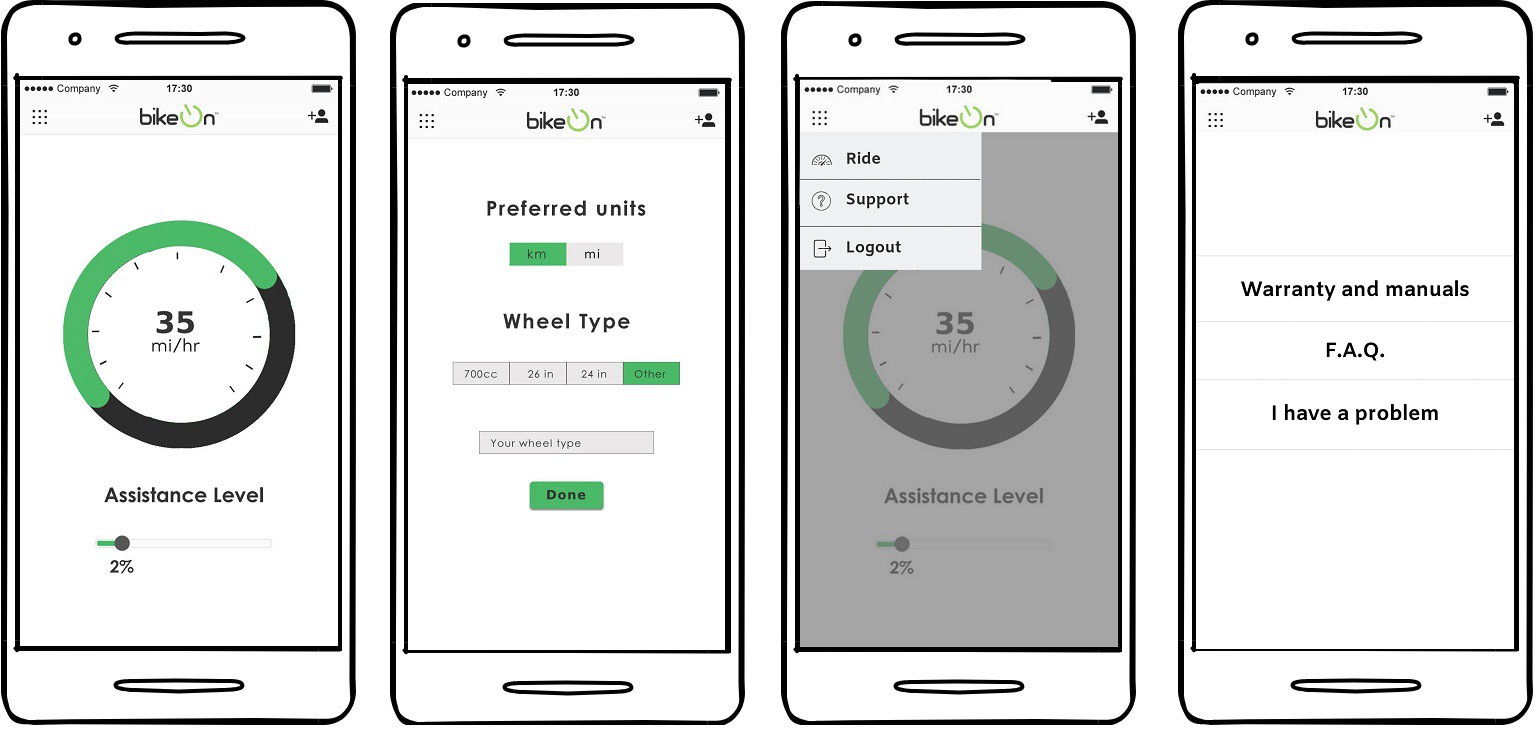
This week I have been working on visual design for the app. As you might have noticed from the wireframes, two major features of the app will be speedometer and ability to choose assistance level. We gravitate towards clean minimalist design, ease of use and intuitive interface is a priority for us. Let me know what you think.

 Shushanik Khachaturian
Shushanik Khachaturian
Discussions
Become a Hackaday.io Member
Create an account to leave a comment. Already have an account? Log In.
@Jan Good point, will fix it. Diameter is what's important there, of course. :)
Are you sure? yes | no
Hey. You could add the option to enter the actual diameter or circumference of the wheel. Like in most bike computers :)
On another note please use colors which are easily read in direct sunlight in your final design. High contrast...
Are you sure? yes | no
Thanks @Jan We will have Wheel Type choice, with possibility to add your own type (diameter), it's on the second screen here. Did you mean that feature, or something else? Excellent point regarding contrast. We are looking at that. Thanks :)
Are you sure? yes | no
Ah, yeah the option in picture 2 is what I meant. "Your wheel type" just doesn't tell me what I need to put into the field. Name, diameter, color? :)
Are you sure? yes | no