This project tries to tackle is the disadvantage of the advantage of having many possibilities.
Also, I intend to have it as an embedded hardware development assisting and educational tool. Having the pin layout setting interactive makes it easier for advanced hobbyists, and is good for teaching the basics for beginners.
If someone gets a development board, the first thing he/she looks at is the pinout image. For most boards, the problem can be solved by providing a single image.
But even that image can't contain those hundreds of pages of documentation for the cores, and every detail about the board. Anybody can easily bump into a problem which needs thorough searching.
The learning curve for this hobby is very good at the beginning, when someone buys a new board, plugs in the USB, tries out the famous "blink", then other examples, some tutorials.
Then when trying to some something original, there comes the part when this gets bumpy and after a while maybe even frustrating.
If somebody survives this, and becomes a real hardware specialist, then the learning curve will normalize and continue in a smooth way.
The problem is obviously the bumpy part. And that is because as a beginner nobody will read all the documentation, just look at what the Internet gives. My proposal is a way to transform the documentation to an interactive form with on-demand immediate information.
A brief look at complexity the challenge has:
Let's take a look at an advanced example:
There are 3 SPI interfaces with up to 3 CS pins in ESP32 from Espressif, each can be used as:
- standard: "MISO+MOSI+SCK+SS/CS"
- quad-mode: with 2 additional pins (mainly used for external flash and RAM)
- 3-wire: where MISO and MOSI share the same pin.
There is also a possibility to have SS and SCK on the same pin.
(The virtual Arduino core for it makes things easier, and for beginners it looks like there is only 1 standard SPI, and no info about the 3 HW CS pins. This is why pinout images for ESP32-based boards can look simple)
All SPI inputs/outputs can be set to any pin you like.
However if you use other pins than the "primary" ones assigned to them, you can go up to only 40 MHz. So a setting also depends here on the pin layout.
If somebody would like to just start a project, and he/she doesn't use the virtual Arduino core provided, then:
- Needs to read through the documentation carefully.
- Grab a pen and a paper, figure out the pin layout.
- Write the code implementing it.
- Bump into errors and continue from step 2 or even step 1.
Of course someone can just use the virtual Arduino core which takes care of the pin setup, but it may have limitations to it, and could cause confusing problems if a project gets more complex. The goal is to avoid limitations the more we can for any kind of board, let the user decide the setup, but make is as easy as possible.
The challenge described here is explained mainly through the ESP32, but can be applied to other boards using MCUs with adjustable pin layout. For example the SPI1 on Maple Mini (STM32 core) can be set to 2 different positions.
Even one single digital I/O pin can cause confusions, if it is connected to something on the board. For that the schematic is needed. With MCU Pin Setup it would be a click on the pin, and the information would appear on the screen as a warning.
Proposal:
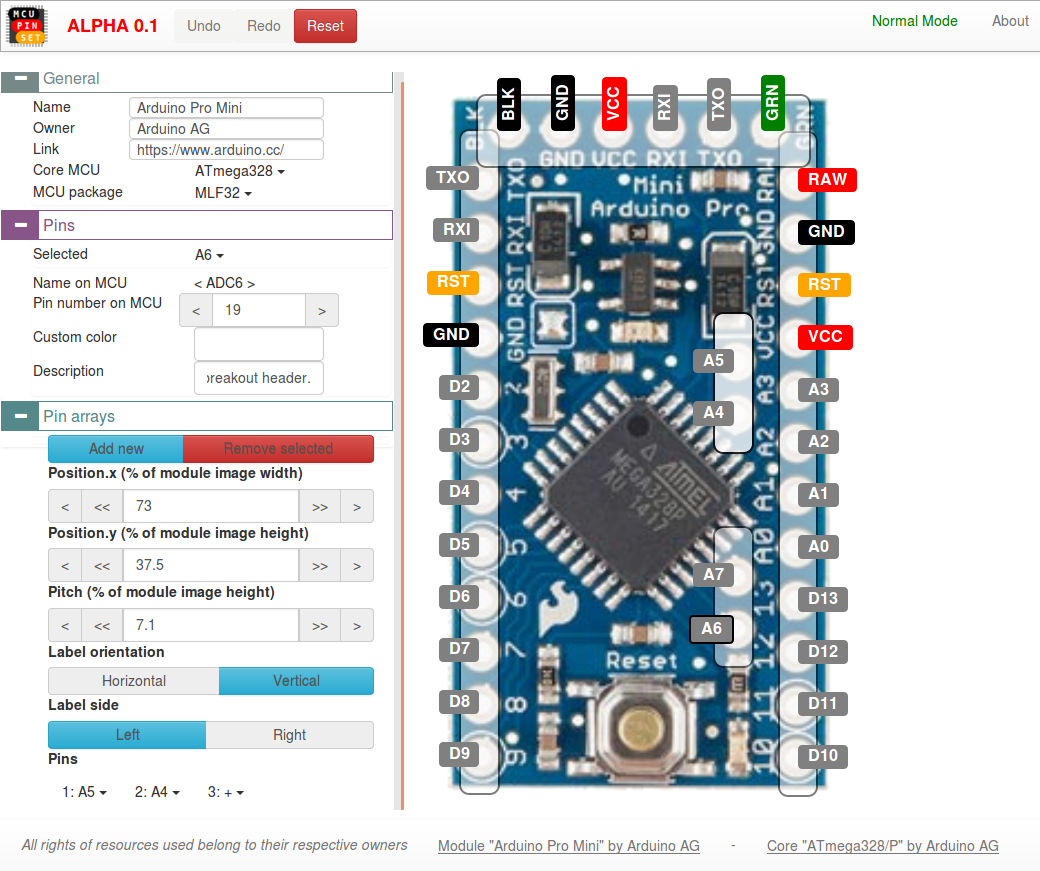
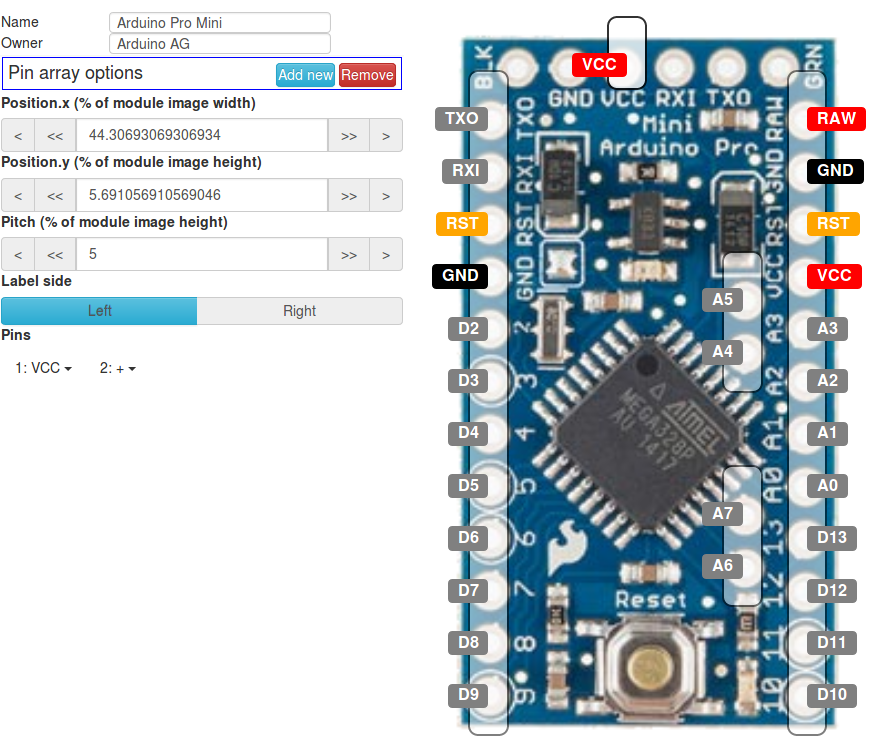
The vision is a WYSIWYG tool which primarily serves as a visual guide for the pin layout setup.
Anyone looking at it could immediately see the board itself with all functional information for its pins.
Exactly the same as a single image provided for most basic boards.
The difference between this and single pin layout image is that this is fully interactive.
Features:
- Quick menu for board changing. With boards using the same core, active settings could be quickly transferred and showed how they look on different boards.
- Clicking on pin names show detailed information about that particular pin, including board-specific information (e.g.: on-board pull-up resistor, LED)....
 Norbert Fekete
Norbert Fekete




 Vedran
Vedran
 Mark VandeWettering
Mark VandeWettering
 Wayne Holder
Wayne Holder
 Alastair Young
Alastair Young
Very cool. I have spent a fair share of time playing "Where's Waldo" looking for particular pins when all are listed. It would be nice to have a tool that only shows what I'm looking for.
I have a feature request: an option to show the labels from the bottom side of the board.