
In developing Ubo modular and open source platform, I also wanted to address the following pain points that I personally encountered during many projects in the past.
1 - A polished product that is yet open source
I have found that many open source projects are often not designed with the end-user in mind. In other words, they are not polished enough or suitable for use similar to consumer-grade products. I wanted to create something that can be also shipped to the end user after deploying an application on it.
2 - Rich UX
Raspberry Pi and other single board computers are not equipped with hardware peripherals for headless operation (they require connecting a monitor and keyboard to interact with). Because of that, for any application that requires user interaction of some sort (audio, GUI, etc), additional hardware needs to be added and configured. This can complicate the matters for many developers who just want to focus on building the experience.
3 - A platform for learning and exploring
I wanted to empower other builders to create their own shields by offering base PCB schematics and design guidelines and eventually create an ecosystem of open source shields that serve various functions. I also wanted to system play well with other learning modules such as STEMMA/Qwiic Connect modules from Adafruit and Sparkfun.
4 - Easy of customization
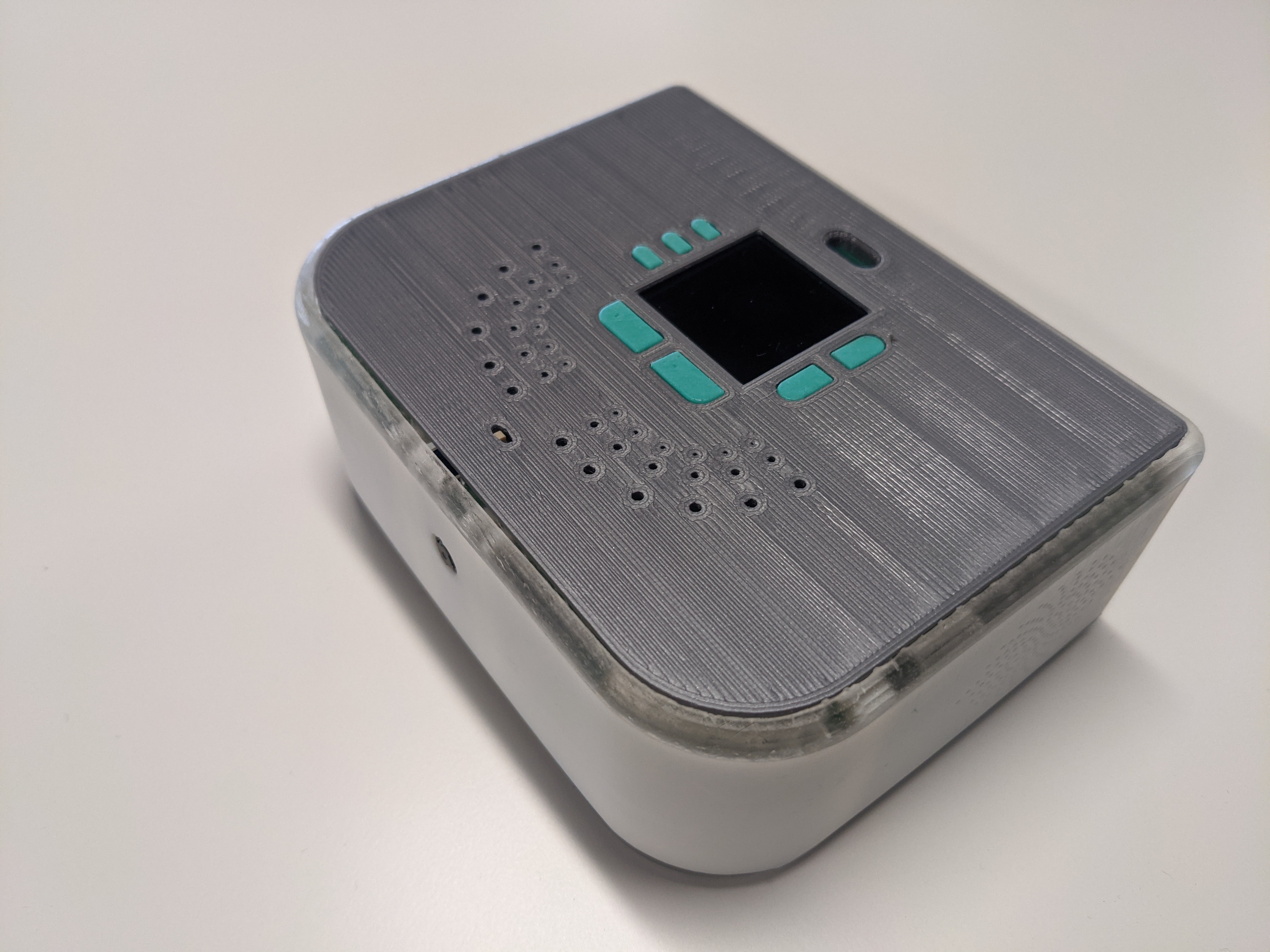
Raspberry Pi cases and enclosures are not designed to work well with the RPi HAT ecosystem. This is mainly due to the challenges in the mechanical design of the enclosures. I wanted to introduce a system for swappable shields that work well with the enclosure design as well.
5 - Making things easier for software developers
I also wanted to offer a pathway for software developers who are coming to hardware development and are intimidated by putting together a hardware system from scratch. I aimed to achieve this by building a self-contained system, abstracting complexities, and hardware layers as much as possible and offering clean API and interfaces in the code to talk and interface with the hardware components.
6 - An extensible and modular system
Although I focused my design primarily around Raspberry Pi, I wanted to keep the design flexible and modular such that it can be easily altered for other single board computers and configurations.
7 - Privacy and Security
One important aspect of the design was to ensure decisions are made to protect user privacy when required and add any necessary hardware security capability to enhance overall system security.
Prototyping journey
The idea for Ubo Pod began in the beginnings of 2021. I had just left my last full-time position and decided to travel to an isolated beach village in Mexico to escape the craziness of COVID lockdown and do some self-retrospection.
One of the things I had always enjoyed the most in my life was to build. To use my skills to craft new things and do deep thinking about design and implementation. I yearned to go back to my design and engineering roots. During this time, I reflected on what to build next. I wanted to build something that lives on and grows by the power of community and the only way I could accomplish that was by building an open source hardware/software product.
I plan to post regular updates for under log section for each phase of the project, outlining the challenges and design decision I made in more details.













High-level design decisions:
In this section, I would like to go through some high-level design decisions that were made in the early stages of product development.
1 - Hardware peripherals:
One of the most important decisions I had to make was to select what...
Read more » Mehrdad Majzoobi
Mehrdad Majzoobi





 I think this looks promising enough to say "Yes", I will continue. This will still require making a custom cable to convert the 2x8 header coming back off the top board to a 3.5mm stereo audio connection and a GPIO to re-connect the power going to the fan.
I think this looks promising enough to say "Yes", I will continue. This will still require making a custom cable to convert the 2x8 header coming back off the top board to a 3.5mm stereo audio connection and a GPIO to re-connect the power going to the fan.



 Subir Bhaduri
Subir Bhaduri
 Minimum Effective Dose
Minimum Effective Dose
 Hoyoung Lee
Hoyoung Lee