By using obniz and JPEG serial camera, we can take photos and send the data via UART.
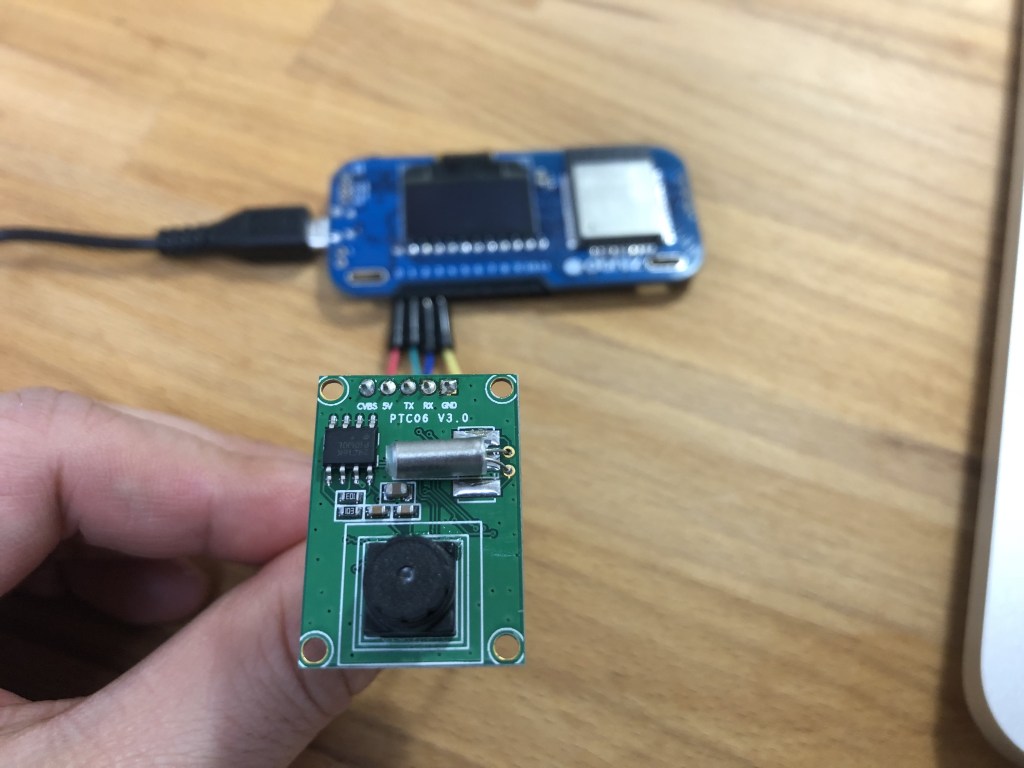
Step 1: Tools We Need

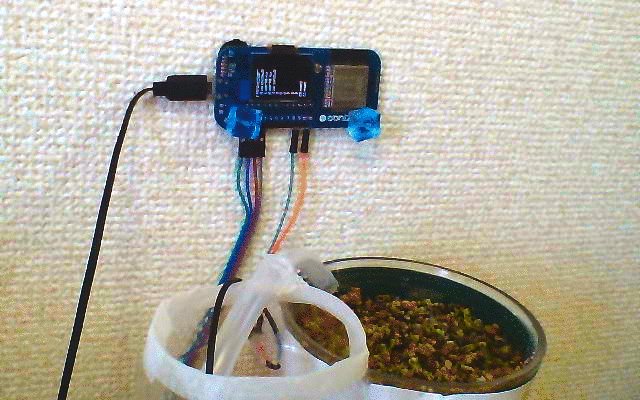
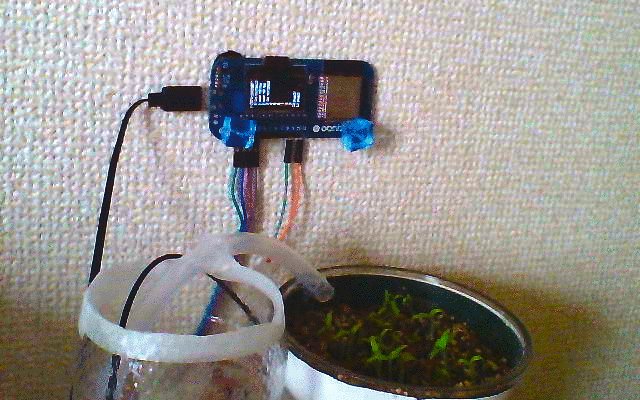
Step 2: Streaming Outside
We take obniz, camera, battery, and wifi (or smartphone tethering) to stream a camera image.
Program
<!-- HTML Example -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.2.1.min.js" integrity="sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4=" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.3/umd/popper.min.js" integrity="sha384-vFJXuSJphROIrBnz7yo7oB41mKfc8JzQZiCq4NCceLEaO4IHwicKwpJf9c9IpFgh" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
<script src="https://unpkg.com/obniz@0.1.50/obniz.js"></script>
</head>
<body>
<div id="obniz-debug"></div>
<br>
<div class="text-center">
<h1> JpegCam </h1>
</div>
<button id="config">changeto 115200</button>
<button id="onetime">TakeOnece</button>
<button id="stream">Stream</button>
<br>
<div id="print"></div>
<br>
<img id="ItemPreview" src="" />
<script>
/* This will be over written on obniz.io webapp page */
var obniz = new Obniz("OBNIZ_ID_HERE");
obniz.onconnect = async function () {
const cam = obniz.wired("JpegSerialCam", {vcc:0, cam_tx:1, cam_rx:2, gnd:3});
$("#config").click(async function() {
$("#print").text("configuring...");
await cam.startwait({baud: 38400});
await cam.setBaudWait(115200);
$("#print").text("success!!");
})
$("#onetime").click(async function() {
$("#print").text("configuring...");
await cam.startwait({baud: 115200});
await cam.setResolusionWait("640*480");
$("#print").text("taking 640*480...");
const data = await cam.takewait();
document.getElementById("ItemPreview").src = "data:image/png;base64," + cam.arrayToBase64(data);
$("#print").text("success!!");
})
$("#stream").click(async function() {
$("#print").text("configuring...");
await cam.startwait({baud: 115200});
await cam.setResolusionWait("160*120");
$("#print").text("started stream 160*120");
while(true) {
const data = await cam.takewait();
document.getElementById("ItemPreview").src = "data:image/png;base64," + cam.arrayToBase64(data);
}
})
}
</script>
</body>
</html>


 chewabledrapery
chewabledrapery
 Kurt Kiefer
Kurt Kiefer
 Konstantin D.
Konstantin D.