WHAT PROBLEMS AND NEEDS ARE WE ADDRESSING ?
Air pollution is a serious global challenge with damaging impacts for climate, the environment, and human health. According to several World Health Organization reports, approximately 7 million people die each year worldwide as a consequence of air pollution.
With our device we want to raise awareness on how air pollution affects our lives and the environment around us. Furthermore, we also want to enable people to "see" air pollution, this invisible factor so present in our daily life.
This project is inspired in the UN Sustainable Development Goal 3.9, which targets "substantially reducing the number of deaths and illnesses from hazardous chemicals and air, water and soil pollution and contamination" and UN Sustainable Development Goal 11.6., which targets "reducing the adverse per capita environmental impact of cities, including by paying special attention to air quality and municipal and other waste management".
AIRee tackles not only the UN Sustainable Development Goals for 2030, but also the environmental improvement goals for the Olympic Games taking place in Paris in 2024.



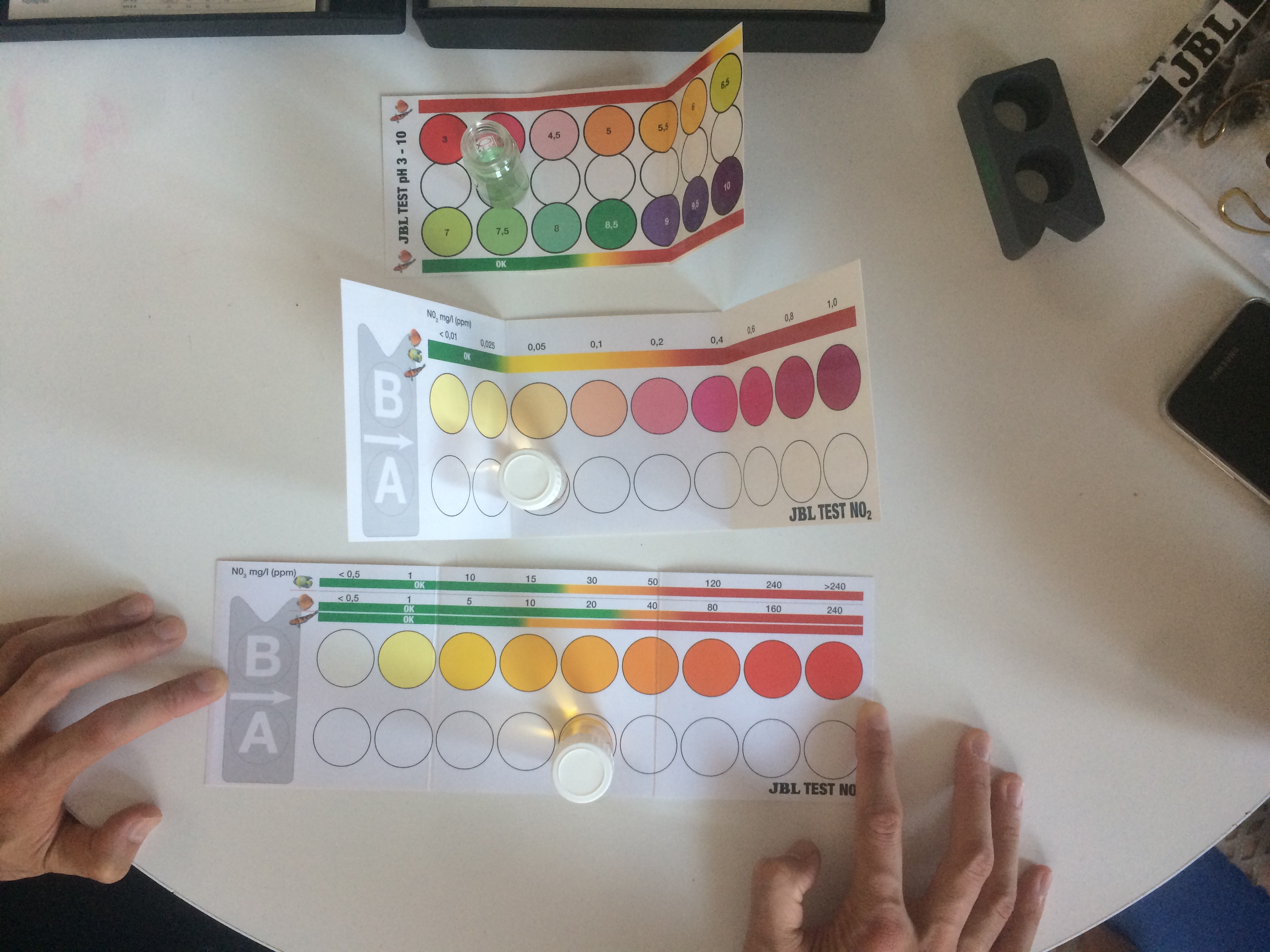
 JBL test for pH, NO3 and NO2
JBL test for pH, NO3 and NO2











 Scott Monaghan
Scott Monaghan
 kutluhan_aktar
kutluhan_aktar
 Scott Clandinin
Scott Clandinin
 Andrei Florian
Andrei Florian