
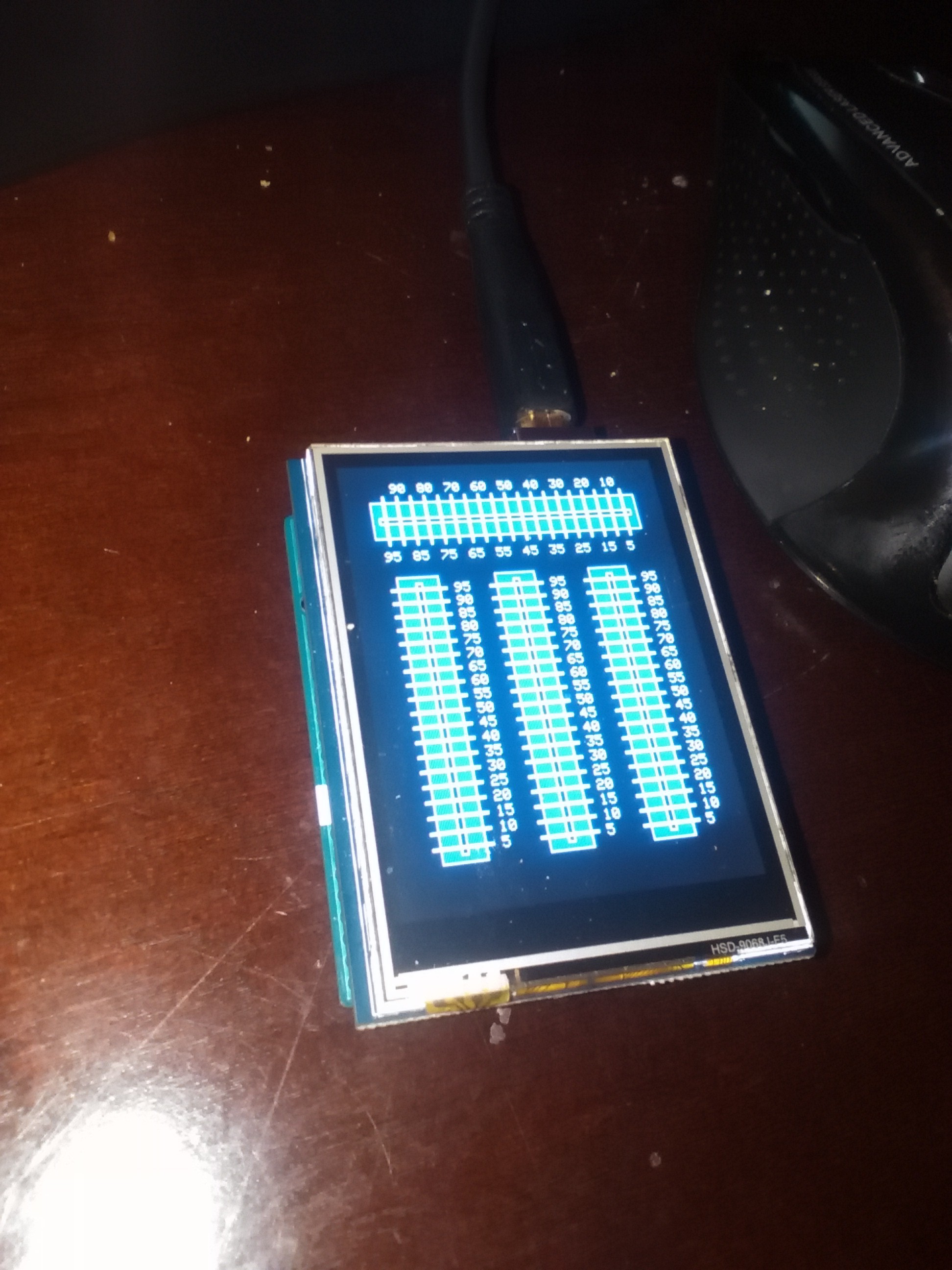
what i have done here. This are slider controls. i can call them on the fly and put them any where i need them.
a bit of code
void slidervert(int x, int y){
tft.fillRect(x,y,30,200, BLUE);
tft.drawRect(x,y,30,200, WHITE);
tft.fillRect(x+13,y+5,5,190, BLACK);
tft.drawRect(x+13,y+5,5,190, WHITE);
int n = 95;
for (int a= y+9; a<190+y; a=a+10){
tft.fillRect(x-5,a,40,2, WHITE);
tft.setTextColor(WHITE);
tft.setTextSize(1);
tft.setCursor(x+40,a-3);
tft.println(n);
n=n-5;
}
}
This is the in the rough code. I plan on having a theme setting so the color codes at the end will disappear and be replaced with a global setting so everything matches. Everything is just drawn, so I can move the button and just refresh the area i moved from. Which makes for a faster interface.
The wife loves it. with out the button so see finger location she can dim a light.
Up tomorrow is more dynamic objects for setting hard numbers.. Will be used in a lot of places in the project. I got a lot of pieces of the puzzle for the interface done. Did ten seconds of work on the master controller. Adding DCE support for LinuxMCE also. so it will act also as something between on orbiter and actor.
I did the wrong bit mask so i need to update the icons so they have a proper back color. and will be making a custom font for it. need to start the git soon to store the code.
 john jensen
john jensen
Discussions
Become a Hackaday.io Member
Create an account to leave a comment. Already have an account? Log In.