Using a Raspberry Pi to control a toy arcade grabbing machine through a webpage with webcam display.
Internet of Grabby Things
An internet connected toy arcade grabbing machine. Created at a Raspberry Pi hackday in Leeds 2012.
An internet connected toy arcade grabbing machine. Created at a Raspberry Pi hackday in Leeds 2012.
To make the experience fit your profile, pick a username and tell us what interests you.
We found and based on your interests.
Using a Raspberry Pi to control a toy arcade grabbing machine through a webpage with webcam display.
mjpg-streamerscript to start mjpeg-streamermjpg-streamer - 790.00 bytes - 11/05/2016 at 10:20 |
|
|
jquery.jsJquery libraryjavascript - 92.62 kB - 11/05/2016 at 10:06 |
|
|
webiopi.jsJavaScript for sending commands to control the grabberjavascript - 14.08 kB - 11/05/2016 at 10:06 |
|
|
grabber.htmlButtons to control the grabberHyperText Markup Language (HTML) - 3.12 kB - 11/05/2016 at 10:06 |
|
|
webiopi.cssStyle sheet for webpageCascading Style Sheets (CSS) - 1.03 kB - 11/05/2016 at 10:06 |
|
First create a init script for mjpg-streamer. create a file and use the script attached to the project page
sudo nano /etc/init.d/mjpg-streamer
or copy from a usb stick..
sudo cp -R /mnt/sda1/mjpg-streamer /etc/init.d
change permissions of the script
sudo chmod 0755 /etc/init.d/mjpg-streamer
to control the processes manually:
sudo /etc/init.d/webiopi <start | stop | force-reload | status >
sudo /etc/init.d/mjpg-streamer <start | stop >
or add scripts for start on boot
sudo update-rc.d webiopi defaults
sudo update-rc.d mjpg-streamer defaults
*note: there is currently a bug with webiopi that means you won't see the controls from boot. you need to force a reload.
sudo /etc/init.d/webiopi force-reload
to access the page using the default port go to
<ip address>:8000/index.html
The web page is split into three parts: A title bar displaying the makerspace logo; a web cam stream and a control panel. To make the webpage quickly I've used frames, so it may not look too good on all browsers etc. The logo image and index.html need to be in the folder /var/www. this is because the image is server up using apache2 and the rest is done by webiopi.
sudo cp -R /mnt/sda1/apache/index.html /var/www
sudo cp -R /mnt/sda1/apache/makerspace.png /var/www
Copy the web page to /usr/share/webiopi/htdocs
sudo cp -R /mnt/sda1/htdocs/ /usr/share/webiopi/htdocs/
The index.html in htdocs must be edited with the IP address of the Pi you are using. Port forwarding could be set up to view this webpage in the wild.
Webiopi Control Panel
The code required to display the Control Panel buttons and control the Raspberry Pi's GPIO pin states is written in an HTML page using JavaScript and CSS. The '/webiopi.js' (the Webiopi client library script) is included in the <head> section along with the custom script to create the buttons and their behaviour, and the CSS that defines the button and text colours and dimensions. The Control Panel HTML that is generated from the JavaScript is appended to a <div> tag with an ID named 'content', and this <div> tag is placed in the <body> section of the page. The <div> tag remains empty until the page is loaded on the client web browser. When the client loads the page, the HTML content is loaded dynamically via the JavaScript instructions.
We based our initial Control Panel design from the rather succinct but comprehensive example on the Webiopi wiki.
Following on from this, we were able to customise the functionality to suit our own purpose by using the sensibly laid-out Webiopi JavaScript and CSS references.
...and we finally ended up with the HTML for the Control Panel
All of the files required are attached to the project page.
This needs 3 packages, WebIOPi, mjpg-streamer and Apache, then a webpage creating and the start-up configuration. The WebIOPi handles the interface from the website to the gpio of the Raspberry Pi, the mjpg-streamer takes the stream from the webcam or Raspberry Pi camera and sends it to the webpage and Apache runs the webpage itself.
From the raspbian image
Install webiopi:
sudo apt-get update
sudo apt-get -y install python3-dev
wget http://webiopi.googlecode.com/files/WebIOPi-0.5.1.tar.gz
tar xvzf WebIOPi-0.5.1.tar.gz
cd WebIOPi-0.5.1
sudo ./setup.sh
Install subversion - This is needed to allow you to get the source for mjpg-streamer
sudo apt-get -y install subversion
Install mjpg-streamer
cd
svn co https://mjpg-streamer.svn.sourceforge.net/svnroot/mjpg-streamer mjpg-streamer
sudo apt-get -y install libjpeg8-dev imagemagick
cd mjpg-streamer/mjpg-streamer
make
move to usr/lib/mjpg-streamer
sudo cp -R /home/pi/mjpg-streamer/ /usr/lib/
Install Apache2 - This is used to help serve the webpage. To install simply:
sudo apt-get -y install apache2
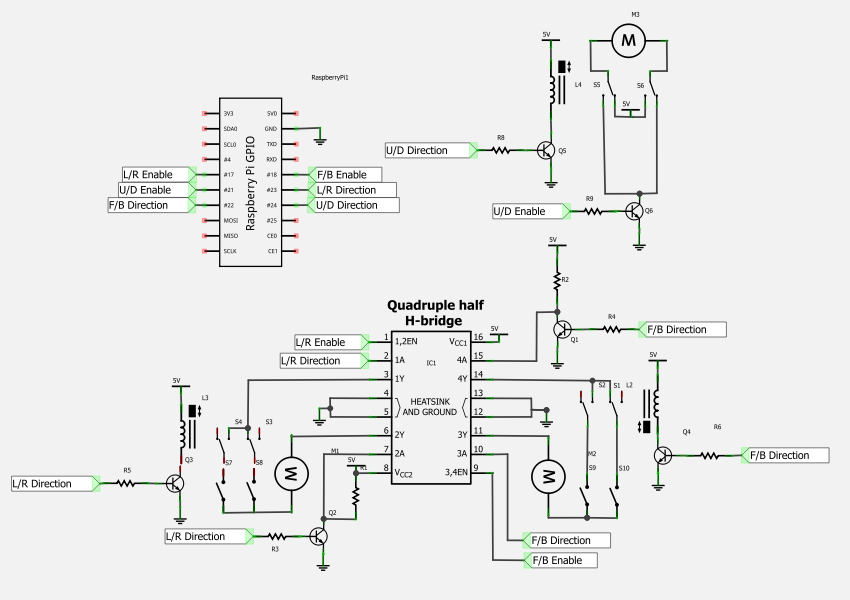
The original toy had 2 motors to control the gantry and a third to control the height of the grabbing claw. The gantry had limit switches on each of the sides. this was al controlled by three switches mounted on the front panel of the toy.
To interface the Raspberry Pi to this grabber machine, we need to control these three motors and use the 4 limit switches to move the gantry.WeI've used a L293 driver ic with 1 relay for each axis to switch over the limit switches for the gantry and a relay and transistor to control the grabber movement and direction. I could have used another L293 to do this, but I only had the one. The relays are all driven by transistors, some BC547s.

The limit switches were wired in series with the motors, these were swapped over by the relays depending on the direction of travel.
Create an account to leave a comment. Already have an account? Log In.
Become a member to follow this project and never miss any updates

 Jon Hobbs
Jon Hobbs
 Glenn Conner
Glenn Conner
 erhanyilmaz.ytu
erhanyilmaz.ytu
 ahmed Ibrahim
ahmed Ibrahim