
What is it?
21 Days is interactive art encouraging me to have good habits.
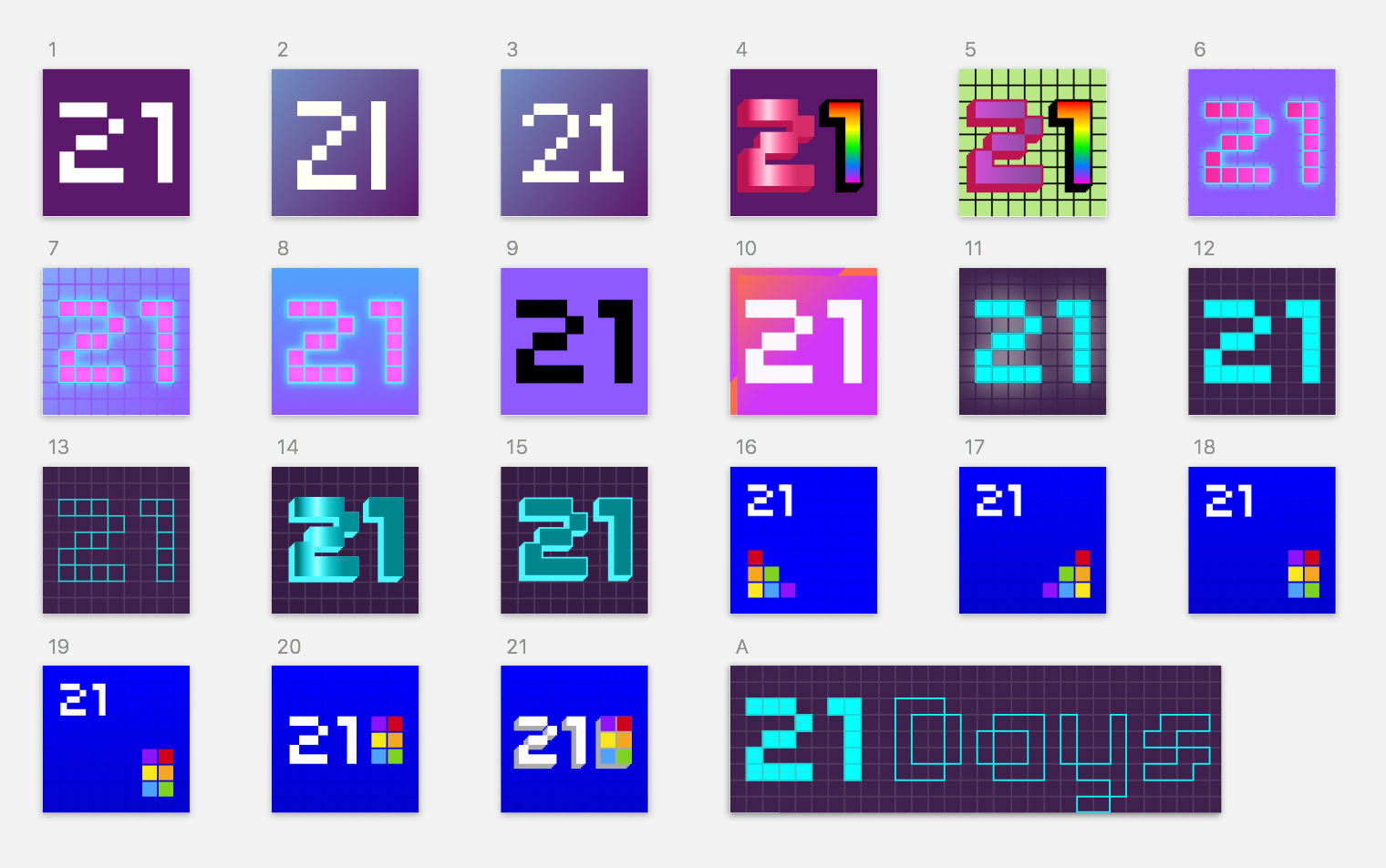
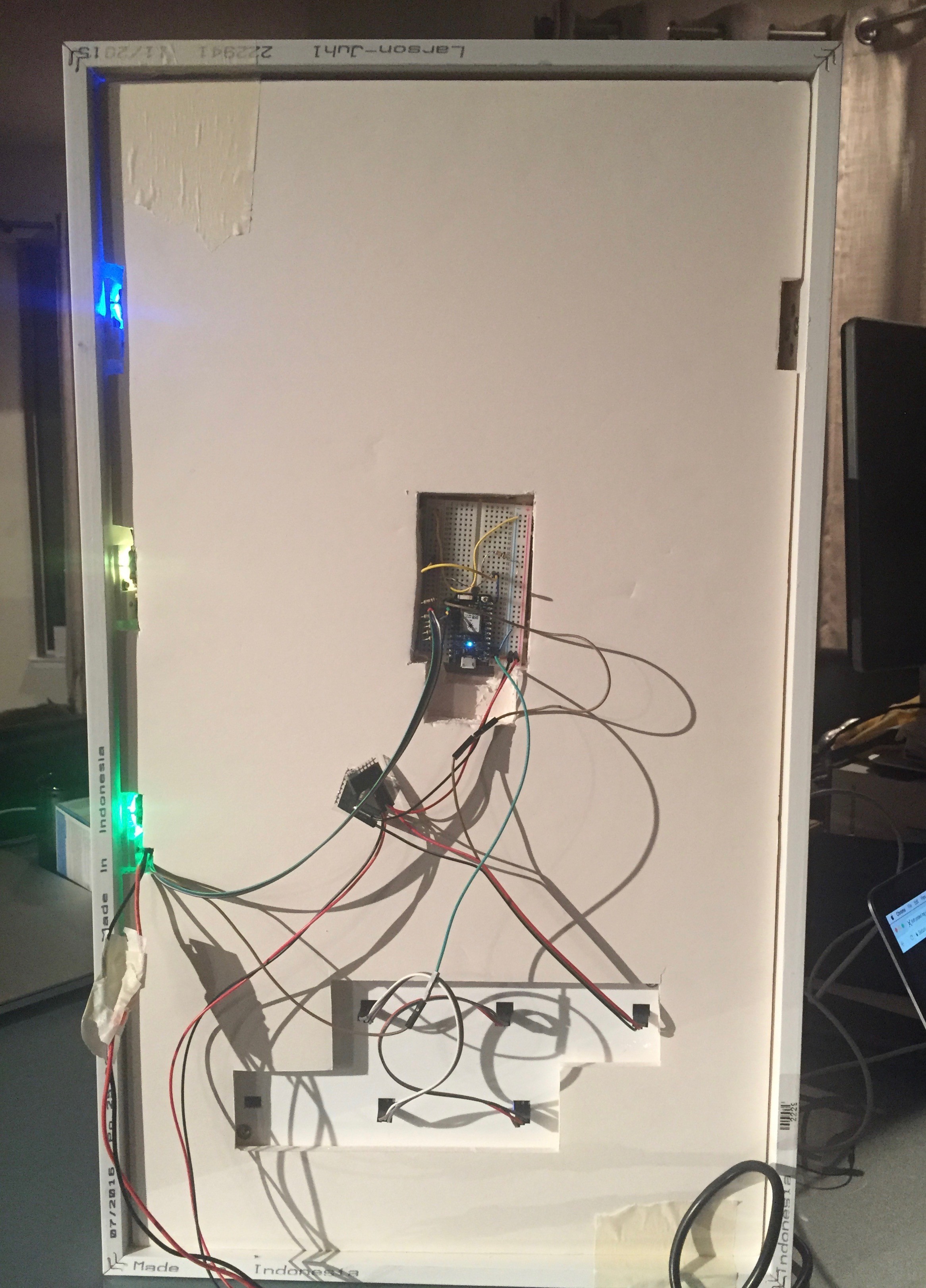
I designed a 4x4in infographic for each habit I'd like to keep. Then I had it framed, built an electronic calendar, and put it on my wall!
To mark the habit done for the day, just tap a button on the frame, and enjoy a vivid display of colored LEDs! There is also a calendar of the last 21 days to keep an eye on consistency. An ambient light sensor will kick in a few minutes after use so when it's time for bed I can sleep in darkness. By the time I wake up the calendar will have shifted left for the new day. That's it!
Behind the scenes I'm storing my history in the cloud (which will soon be visible at 21days.gervang.com)
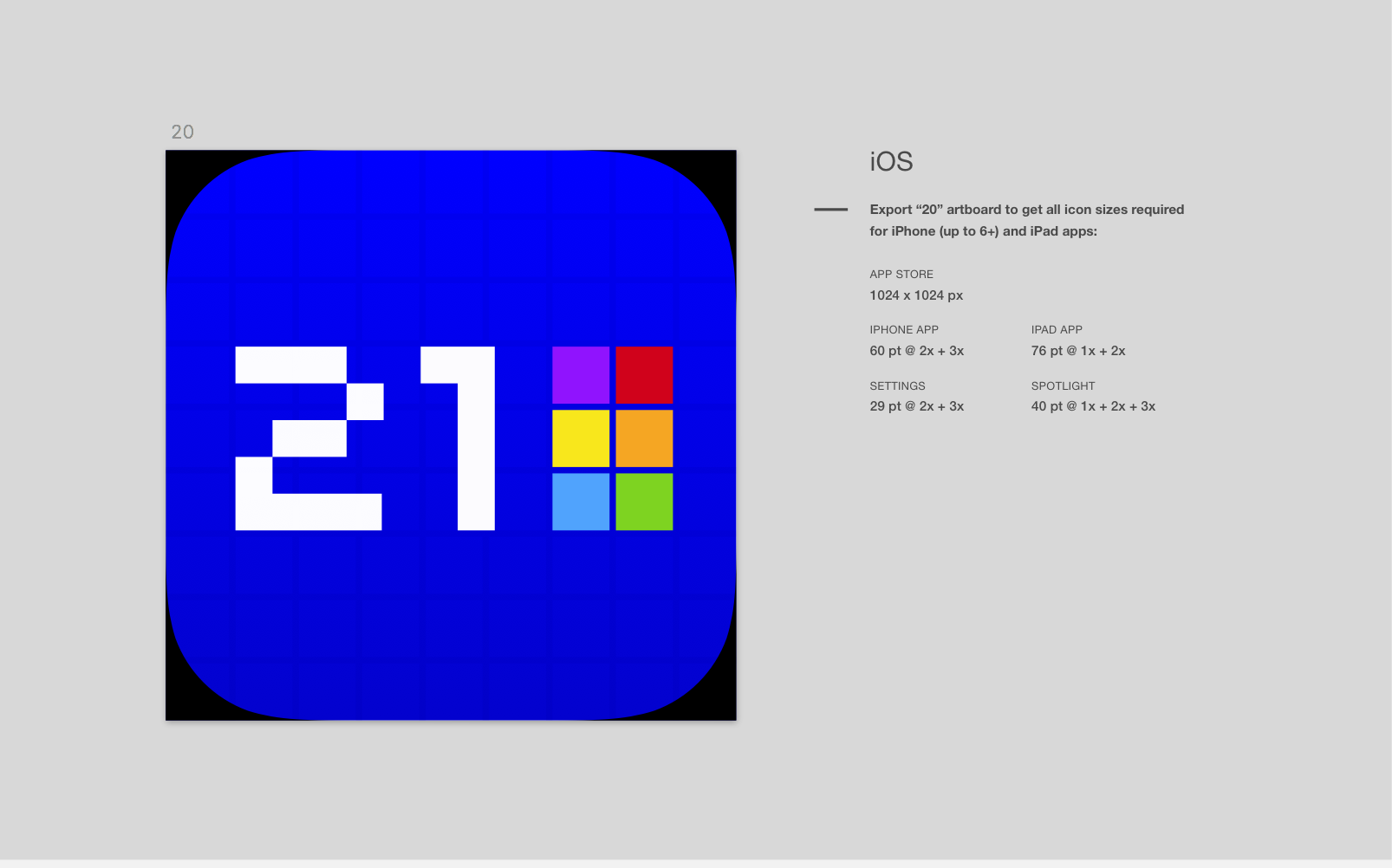
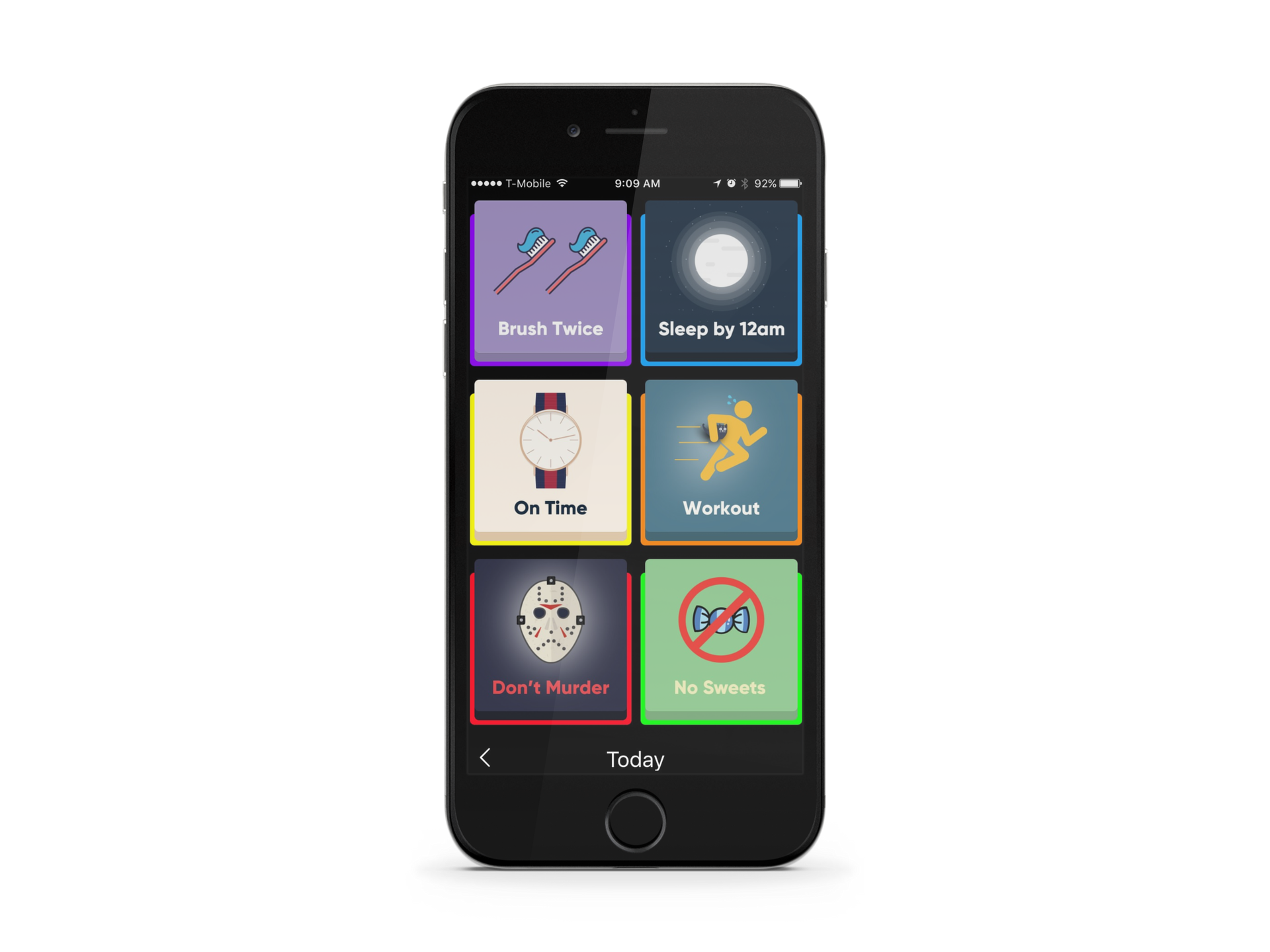
And for days I'm not home, I've put together an iPhone app. That way I can track from
Why?
Mostly for fun! For some time now I've been taking a more active role in my health, and I wanted a way to track my habits with something more permanent and specialized than an app on my phone. I had a good conversation with my girlfriend about the habits I've been forming right before thanksgiving and thought, why not make something to help myself?
Which habits?
I'm picking habits that may not need to be done everyday, but should be completable within a day. They aren't over specific and are a balance of passive and active tasks. I also added a habit that will (hopefully) give me a reason to use it every day... (can you guess which one that is?) >.>
![]() What was learned?
What was learned?
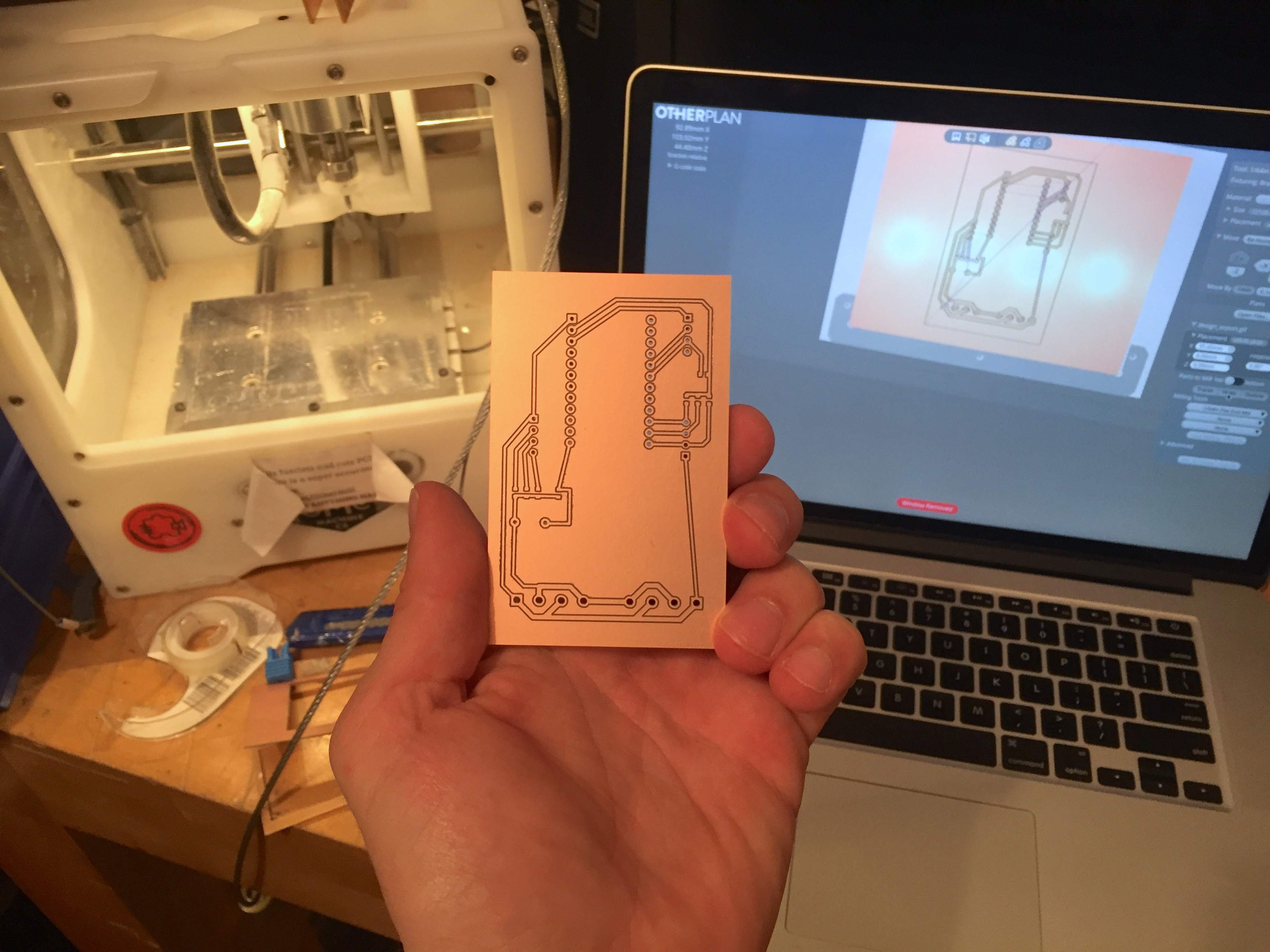
This project helped me reflect on which habits I want to focus on. I also learned how simple it can be to get a custom frame built and to design infographics (this was one of my first design experiences and I had a lot of fun figuring out the color and feeling for each image).
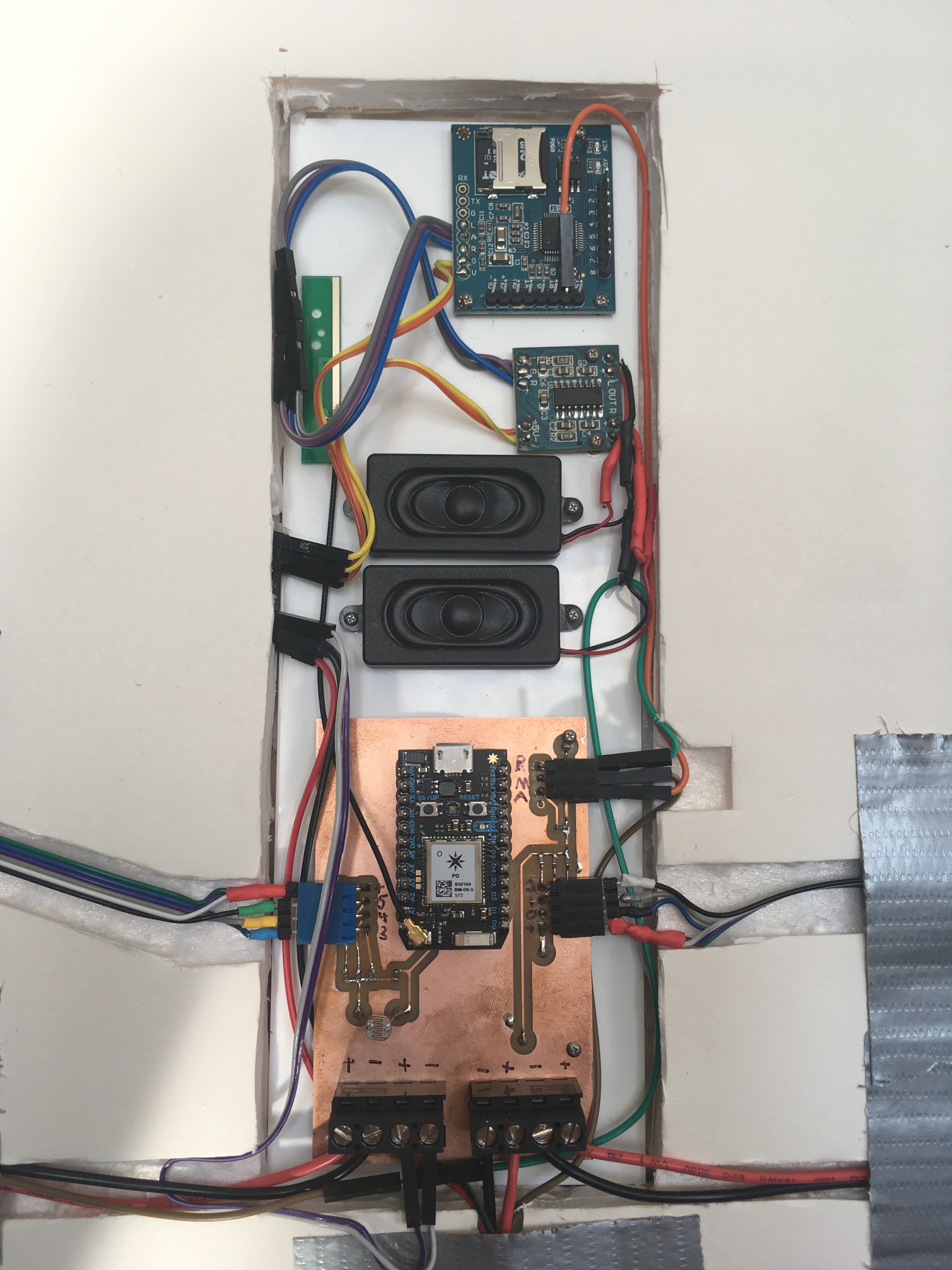
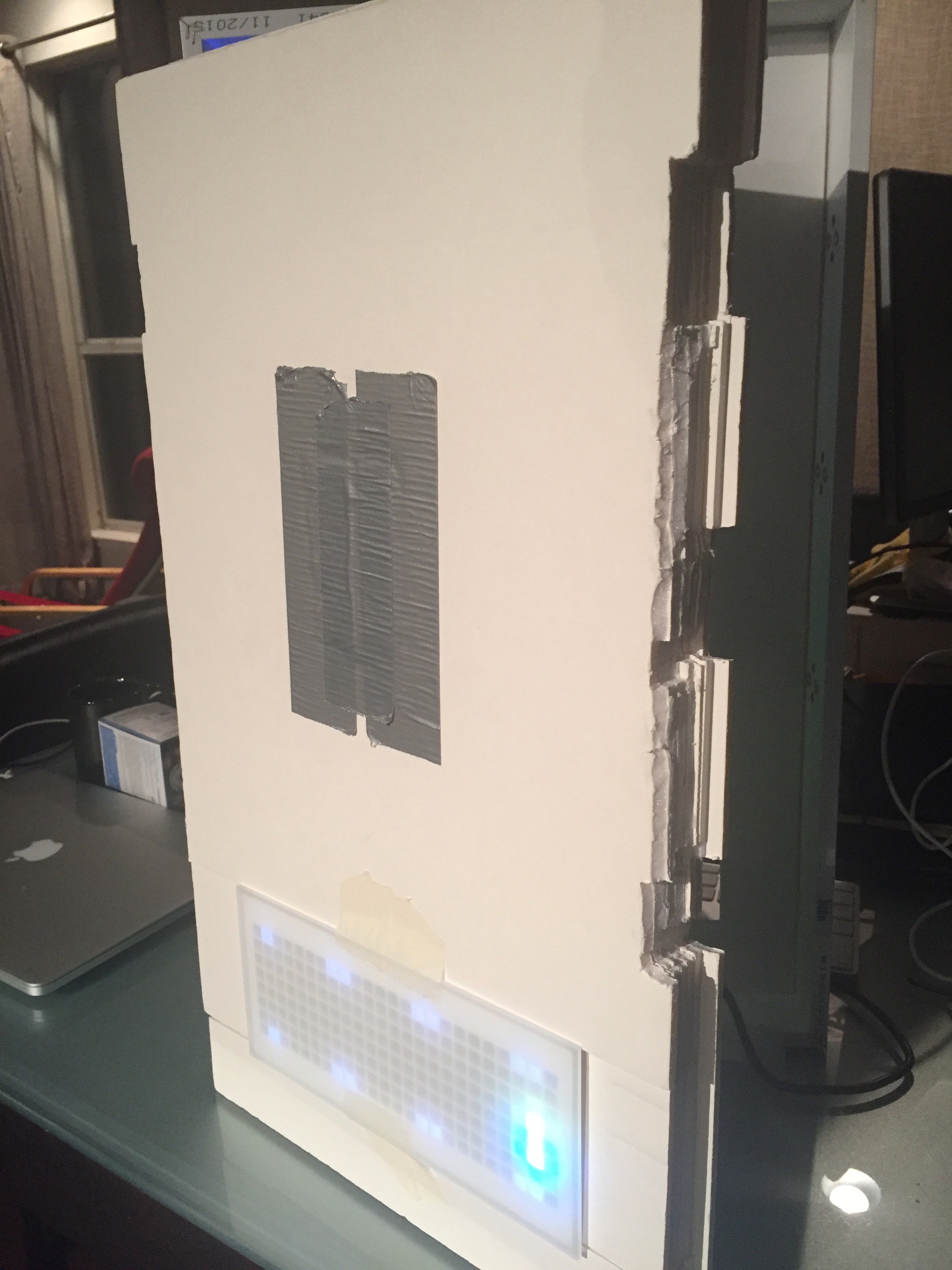
What does it look like?
Check out the project logs and watch it come together!
How do you use it?
Each day before bed I'll mark each habit as done with a button on the side of the frame.
If I forgot to use it before falling asleep I can mark the previous day with a double tap.
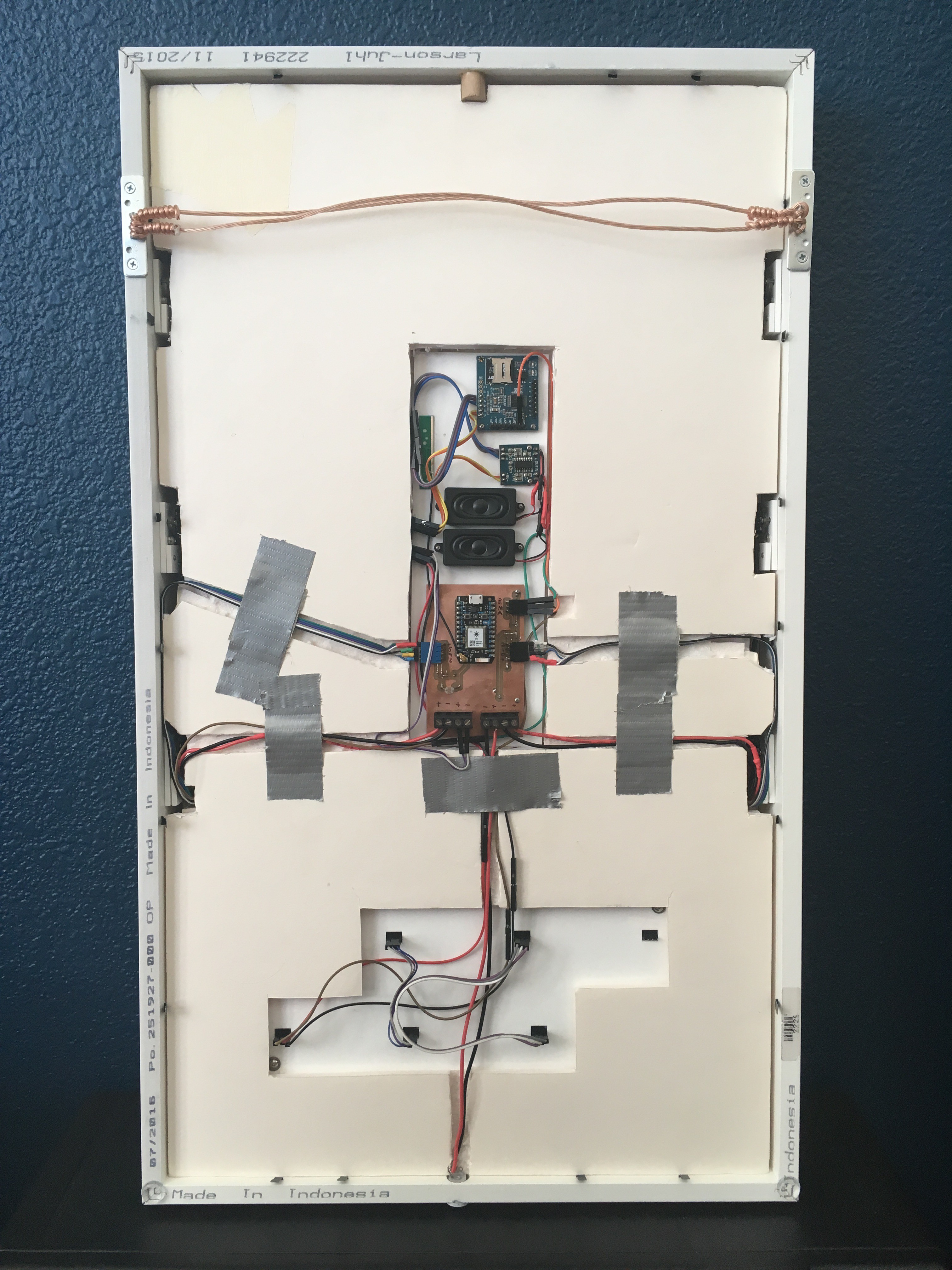
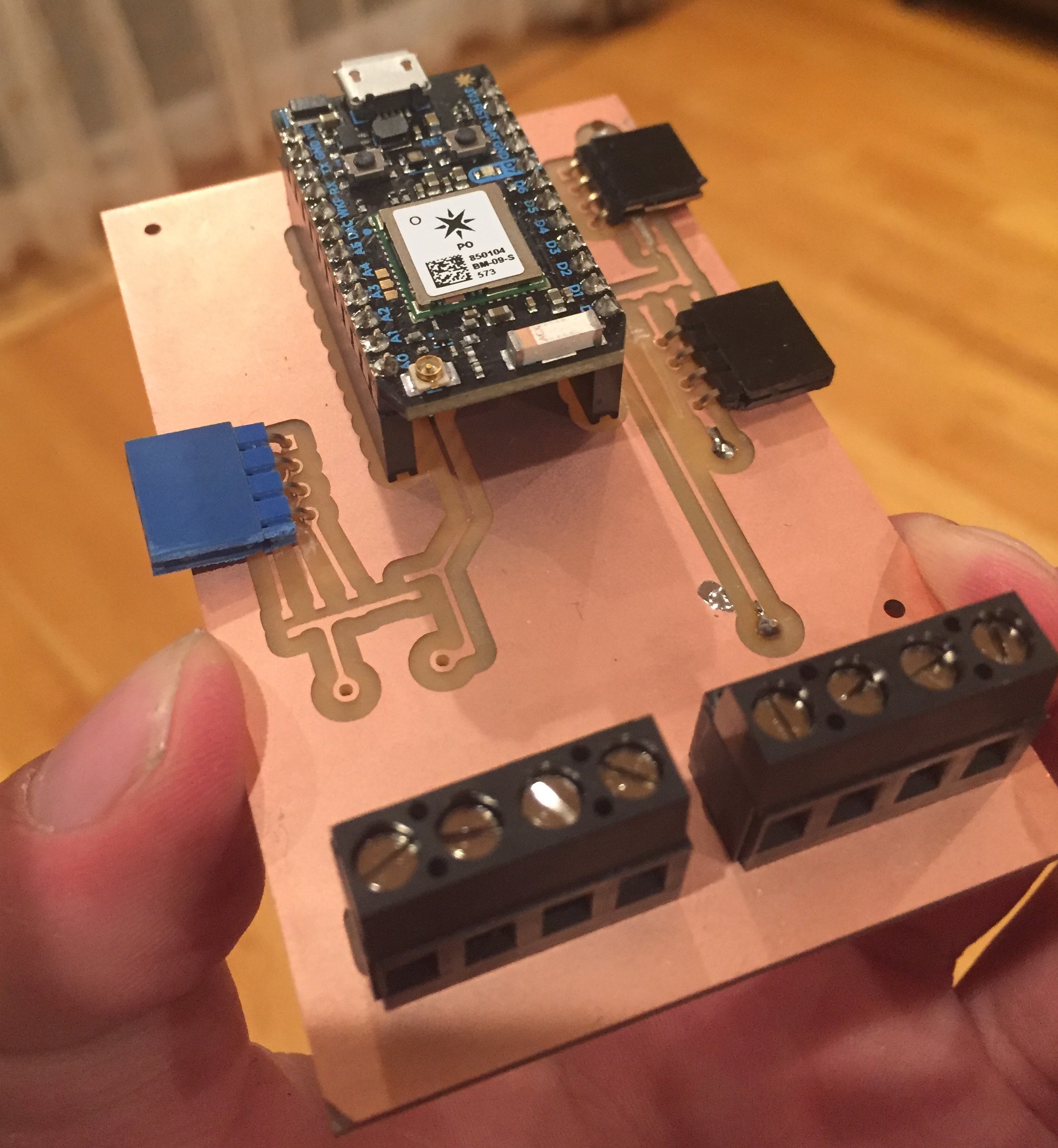
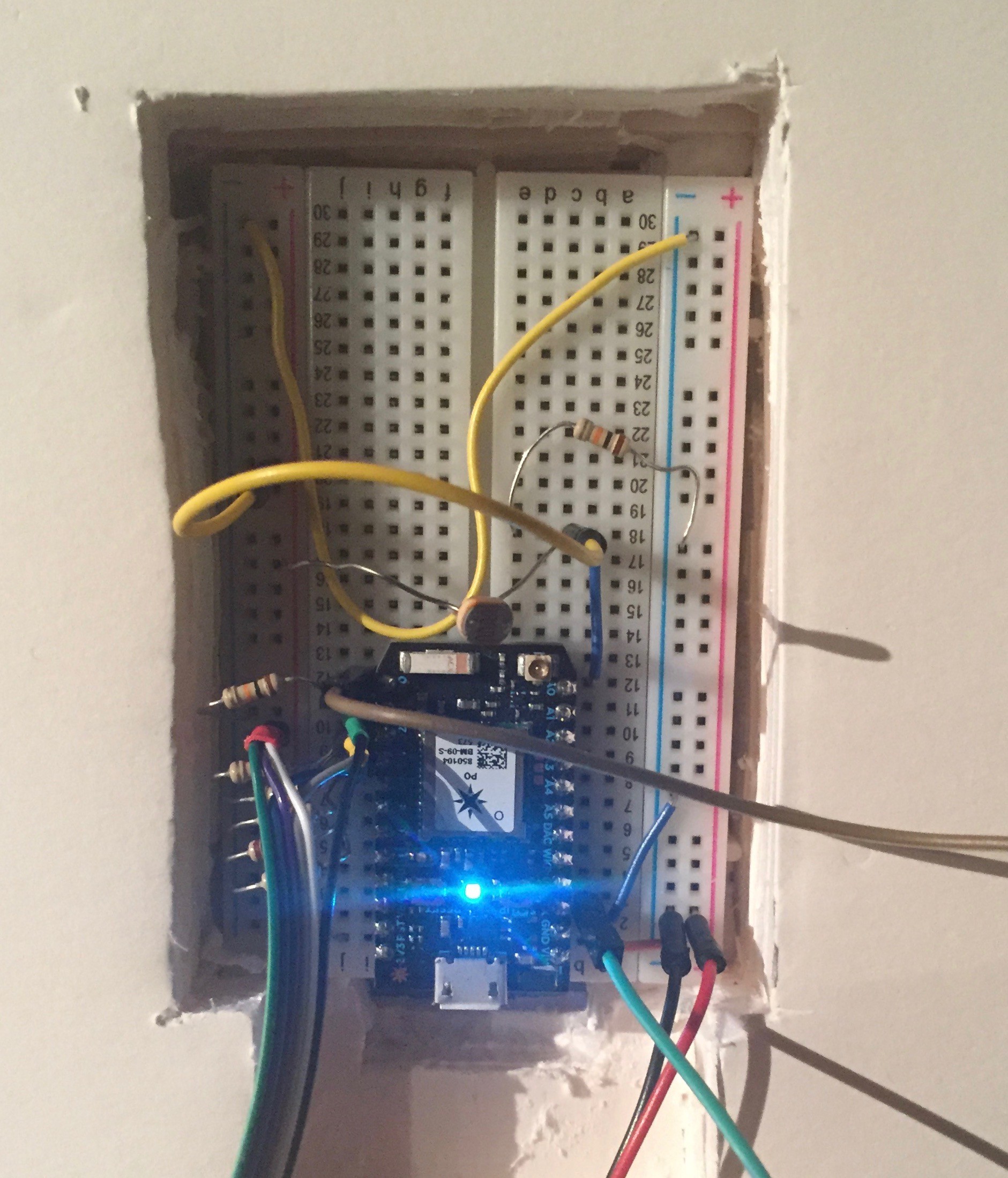
If I'm away from home I can mark the habit as done with an app I made. (Using the Particle Photon as my Arduino made it super easy to set up an IoT api!)
Thanks
Thank you Casey for inspiring the Don't Murder habit and calendar layout. Thank you Michelle for an inspiring conversion that planted this project idea. Thank you lolcolors.com for color inspiration. Thank you Jj and Michelle for your amazing design feedback.
Support the artists!
Pooping Cat - Created by Denis Sazhin
Mr. Voorhees - Created by Dustin Weeres
Running - Created by Mungang Kim
Toothbrush - Created by Sergey Demushkin
Candy - Created by LSE Designs
Daniel Wellington Illustration - Created by Pierre Borodin

 Chris Gervang
Chris Gervang What was learned?
What was learned?

































 Conner Sugai
Conner Sugai
 Beko Pharm
Beko Pharm

 Michael Gardi
Michael Gardi
What's up with the cat?