A cnc painting system that artists, crafters, and makers can use to create canvas paintings of their favorite digital images.
The If Then Paint cnc painting system adds value by automating the technical challenges that make custom paintings so expensive and time consuming. It can place paint on canvas with millimeters of precision, be programmed to perform any number of advanced brush stroke techniques, and mix hundreds of paint colors on demand. On top of that, it will perform all of these tasks through day and night without interruption.
Operating the machine doesn't take years of practice and dedication either. Simply upload an image, define the painting parameters, load the raw materials, and watch the machine create your custom painting.
The Potential
- A canvas painting productivity tool that artists can use to either create originals or replicate their best sellers faster than ever before.
- A tool for crafters that reduces the amount of time and practiced skill it takes to add personalized painted embellishments to decorations and paper crafts.
- An flexible system architecture that gives makers and hackers the ability to develop their own digital image to paint stroke g-code algorithms and make mechanical enhancements to the machine with ease.
- A platform that painters around the world can use to share techniques and recreate each others work.
- A sign making tool for small businesses.
- A canvas painting learning tool for young artists.
- A platform for new canvas painting innovations.
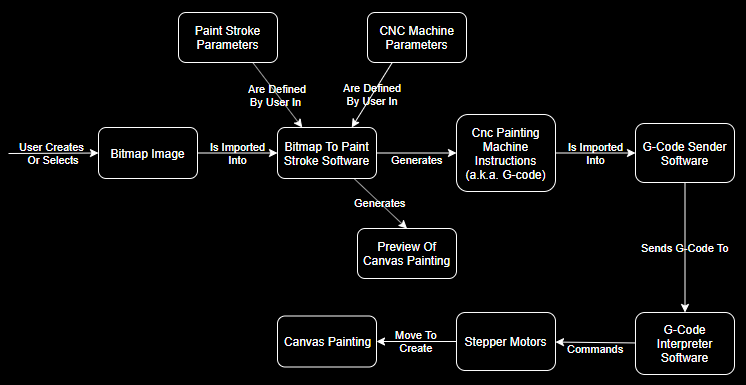
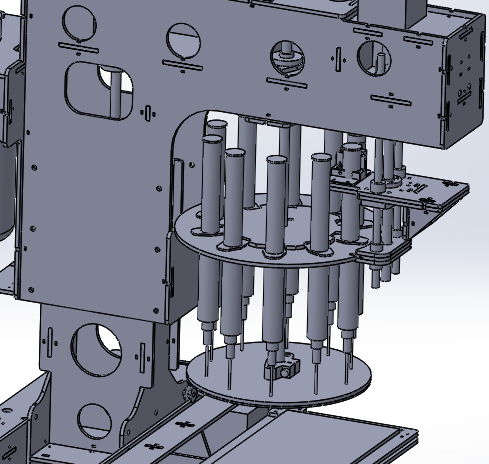
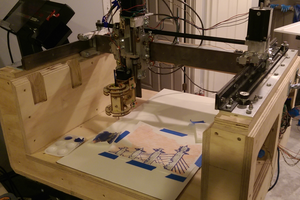
How It Works

History and Motivation
I began to develop a cnc machine specifically for canvas painting after competing in the 2017 RobotArt.org competition. There are two main reasons why I started - 1) during the competition, I recognized that several advanced software and mechanical innovations were required before cnc painting would be more accessible to a larger, less technical audience and 2) I was eager for a project that would stretch my software and mechanical design skills.
Development has continued on and off for the last two and a half years. I have considered transitioning to many other projects but I always come back to the cnc painter. It's challenges and potential are very exciting.
R&D Phases
- Proof of concept. This initial R&D phase will prove out all the canvas painting technologies. The proof of concept phase will be considered complete when all technologies have been demonstrated in a single cnc painting operation.
- Market driven redesign. Not all of the proof of concept technologies will be viable for a marketable product. During this R&D phase, the system design will be refined to better align with market requirements.
- Design for manufacturing. At this point all of the R&D work specific to canvas painting has been completed and the system has been redesigned to better fit market needs. This phase involves further refinements to make the system easier and ultimately cheaper to manufacture.
Proof of Concept Phase - Design Requirements
For simplicity and practicality the proof of concept prototype adheres to the following design requirements:
- No feedback control. This decreases the complexity of the motion controller and software, but increases the complexity of the mechanical design. Without feedback, the mechanics used for painting have to be predictable and repeatable.
- Common off the shelf and rapid prototyping components only. I live in an apartment so don't have immediate access to tools for fabricating parts. I also have a full time job. If the part can't arrive in the mail or be built in less than an hour, I don't have the time for it.
- Unsupervised operation. Would anyone use 3D printers if you had to check them every five minutes? Of course not. It needs to complete a painting without taking up any user bandwidth.
- Acrylic paint. It dries quickly, can be bought at any hobbyist store, and is widely used by both professionals and hobbyist canvas painters....
 John Opsahl
John Opsahl



















 Mark Langford
Mark Langford
 christian_reese85
christian_reese85
Was just talking about your bot last week on the podcast. The color mixing is really the coolest feature -- and that swirl-the-brush bit! Glad to see it's still making progress.
It's a work of meta-art!