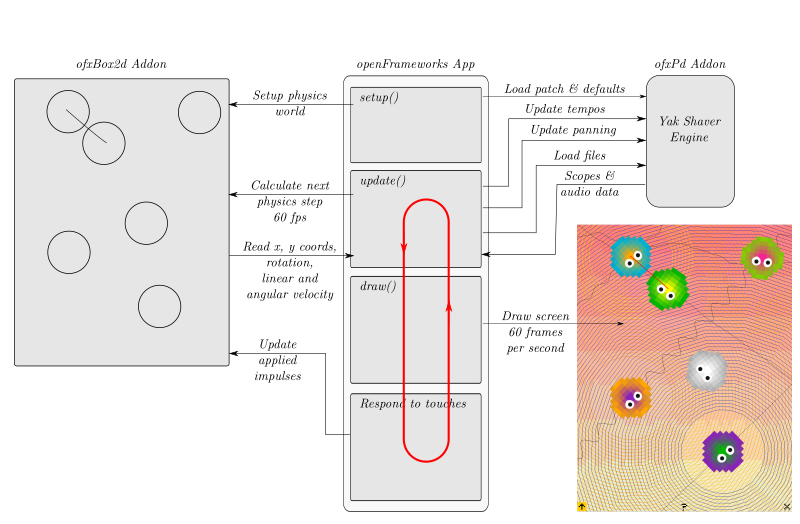
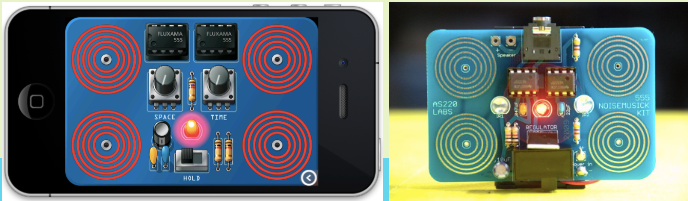
In the app version of Fluxly, you can choose from a bank of built-in sound samples, or record your own samples and play them back in either direction at any speed. By touching two Fluxum and pushing them together you can link them into looping gear train machines. You can also enable movement and let the built-in physics engine take over as the Fluxum bounce around the instrument.
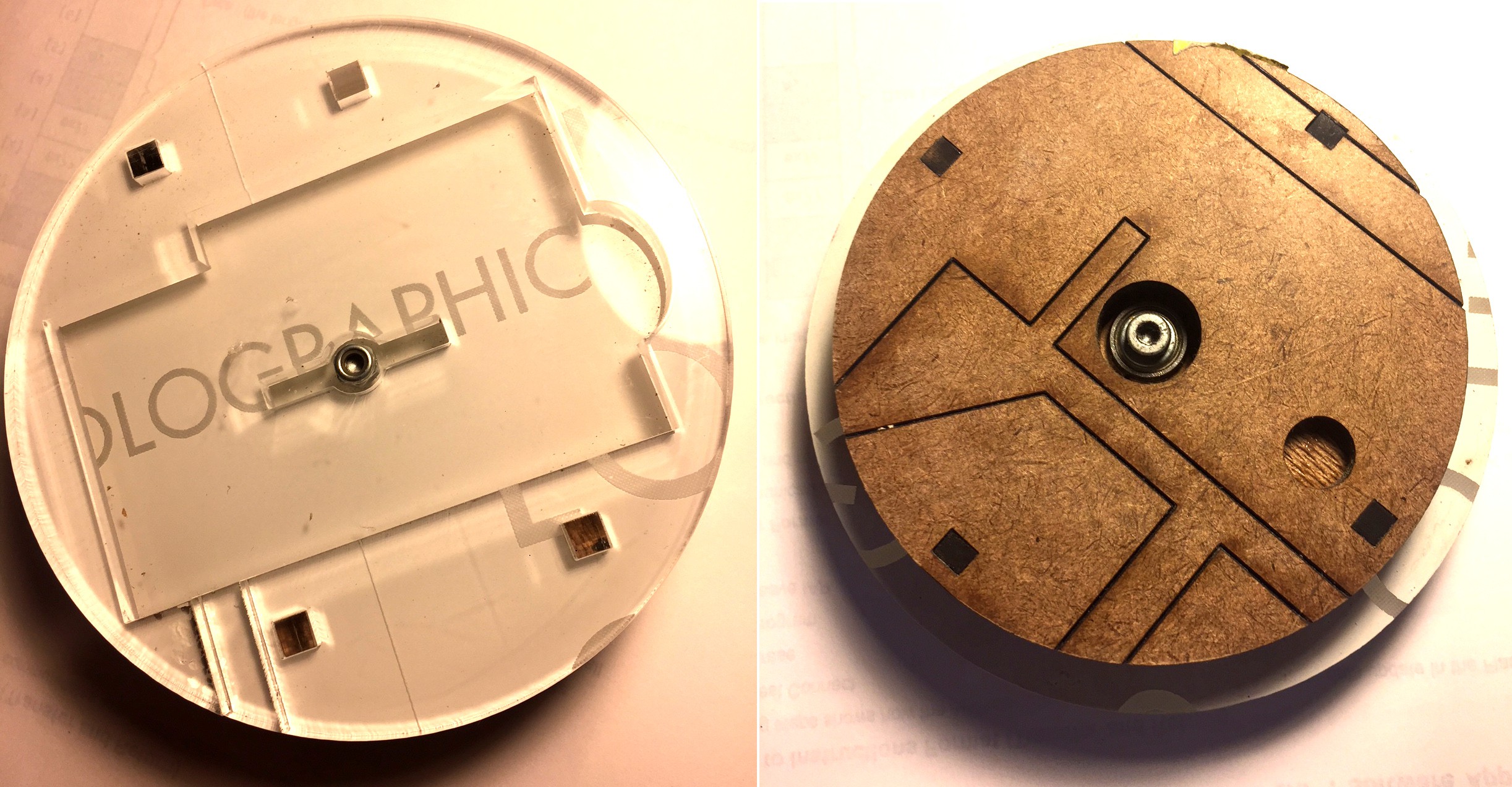
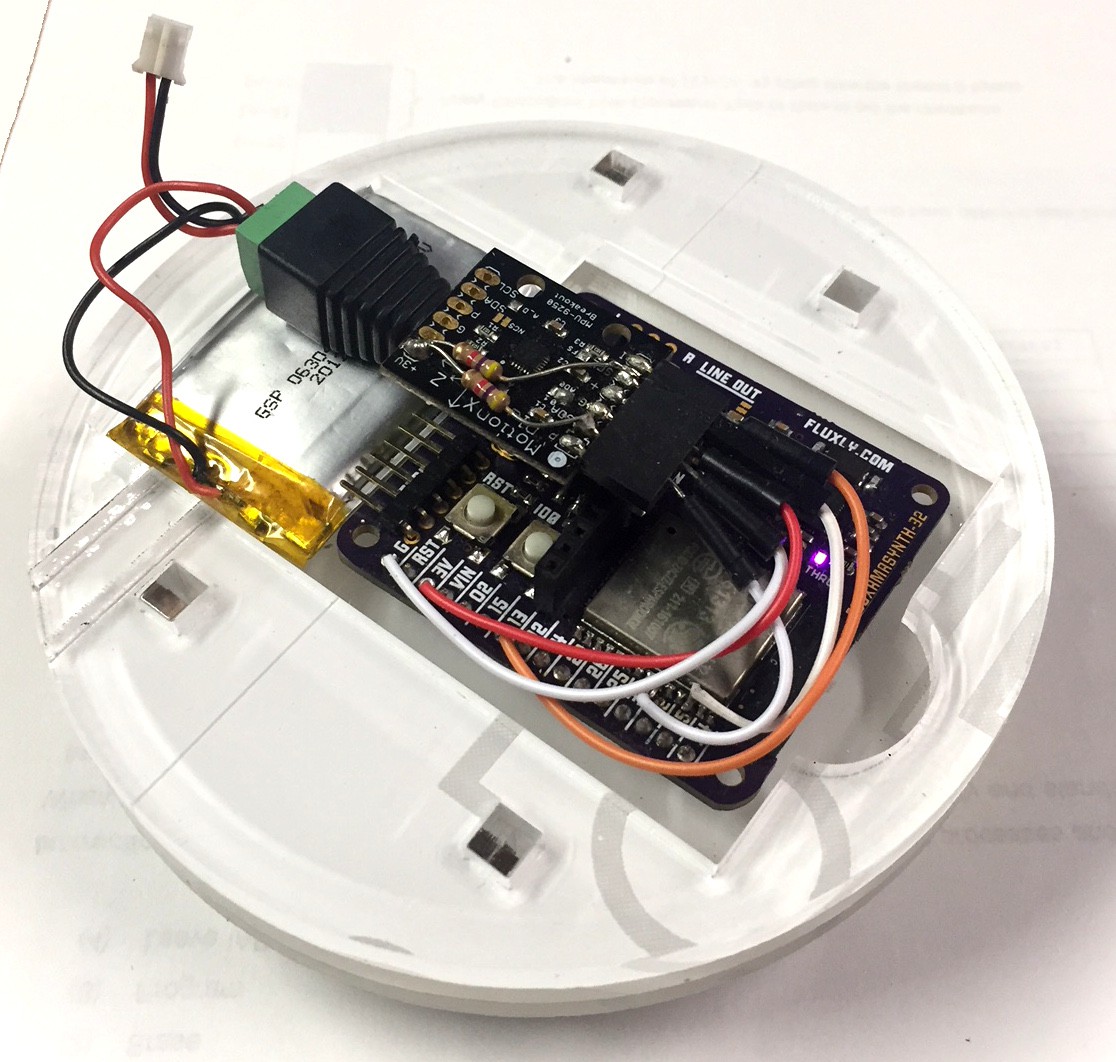
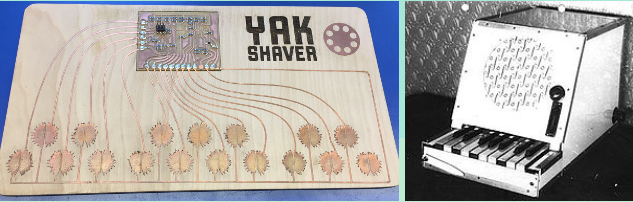
The goal of making a Physical Fluxum is to simulate as much of the ideal software physics model with actual real world physics.
 Fluxly
Fluxly






















 Ashwin K Whitchurch
Ashwin K Whitchurch
 Luke Beno
Luke Beno
 David
David