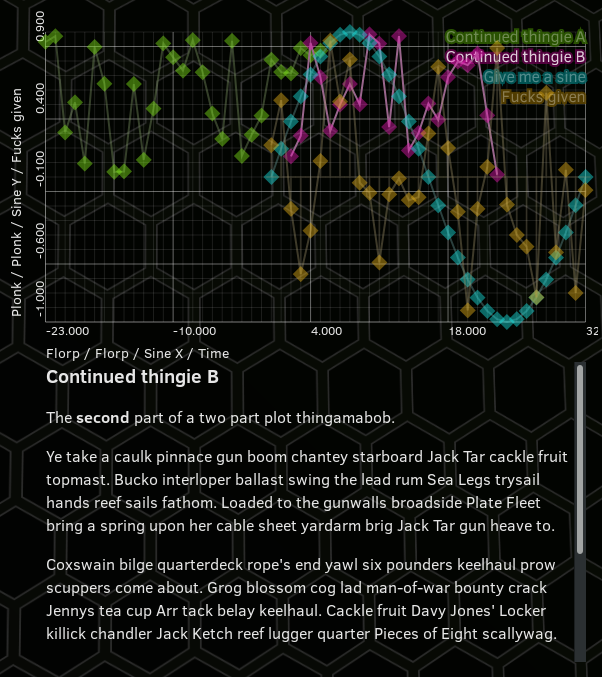
SVG Maps got way more powerful in the meantime, being able to render arbitrary GeoJSON taken from GeoData objects out of which you can build hierarchies to make [sub]groups of GeoData selectable together with arbitrary granularity.
Probably going to drive data visualization capabilities to the next level because with <keygen> gone good UX for TLS client certificate provisioning is basically impossible – damning poobrains to be an even more niche tool than it was from the get-go – so poobrains will probably become more specialized towards Gonzo-style datajournalism, whatever the fuck that means.
poobrains
A paranoid web framework for aspiring media terrorists
 phryk
phryk




 Starhawk
Starhawk
 neohackerjd
neohackerjd
 Rodolfo
Rodolfo
 Florian Festi
Florian Festi