Project moved from Chrome packaged apps to node webkit
Involt website: http://involt.github.io/
Involt translates CSS classes into functions. You only need to specify UI element, target pin and variables like desired values or their range.
An example of simple button that turns on LED on pin 5.
<div class="ard button P5 value-255"> Click me </div>and in arduino sketch void loop:analogWrite(5, involtPin[5]);

Sounds trivial? Maybe. Creating layouts with CSS sounds like something banal but have you ever thought about adding hardware interactions with it, without any online controled services? With Involt, combining interactions is easy as never before and opens new ways in prototyping and further development. Calling this way of designing "tangible css" is something well describing what actually happens when you use Involt.
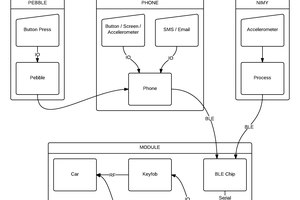
Involt from technical point of view does two things. It transfers variables between Arduino and app so they are accessible from both sides. Secondly, it contains UI kit generated by CSS classes and manipulated by JQuery.
Example of showing the readings from pin A0:
<div class="ard show A0"></div>involtSend(0, analogRead(A0)); delay(2);

The button can be defined with custom jquery like this:
$(this).pinDefine("P5").sendValue(255);More details and how to install guide is on getting started page.
Why I think it's something worth attention?
Quick research on the web shows that there are many great but not simple solutions, especially if you are not a programmer but for example - interaction/UX designer.
Involt took a step forward toward simplicity of prototyping. It's easier to use CSS than scripting interactions from scratch beacuse you are probably more familiar with it (HTML/CSS) and it's more flexible when developing the layout for end-user. Practically you are a few steps forward. Involt automatically handles all of the communication and connection so you have basic setup right after installation. Another powerful feature is the fact that for Bluetooth 2.0 the same app will work fine on both desktop and mobile.
Probably you ask yourself - why such a trivial idea didn't exist? I think there are two answers to that question. In my opinion, in most cases, for hardware/software developers it's more common and obvious to start with native code and working on final result after some certain steps where others do the design and ideation process... It's constantly changing and these changes can be seen in many startup companies. I think many of Hackaday users know how to build Android apps pretty well but I think it's good to know different approaches. The second answer is the fact that such combination couldn't find proper context and usage (because of first answer).
Why and where the idea started?
The idea started during my studies at School of Form as Interaction designer. I didn't have any significant experience in programming. I knew only basics of Arduino and HTML/CSS/JQUERY for web/ux design purpose. Me and some of my friends saw a huge gap between prototyping hardware and software where it's hard to mix them in easy way to build interactive prototypes of our concepts. I started to look for most suitable solution and I couldn't find anything... I decided to learn something and start developing results in simplest way possible. The first release was far from perfect but it introduced something...
Read more » Ernest Warzocha
Ernest Warzocha

 nGoline
nGoline
 Oscar Gonzalez
Oscar Gonzalez
 Dylan Brophy
Dylan Brophy
 Andrew Zaborowski
Andrew Zaborowski
This is impressive idea I am also working on a new project you can see here on apkrevolution and this post will help me to explore new ideas.