Had an old, undocumented Project. (Kinda try to document it, but thats quite hard after some years).
Also: Got some RasPis 3 for a bargain.
Also: Saw that there's a contest going on.
So i decided to recreate the display...
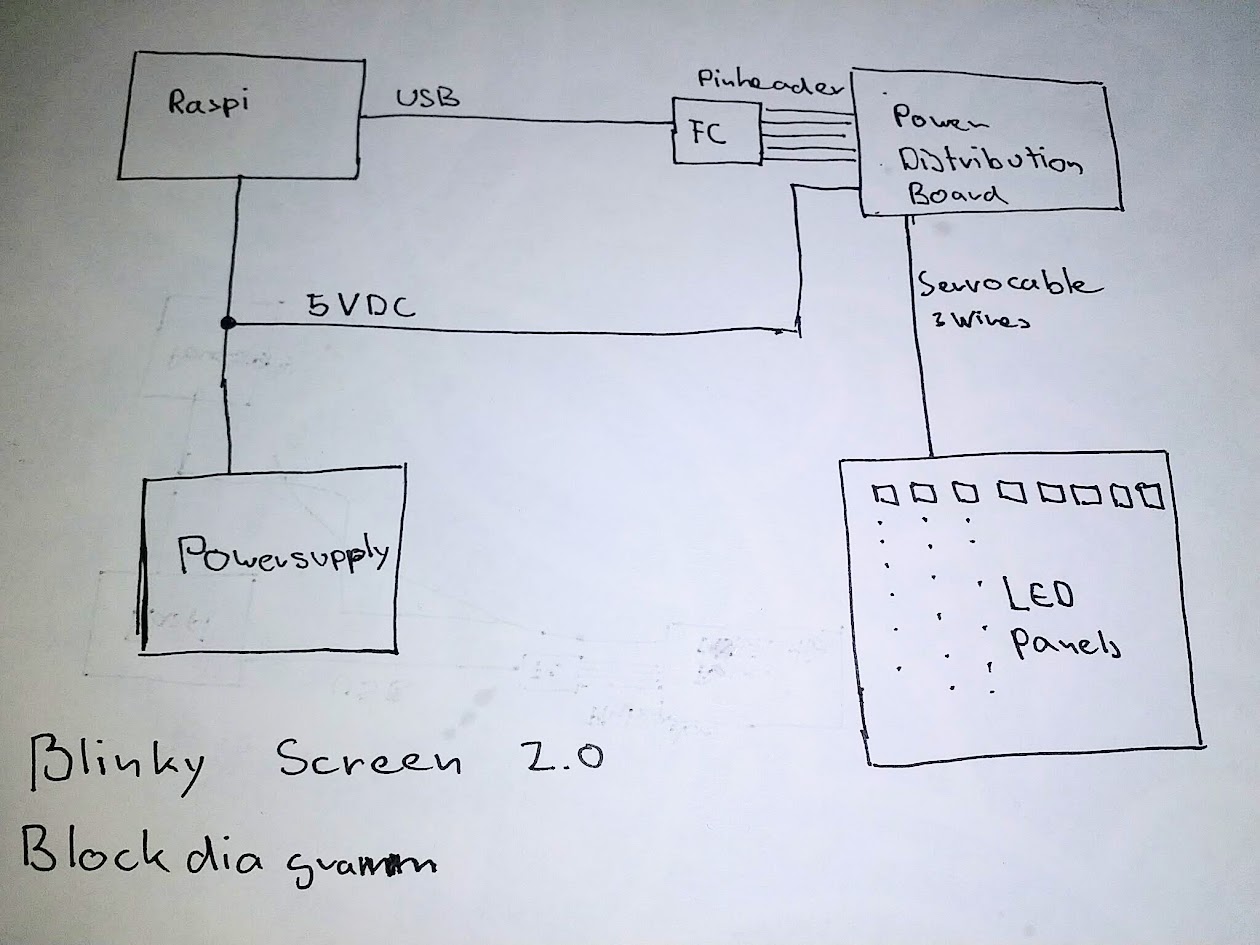
Blockdiagramm

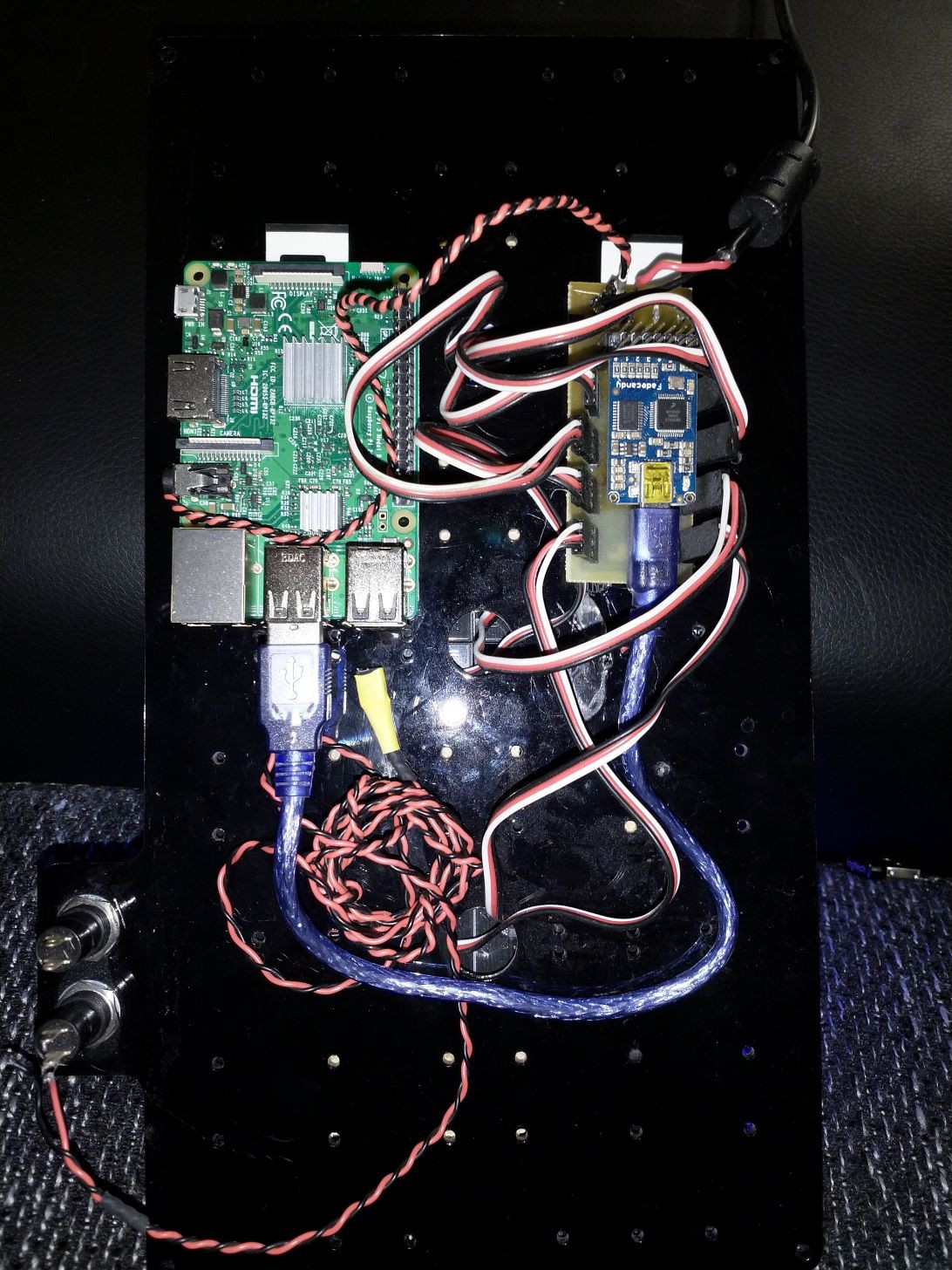
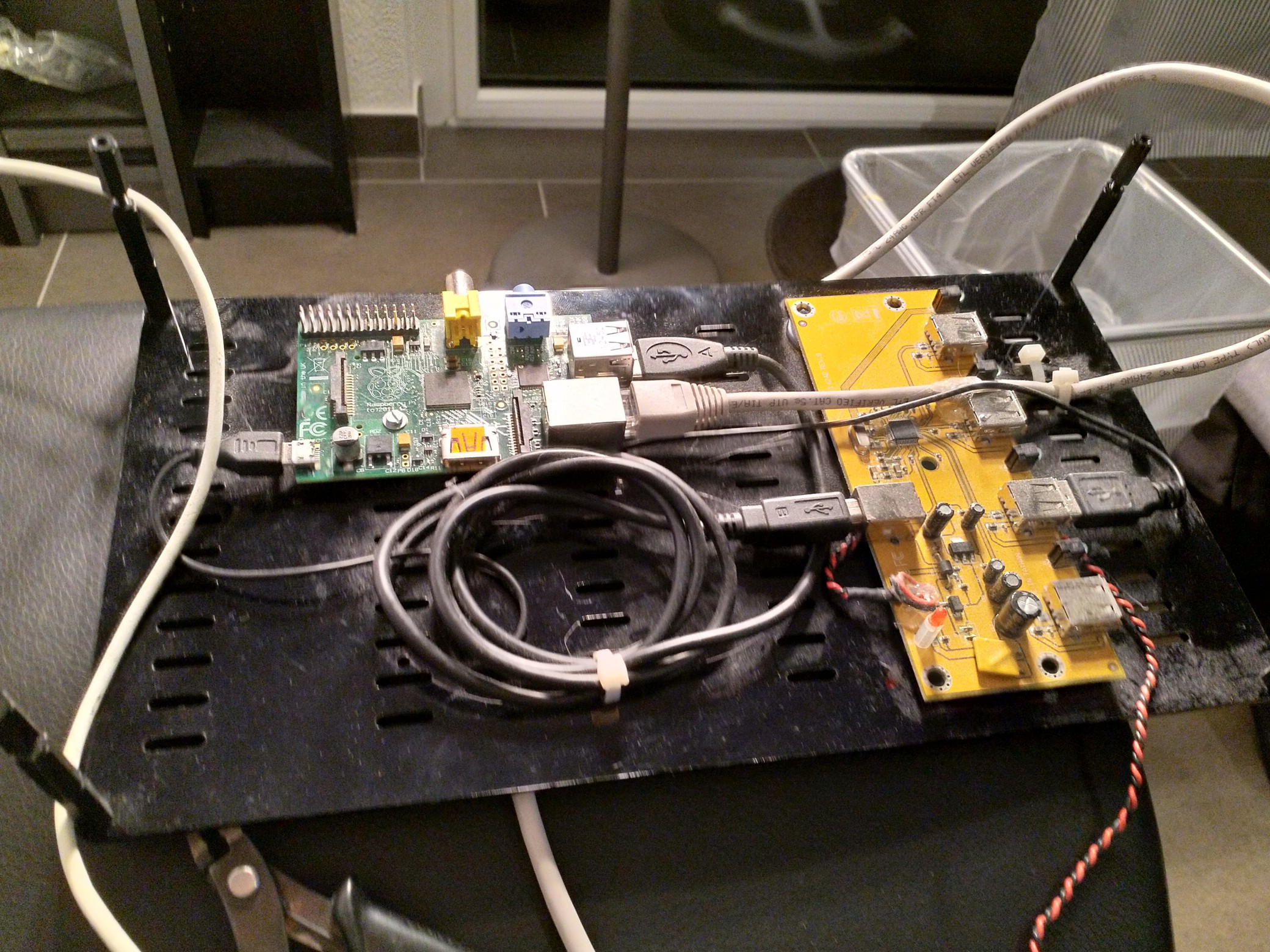
And how it looks in real live

That buttons in the bottom left is not yet connected. They will be used in a comming update.
 Tillo
Tillo


 CriptasticHacker
CriptasticHacker
 caBattista
caBattista
 Mike Kushnerik
Mike Kushnerik
 Cadmium
Cadmium