For our project, we decide to design a assistive product which can help visual impairment people in their daily life. After some research we found that entertainment is an interesting area that we can work on to help them. So we did some interviews and After some group discussion and talking with our stakeholders, we found that they had more needs in the music area. They mentioned many problems while learning and practicing when they spoke about music. This means that our stakeholders have special needs in music.
After we researched on existing products, we found the main problems for visual impairment people are find music resources, how to identify the score and hard to play/practice music. Because music is a big area, we decided to focus on the piano which our stakeholders want to learn to design our project.
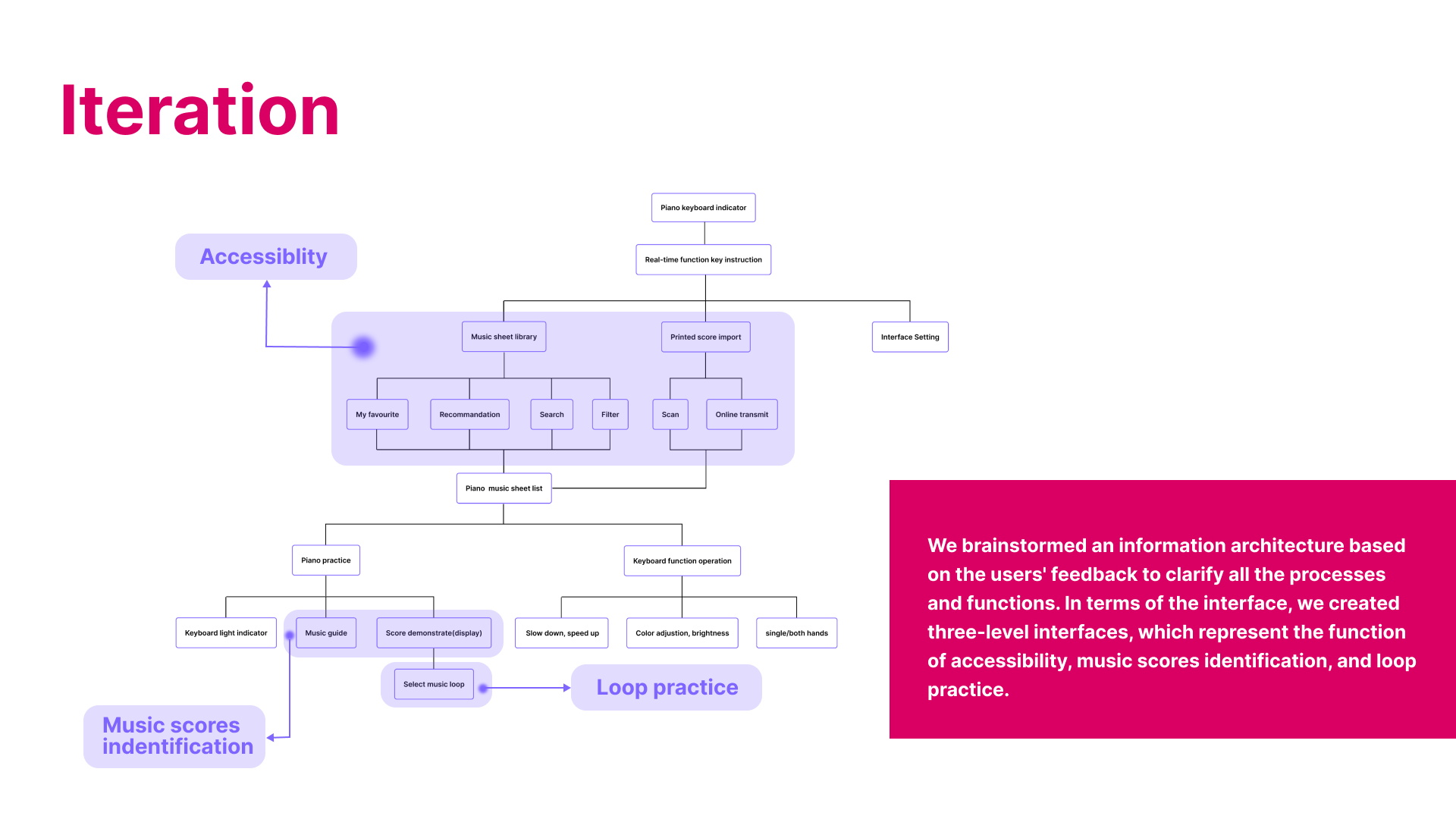
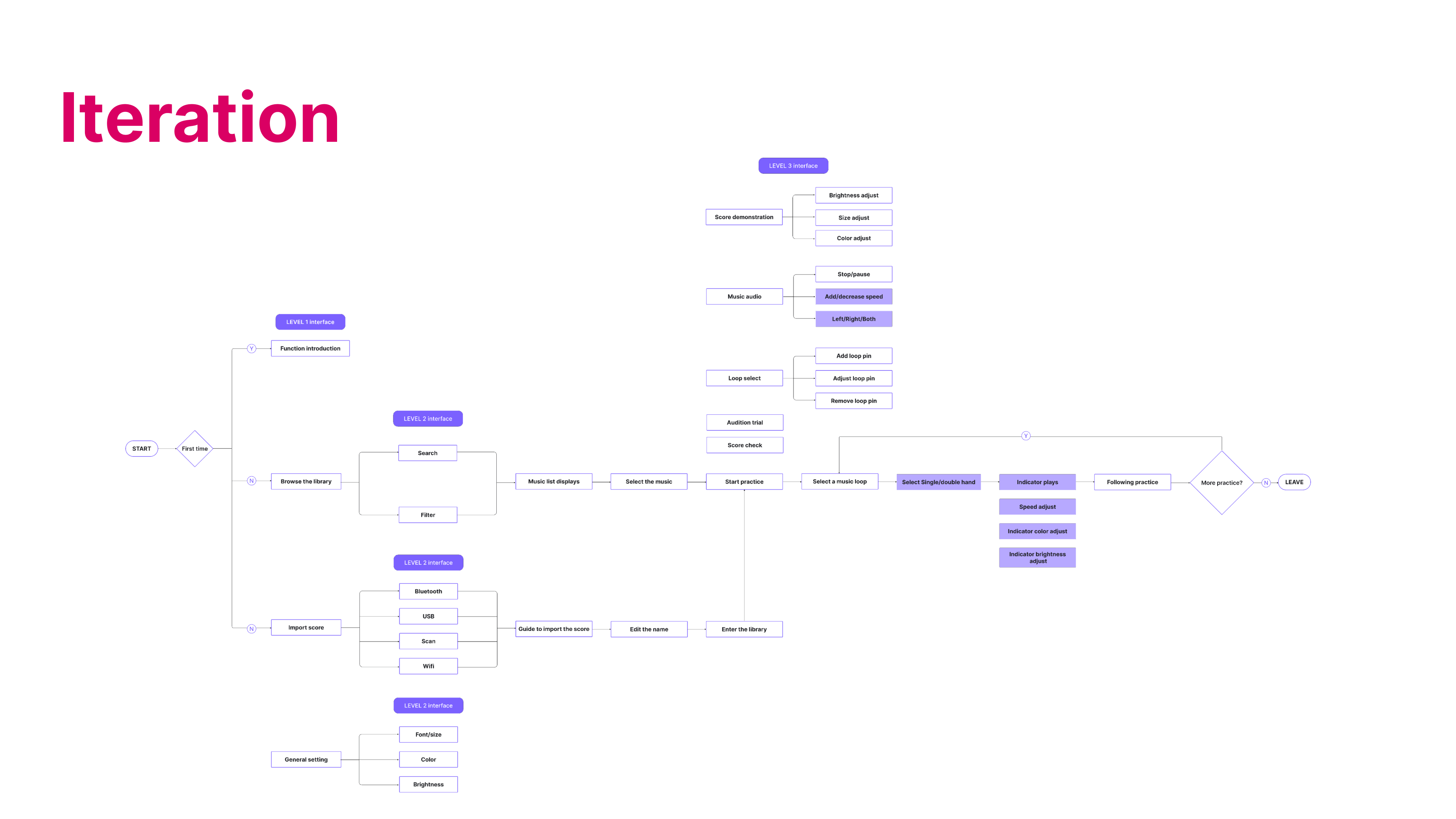
After summarizing the pain points, we brainstormed different ideas for solving the problems. We have 2 directions: the first one is to improve the experience of the VI community in finding electronic scores and reading them by means of an interface. The second direction is to find other ways of interaction which allow them to practice without having to read the score.
So we came up with the idea: why not use lights to tell the user the position of the keys they need to play? The light can cover a larger area and for the VI it would be more efficient to identify the keys that need to be played. In addition, the use of lights is the most feasible and inexpensive way to locate the keys without disturbing the user's playing experience. For the general user, even beginners can play well with lights. This would be a product with an inclusive design. We have considered the possibility of displaying a flow of notes in the form of an interface for the user while playing. This would allow the user to see their progress as they play.
The next coming process will post in project logs, thank you for your reading. :)




 Jun Lu
Jun Lu
 Mehrdad Majzoobi
Mehrdad Majzoobi
 Supplyframe DesignLab
Supplyframe DesignLab
 Minimum Effective Dose
Minimum Effective Dose