One of the major functions of any electronics design is the power supply. On complex projects, designers and architects can spend days or weeks to optimize every consumption, efficiency and size.
Most of us use Visio and Excel. This is painful. PTree is made for that.
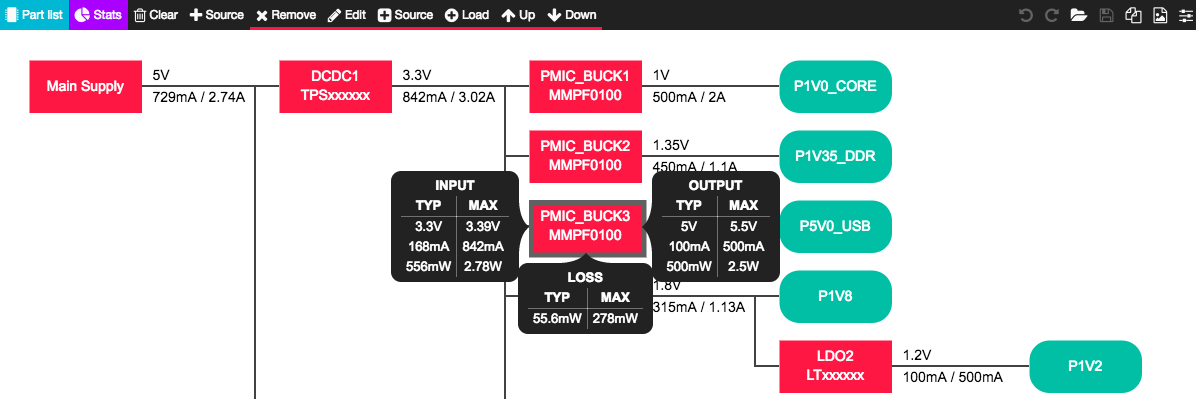
It combines a graphical editor to draw and link all regulators (DC/DC, LDOs, etc...) with a part table that lists the consumption (in Ampers) of all the component of the design. Then, formulas are applied to compute the Voltage, Current and Power everywhere on the tree

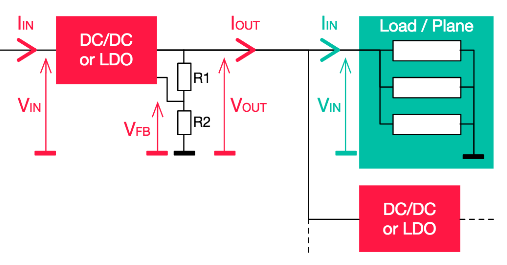
The graphical editor works with two types of items : sources and loads.
- A (voltage) source is a regulator. DC/DC or LDO. It will transform an input voltage to an output voltage.
- A (current) load is a power plane. It regroups the consumption of multiple components. Each consumption can be edited in the "part list".

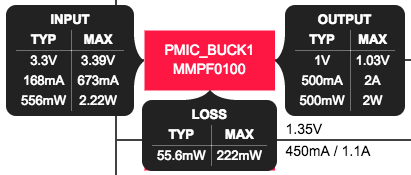
When a tree is drawn and the part list is filled with components, the application computes all Voltages, Currents and Powers with the equations described in the help menu or this file.

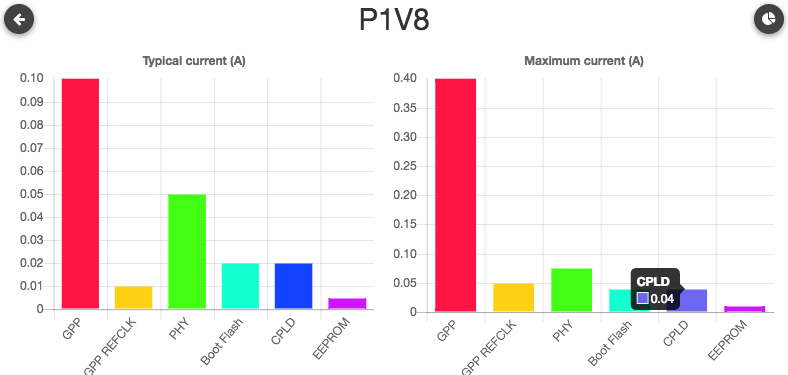
Then, statistics are displayed in a dedicated window to help the designer or the architect to modify its design.

An example project (example.json) is located next to the executable.
Software development
PTree is a desktop cross-platform application. It has been writen in Javascript and uses Electron. So it is a web browser (chromium) and a web server (node.js) packaged in a desktop executable.
The app is made with web technologies : mostly Javascript and a bit of HTML5 + Sass.
Because Electron is based on node.js, I used some packages such as jQuery or Twitter Bootstrap that are listed in package.json.
PTree is also an object-oriented application. A full diagram can be found here.
 Sylvain Mariel
Sylvain Mariel


 Ashley Robinson
Ashley Robinson
 c.Invent
c.Invent