IoT Matrix Word Clock
The creation of a web connected clock that uses a character matrix (words) to display time.
The creation of a web connected clock that uses a character matrix (words) to display time.
To make the experience fit your profile, pick a username and tell us what interests you.
We found and based on your interests.
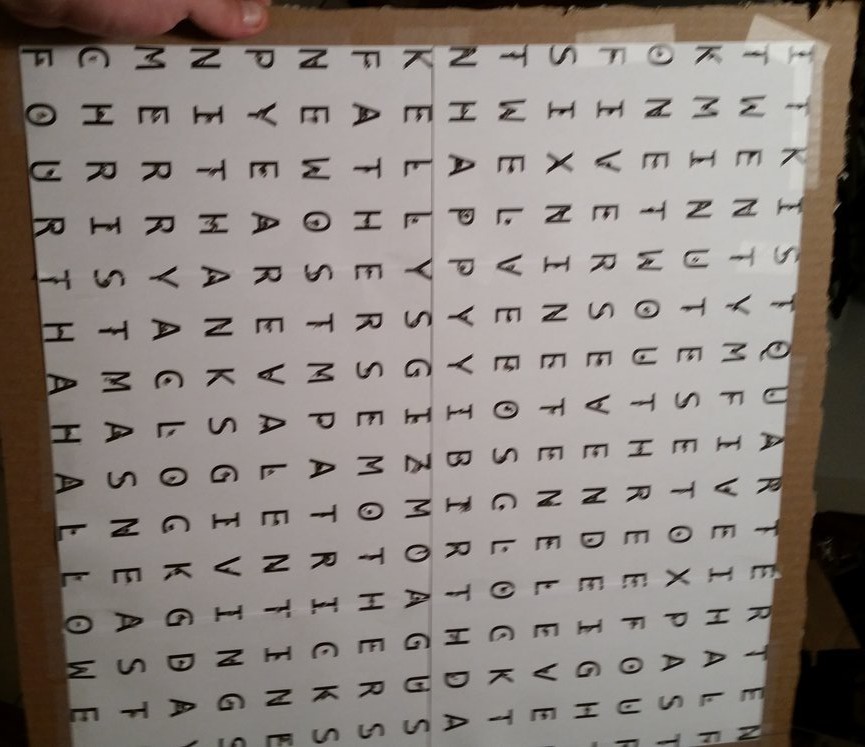
I made a cardboard cutout of a 20"x20" square. I then printed my letter matrix to scale (6 sheets of 8.5" x 11"), combined with tape, and trimmed to fit. I then drilled a hole at each letter in the matrix (256) in a rough location. The hole is sized slightly smaller than the LED's I plan on using to allow for a snug fit. I was planning on wiring up the matrix last night, but had a few other things pop up. Here are a few pictures of the cardboard cutout and letter matrix (with and without holes). There is also a picture of the cutout in the shadow box I'm using for the container.



I am very close to finishing the main controller software. I had some issues with the Particle Cloud IDE and decided to move everything local. I did end up using the Particle Dev atom IDE provided on their website. This IDE uploads and compiles the code in the cloud and downloads a complete binary file that I can flash to the photon with dfu-utils. I could not get the photon android app to work to connect to WiFi so I used various particle CLI tools to do the job. After a bit of messing with the tools I had my work flow going for me. I am using the SparkTime lib (for NTP) and the SparkIntervalTimer lib (for timed tasks) to aid in various tasks in the controller code. I need to do a bit more polishing of the firmware code but it will eventually make its way to the github repo.
In the firmware, I used the Particle Cloud to aid in configuration options such as:
as well as displaying the current configuration of the device. The only thing this does not handle is connection to WiFi.
All of this was done with a local HTML file with some JavaScript and AJAX functions. This will also make its way to the github repo.
I wrote a quick python utility to aid in the generation of bitmaps for the 16x16 matrix driver. The utility can generate / print a code friendly array of bytes (encoded in binary) that can be used as a bitmap. This bitmap can them be combined with other bitmaps in external memory or other memory space (more than likely code store space) and then indexed to be sent over to the display driver.
The utility does take a cfg file so you can change the text per button. Take a look at the github repo for the tool.
Below is a pic of the tool as well as all of the bitmaps I generated / needed for the word clock.
static const uint8_t bitmaps[BITMAP_CT][BITMAP_SZ] = {
{0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b01111100,0b11111101,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b11011000},
{0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b01111100,0b00000001,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b11100000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b11011000},
{0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b01111100,0b00000001,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00011100,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b11011000},
{0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b01111100,0b00000001,0b00000000,0b00000000,0b00000000,0b00000000,0b11110000,0b00000001,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b11011000},
{0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b01111100,0b00000001,0b00000000,0b00000000,0b00000000,0b00000000,0b00001111,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b11011000},
{0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b01111100,0b00000001,0b00000000,0b00000000,0b00000000,0b11110000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b11011000},
{0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b01111100,0b00000001,0b00000000,0b11100000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b11011000},
{0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b01111100,0b00000001,0b00000000,0b00000000,0b11000000,0b00000111,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b11011000},
{0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b01111100,0b00000001,0b00000000,0b00000000,0b00011111,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b11011000},
{0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,0b00000000,...
Read more »
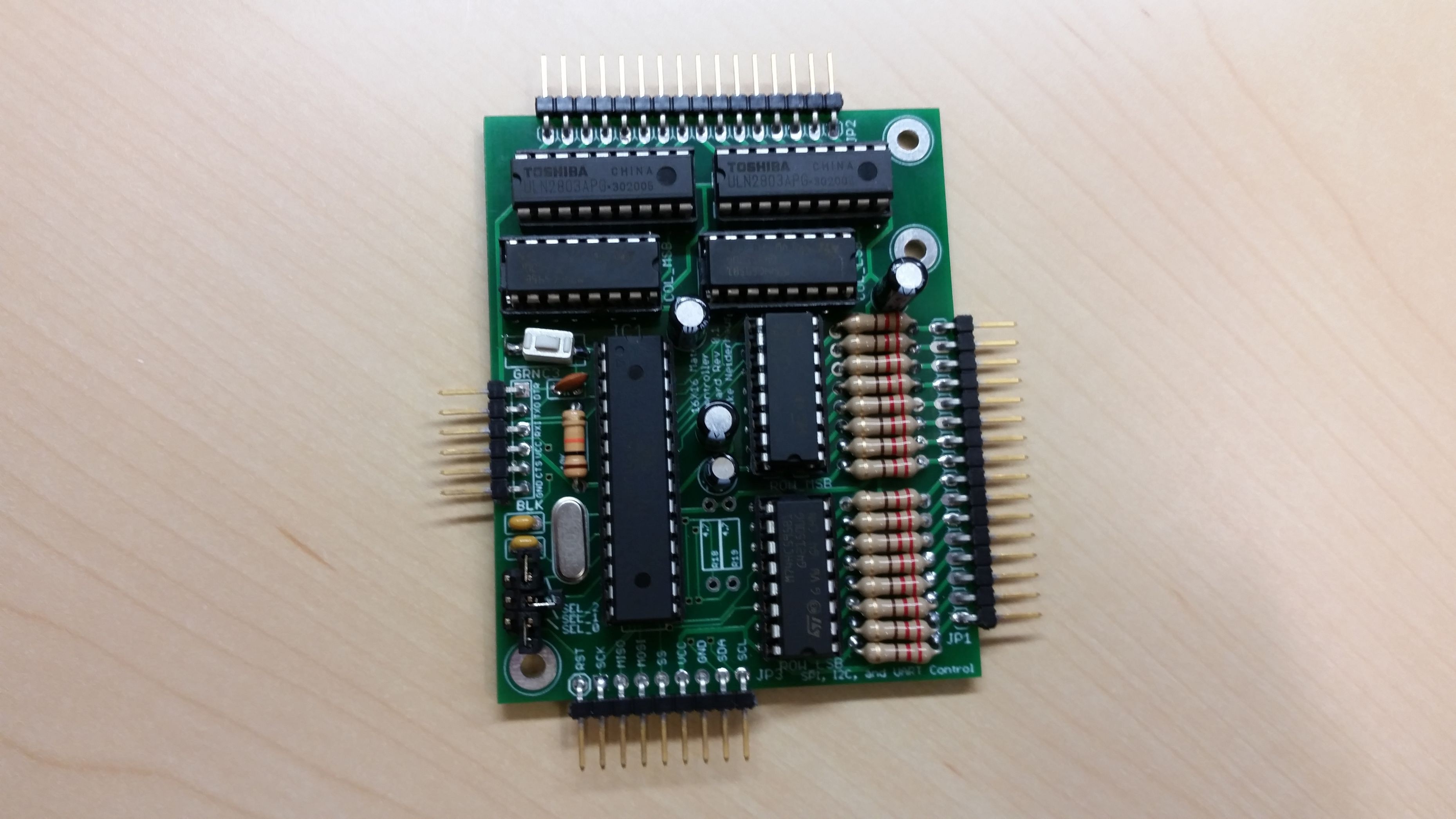
Last night I finally found the time to populate the display driver board. I did not populate the I2C pull up resistors because these can easily be added later if needed. The AVR should have internal pull ups on those pins. I also started testing with a Atmega328P vs an Atmega8 due to familiarity. These chips will be swapped later.
I have tested setting fuses and programming via iscp, burnt the bootloader and was able to flash with the boot loader. So the programming chain looks good. Next step would be to verify the functionality of the rest of the hardware.


The most common approach that I when looking into word clocks is that each word is mapped to a a digital output. This is a good idea, however limits the recreation and portability of the hardware. The clock will display special days relevant to the clocks owner. Given the the possible customization of the display I cannot wire each word to individual pins. Instead, I will make a generic 16x16 LED Matrix Driver. My goal was to create this clock using (mostly) parts on hand and to make the design reusable in case any other family members or friends want a word clock. I more than likely will not optimize the design for battery operation.
The clock can be broken down into three parts. Each part will be documented in future project logs.
Create an account to leave a comment. Already have an account? Log In.
Just a little FYI, These guys have been making word clocks for a while, recently did a Kickstarter that was decently funded, but 2 weeks in (last week) they shut it down & refunded the money - no explanation why yet :-( They have a website somewhere, probably worth checking out some of their prior work.
Thanks. I have seen various projects (Kickstarter, indestructibles, etc.. ) dealing with word clocks. None of which have been this large (in terms of the display). I have taken a few ideas from the various projects I have found along the way. However if you happen to run across the link let me know and I'd be interested to see the details.The one thing I'm stuck on is how to make the face and enclosure of the clock. I was thinking about a shadow box for the enclosure. Then using stickers w/ spray paint on the glass to get the inverted image on the glass.
Become a member to follow this project and never miss any updates

 Circle Electronic
Circle Electronic

 deʃhipu
deʃhipu
 davedarko
davedarko
oops, sorry, I meant to post the KS url: www.kickstarter.com/projects/252714519/clockfour-chronogram-a-full-color-word-clock
& this is their website: http://wyolum.com/
they still appear to be selling the 'clockTHREE Jr' (23cm x 23cm) via Seeed, but the clcockFOUR Kickstarter was to be 28cm x 28cm, & RGB LEDs.