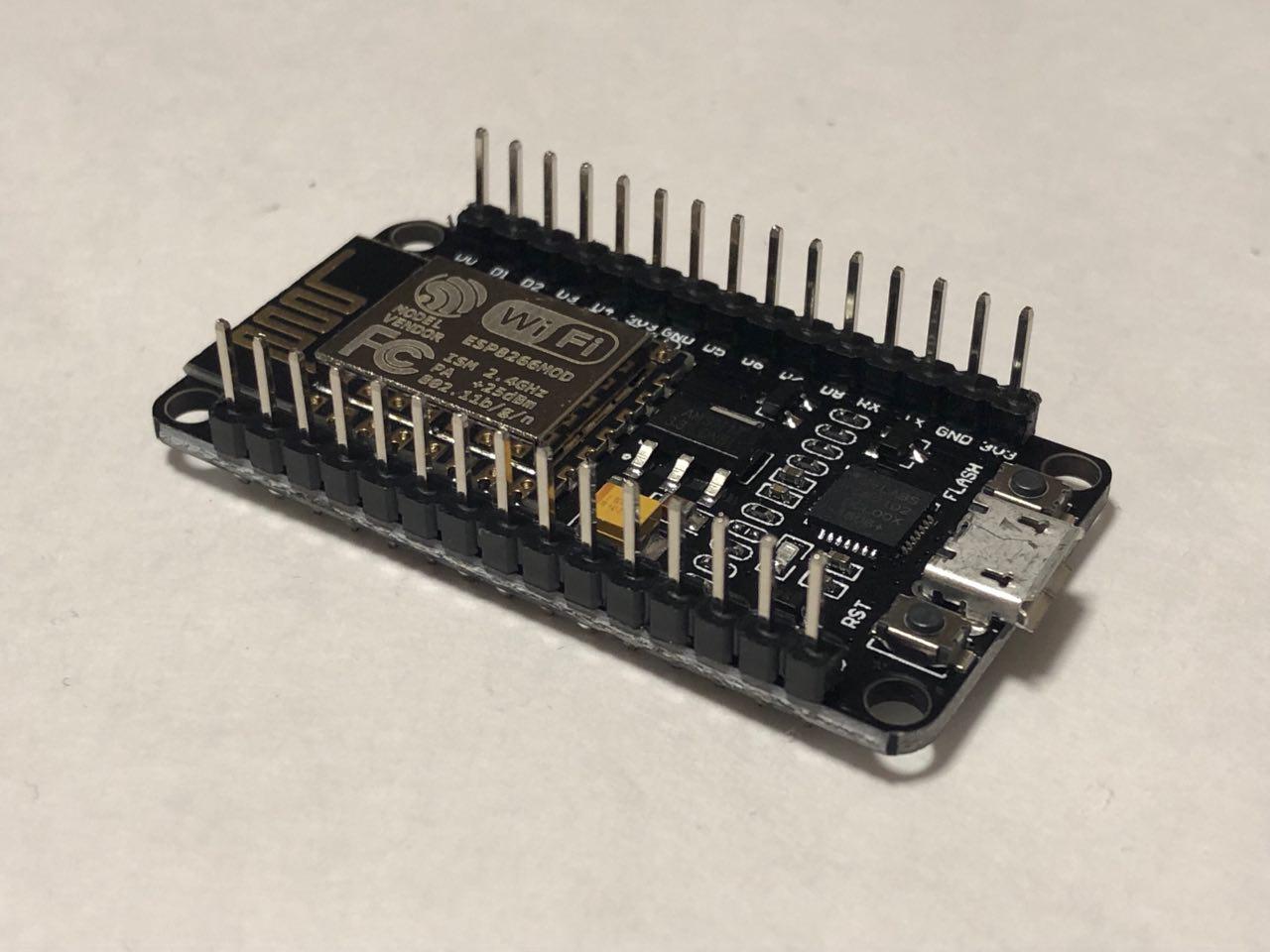
NodeMCU is very popular in Home Automation. It’s WiFi capabilities and Arduino IDE support making it easier for IoT Applications. It is very tiny and has many Digital I/O pins, Serial Communication and I2C Communication. NodeMCU has a micro USB port to program it using your existing mobile cable (no additional programmer needed). There is a successor called ESP32 Development board which has more Analog pins and Digital pins. You can use any one of them for this project according to your requirements. Here we will be using NodeMCU.
Blynk is a mobile application which has its own server to process user requests. It is an open source application and anybody can use it in their Home Automation to control devices, monitor sensor data and get a notification by some trigger actions. It has a nice GUI with Graphs, Timers, Slider, Joystick and even Video Streaming. You can also make your own app and publish it in Google play store.
Components required:
Hardware:
Software required:
Circuit Diagram:

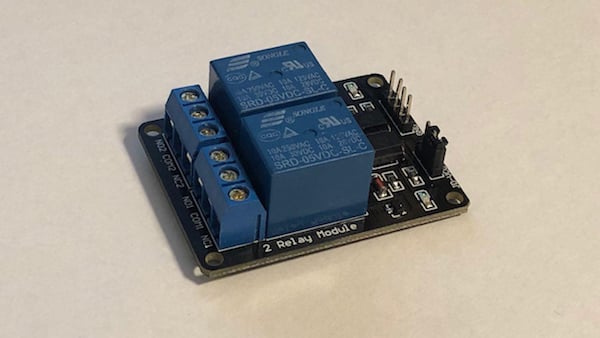
Note: For example purpose, we have connected Relay at D0, D1, D2 and D3. You need to make sure there should not be alternate functions to that pins. Because the D0 pin has connected with Onboard LED (D4 has TXD1 function), whenever you Power ON the NodeMCU it blinks for a second. In case you have connected a Tube Light, it will flash during startup. So please refer the NodeMCU pinout and assign the proper pins without any conflictions.
 Romeo hackster
Romeo hackster


 Jithin Sanal
Jithin Sanal
 DIY GUY Chris
DIY GUY Chris
 Sagar 001
Sagar 001