js triangles for all !
To make the experience fit your profile, pick a username and tell us what interests you.
We found and based on your interests.
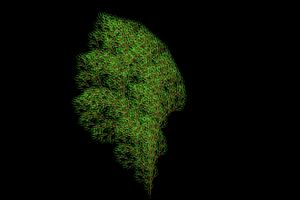
js triangles for all !
wallpapers.zipall in one placeZip Archive - 28.53 MB - 03/15/2016 at 18:01 |
|
|
|
image/png - 2.74 MB - 12/18/2015 at 23:52 |
|
|
|
image/png - 656.11 kB - 12/18/2015 at 23:52 |
|
|
|
image/png - 1.29 MB - 12/18/2015 at 23:52 |
|
|
|
image/png - 247.61 kB - 12/18/2015 at 23:52 |
|
|
/**
* Create random dots
* @param {[type]} no number of dots
* @return {[type]} [description]
*/
function random(no) {
var dots = [
[0, 0],
[0, height],
[width, 0],
[width, height]
]; // corner dots
for (var i = 0; i < no / 20; i++) {
dots.push([0, Math.random() * height]);
dots.push([Math.random() * width, height]);
dots.push([width, Math.random() * height]);
dots.push([Math.random() * width, 0]);
}
for (var i = 0; i < no - no / 20; i++) {
dots.push([Math.random() * width, Math.random() * height]);
}
return dots;
}/**
* Put dots in spiral
* @param {[type]} no [description]
* @param {[type]} factor [description]
* @return {[type]} [description]
*/
function spiral(no, factor) {
var dots = [];
no = no || 1000;
factor = factor || 1;
for (i = 0; i < no; i++) {
angle = factor * i;
x = (20 + angle) * Math.cos(angle);
y = (40 + angle) * Math.sin(angle);
dots.push([x + width / 2, y + height / 2]);
}
return dots;
};
First, we need function to create dots which will be used for creating triangles. Easiest way is to create some dots by random. We gonna need width and height of canvas and number of dots and we can create array of random dots that will fit on canvas.
var width = 800;
var height = 600;
var no = 10;
var dots = [];
for (var i = 0; i < no; i++) {
dots.push([Math.random() * width, Math.random() * height]);
}After creating dots we’ll use Delaunay algorithm to connect dots to triangles. From wikipedia:
In mathematics and computational geometry, a Delaunay triangulation for a set P of points in a plane is a triangulation DT(P) such that no point in P is inside the circumcircle of any triangle in DT(P). Delaunay triangulations maximize the minimum angle of all the angles of the triangles in the triangulation; they tend to avoid skinny triangles. The triangulation is named after Boris Delaunay for his work on this topic from 1934.
There is a nice JavaScript implementation for that done by ironwallaby. That module and algorithm are core of what we gonna do, everything else is just a makeup.
var triangles = Delaunay.triangulate(dots);We’ll use canvas to draw triangles, so you’ll need canvas element in your html file, something like this:
<canvas id="triglici"></canvas>
Create an account to leave a comment. Already have an account? Log In.
most important part is this lib https://github.com/ironwallaby/delaunay everything else is just makeup : )
api page bg is just a static image for now.
so are you going to show us how you do it? the one you made for the api page background is cool, is it an image or dynamically generated every time?
Become a member to follow this project and never miss any updates

 Jana Marie
Jana Marie

 Bruce Land
Bruce Land
 muzi
muzi
I should definitely find the time to play with this code.
One day :-P