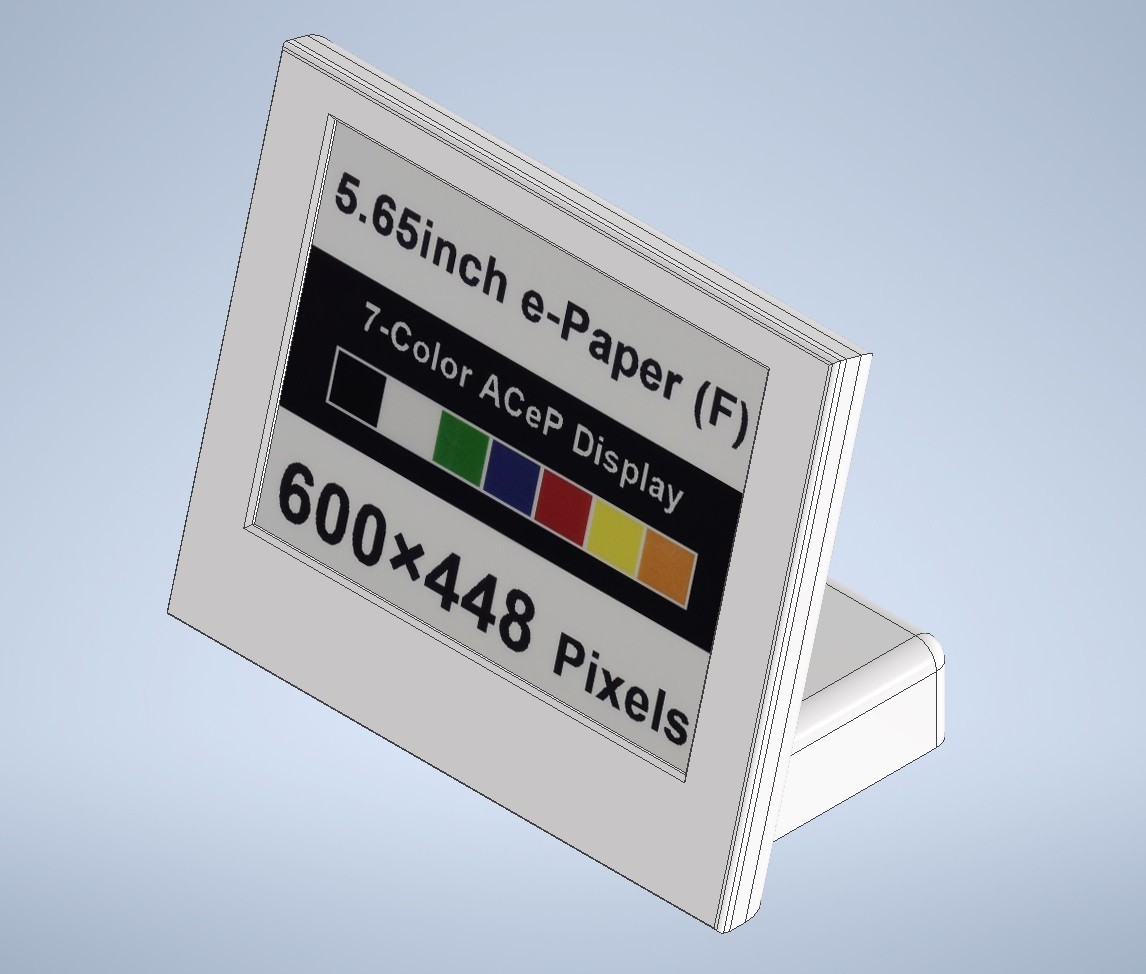
Last year I saw this video on Youtube that featured a 7-Color E-Paper display from Waveshare. I immediately thought it was cool and after seen the Slowmovie project by Mike Szczys I had to make my own.
As far as I know, nobody has made something like this with a color E-Paper display so even if it isn't a new concept, it brings a new twist to the game.
The plan is to make a standalone battery-powered device in a nice 3D printed case. It has to be as low power as possible since I want the batteries to last at least a couple of months. E-Paper displays are ideal for this task because they draw power only when the image is changing.
Logs:
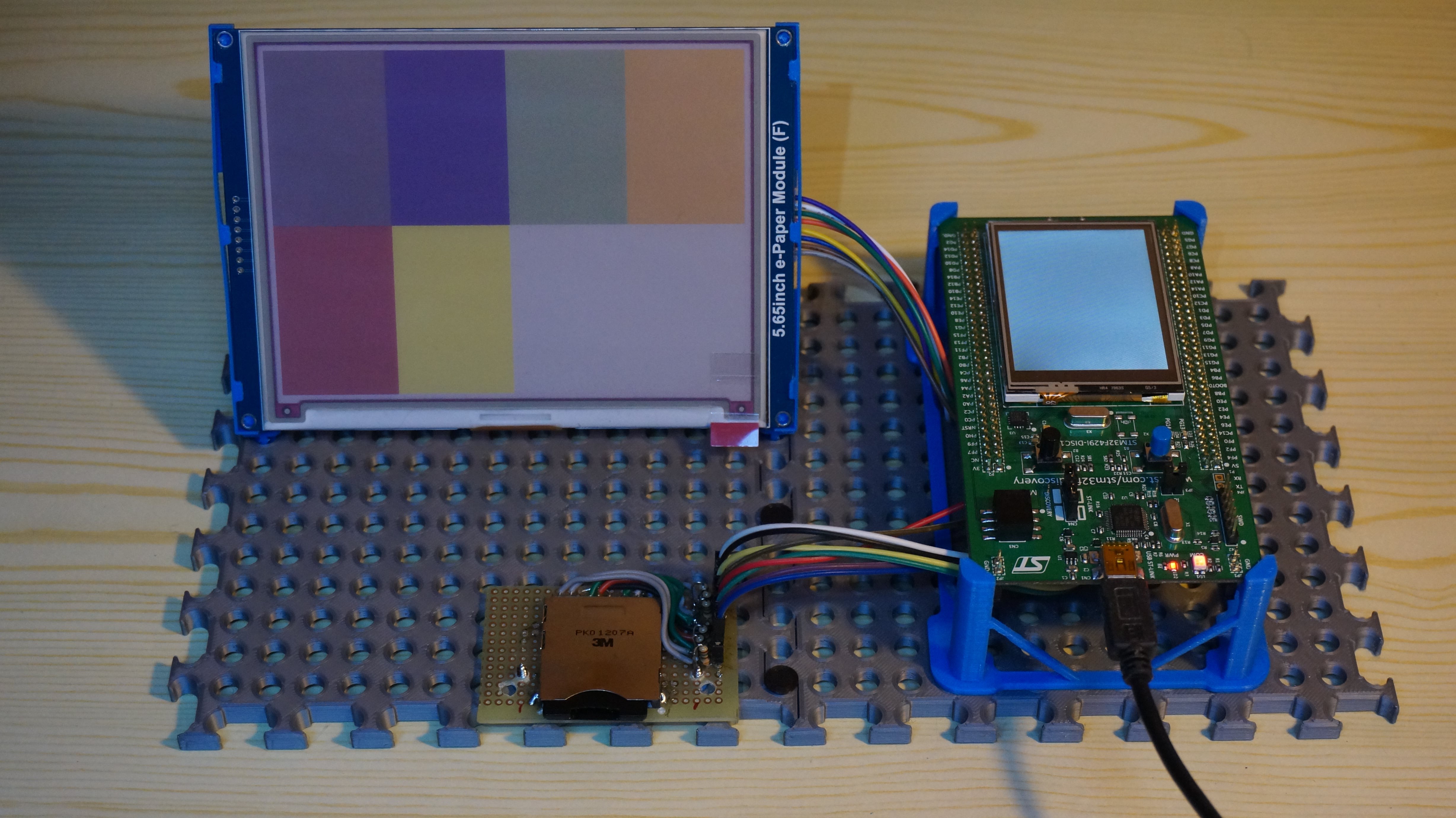
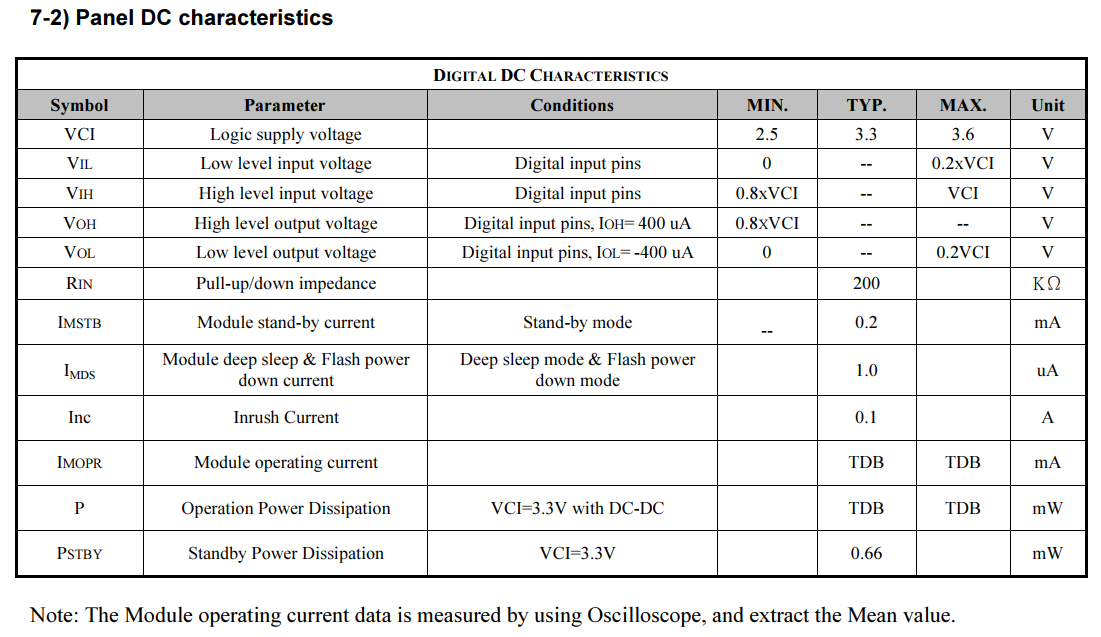
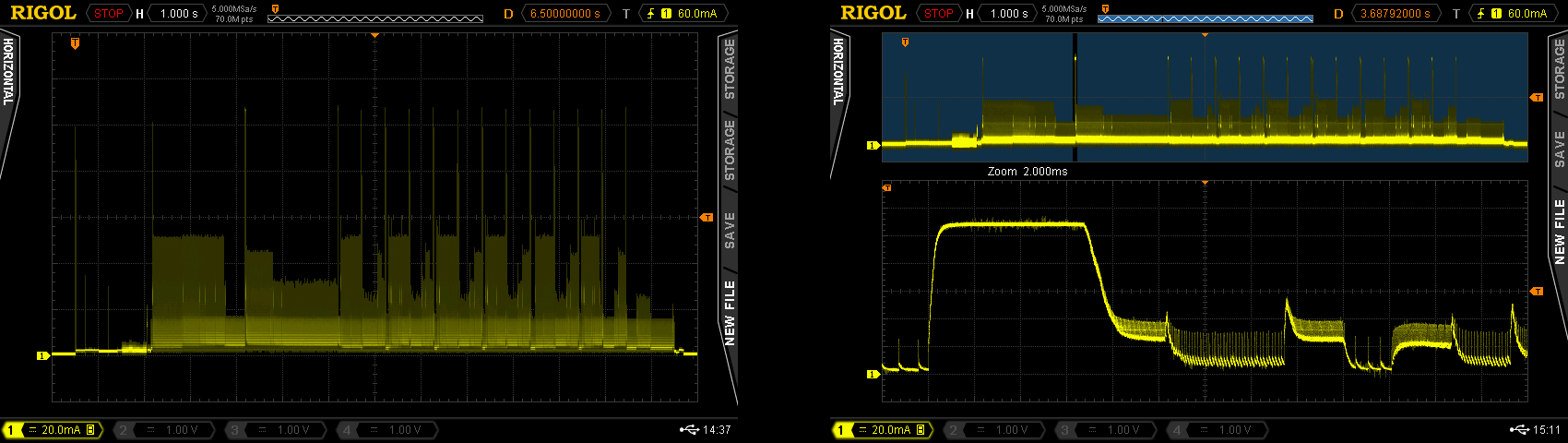
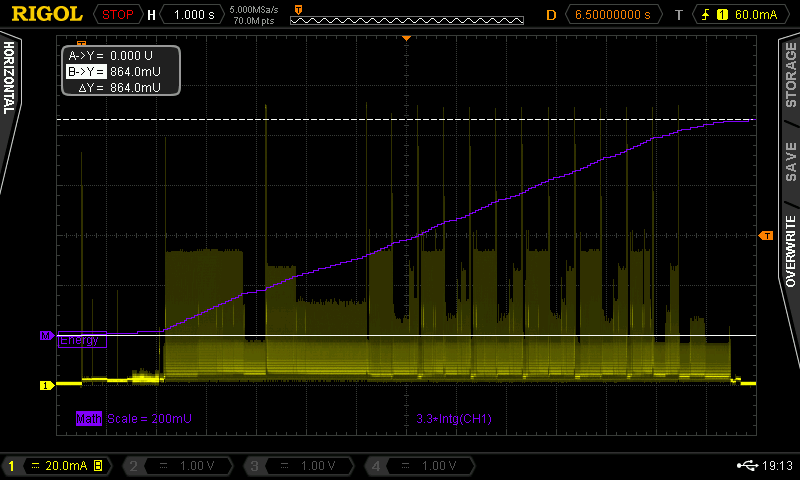
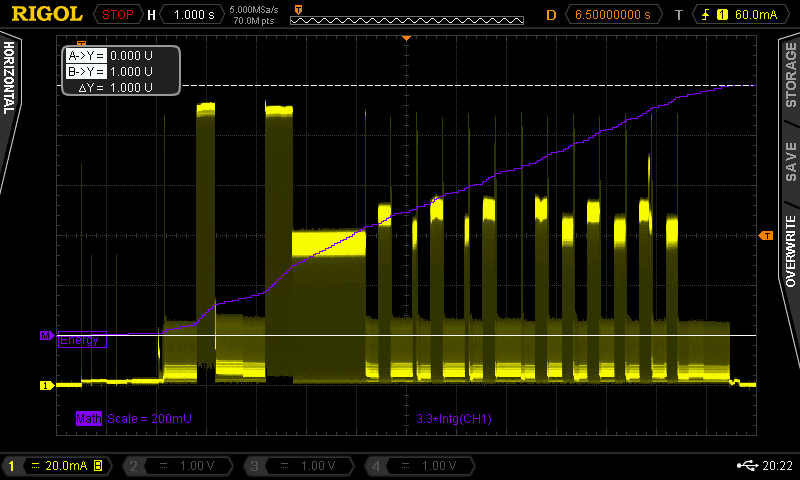
Display Testing (Measuring the display power consumption)
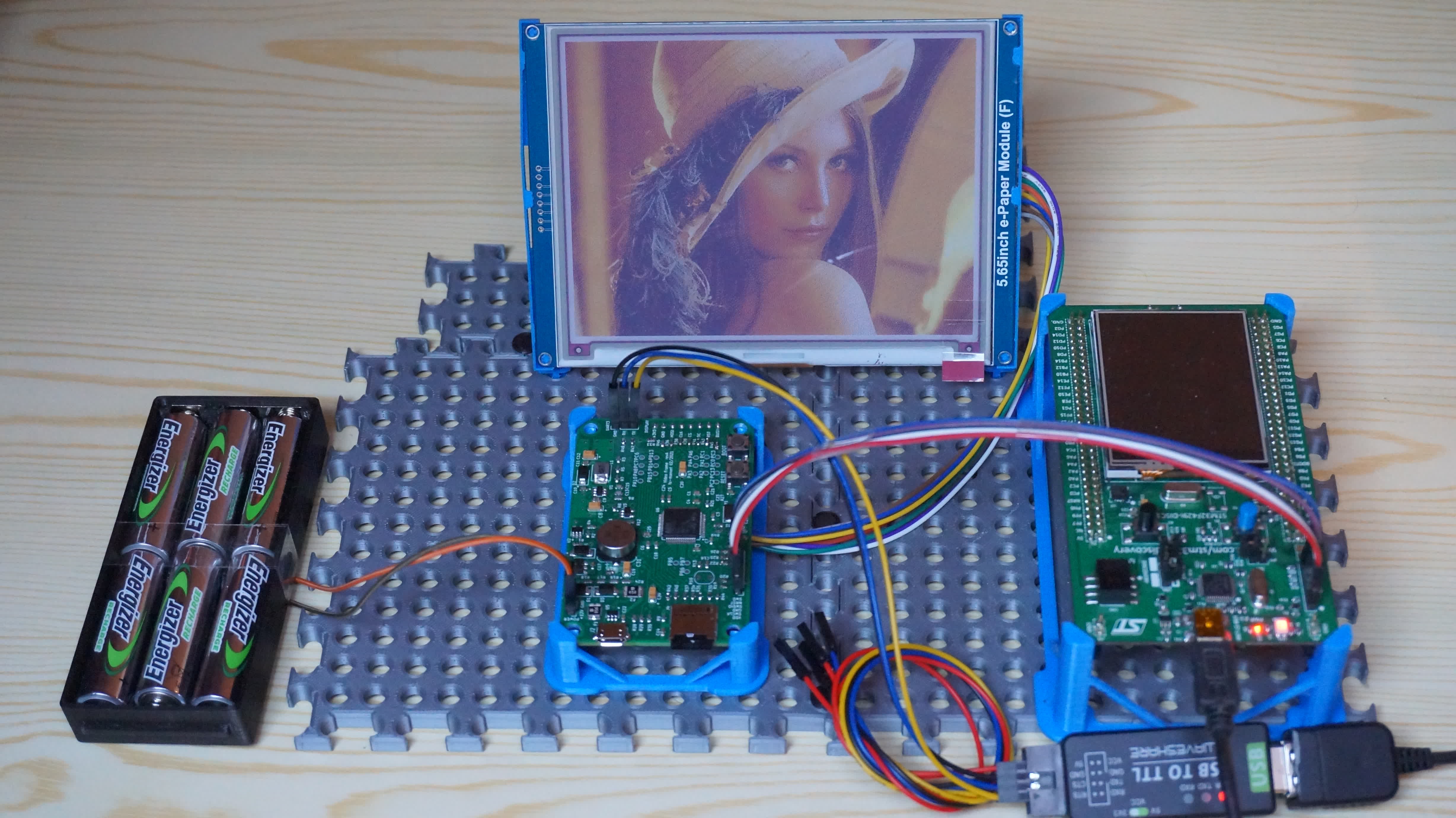
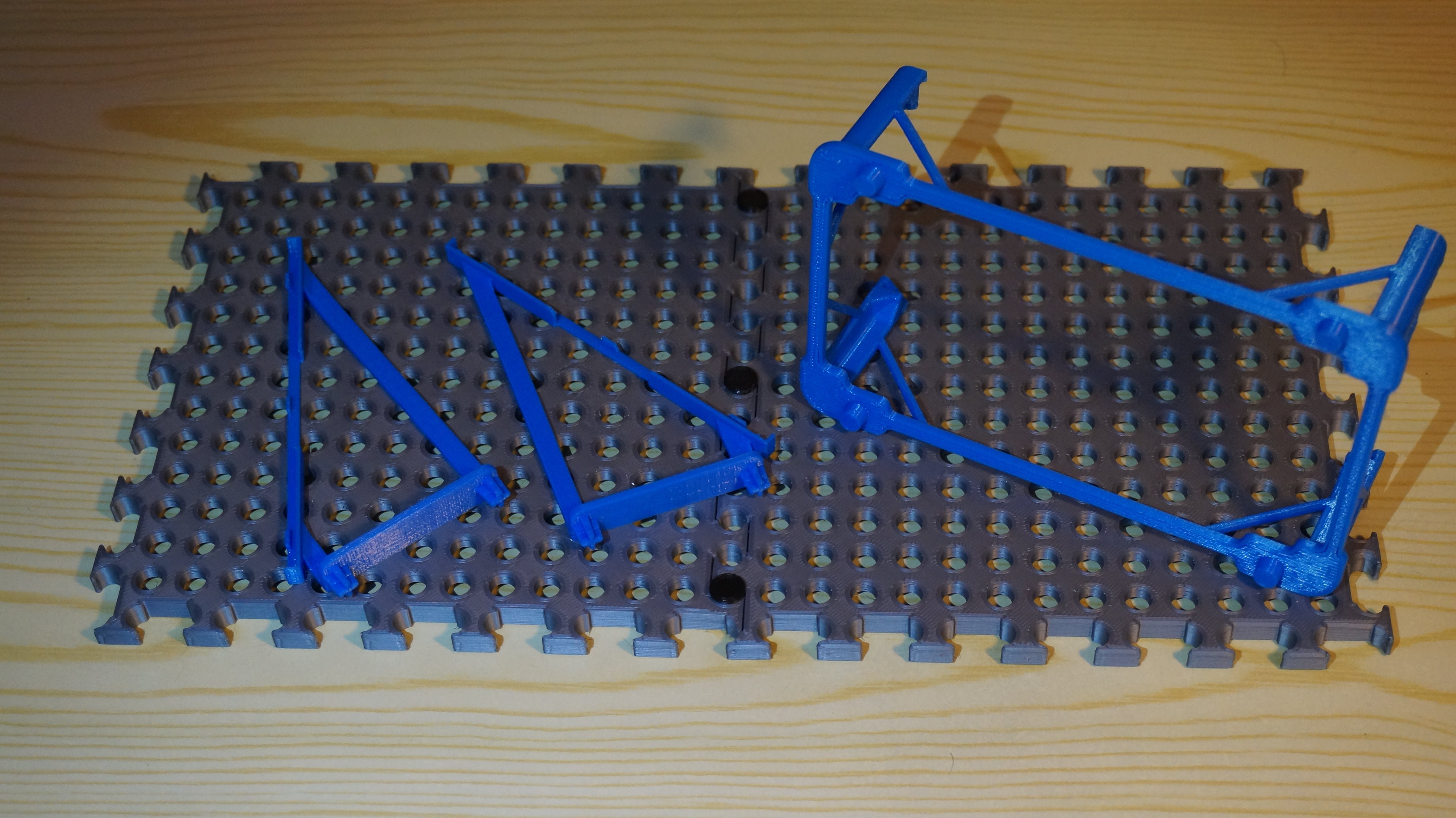
Display Test Fixture (Making a text fixture to hold the display and the STM32 Discovery board)
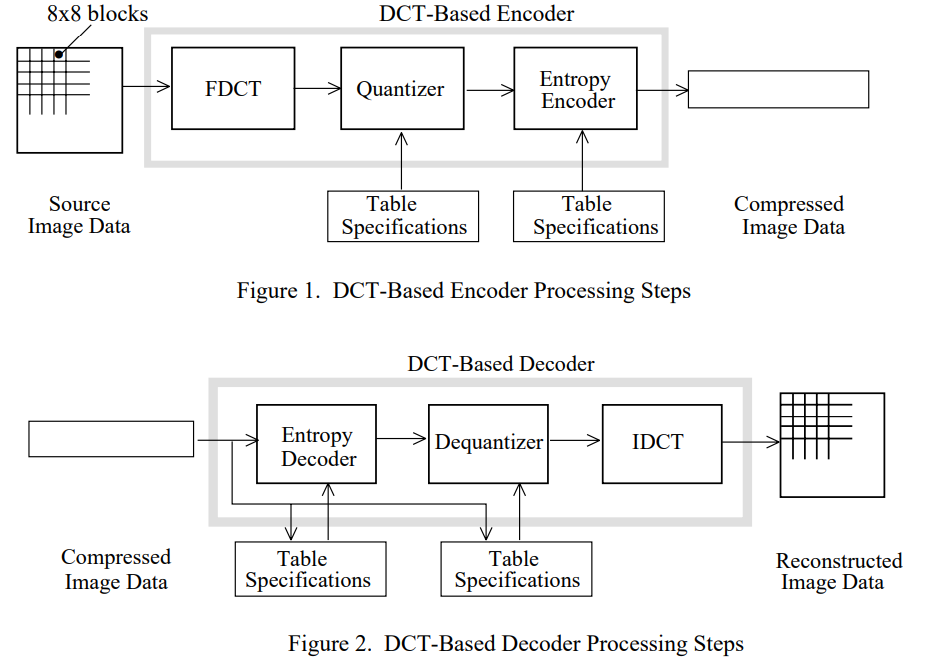
JPEG Decoding (Decoding jpegs on the STM32)
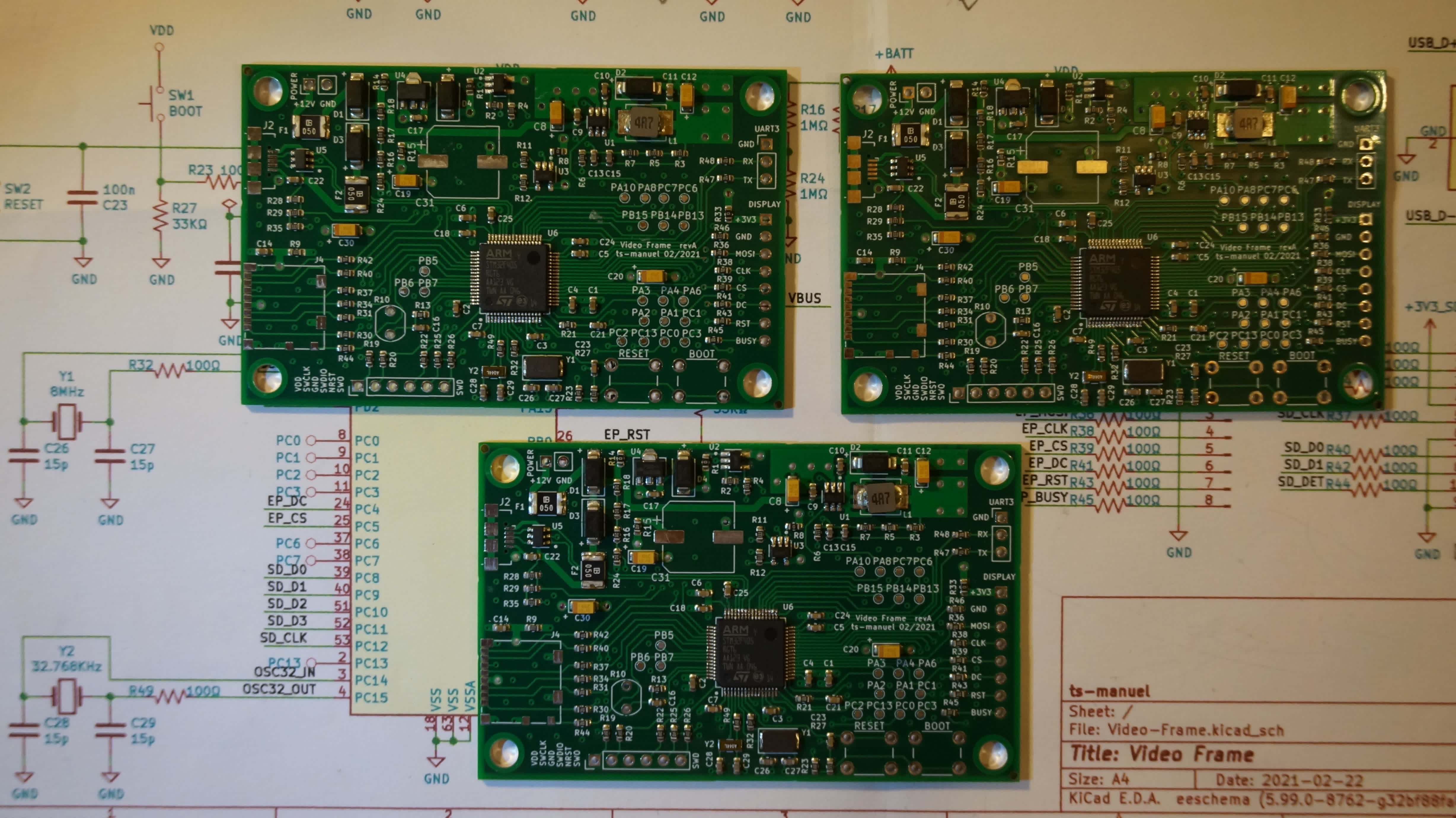
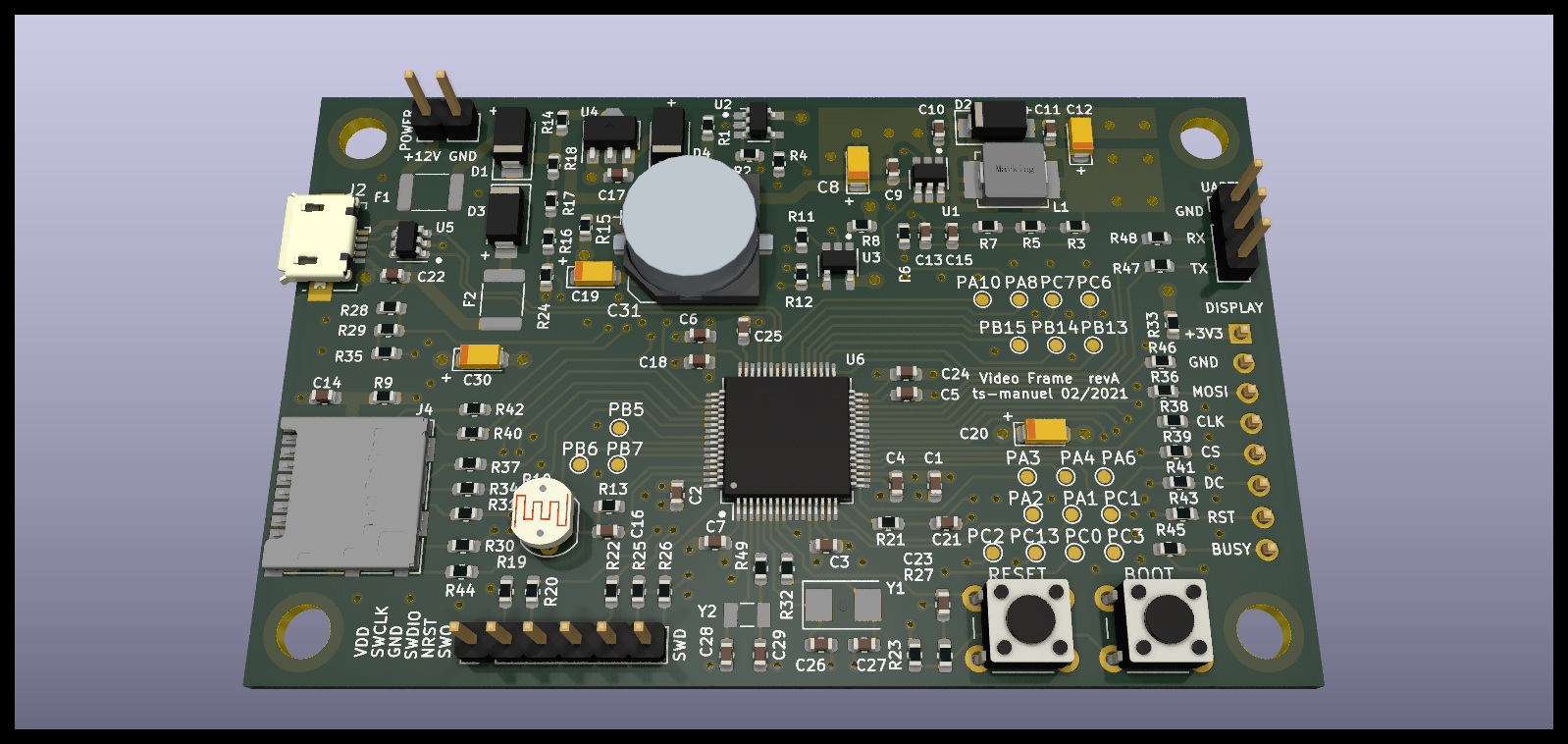
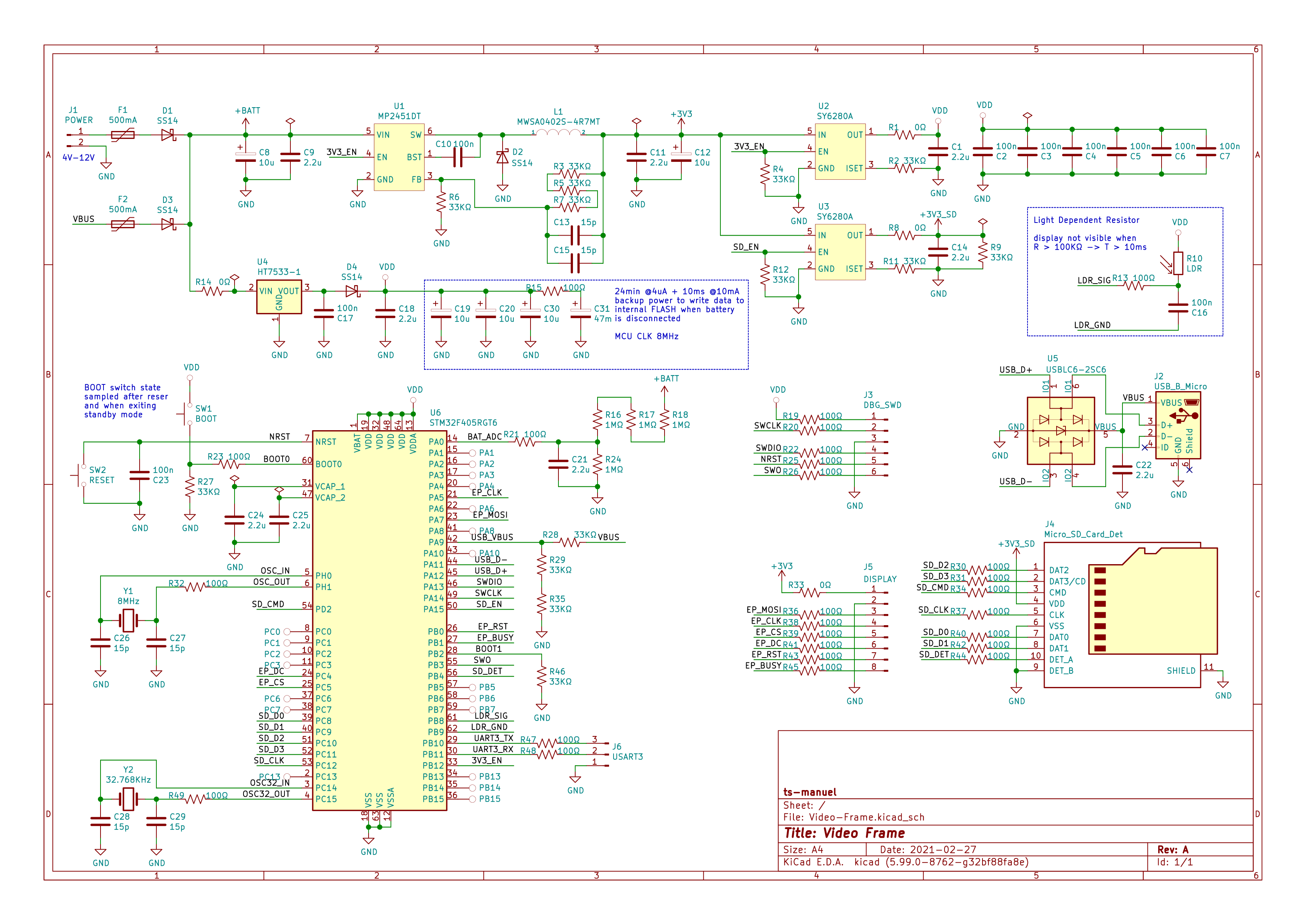
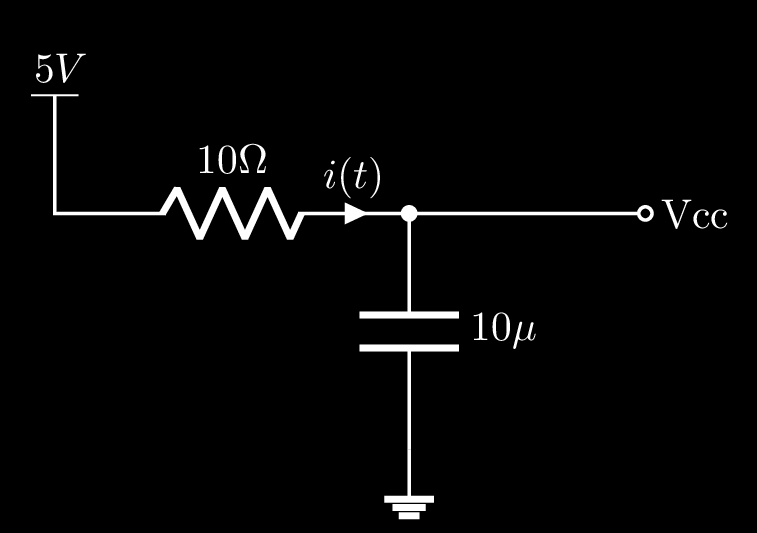
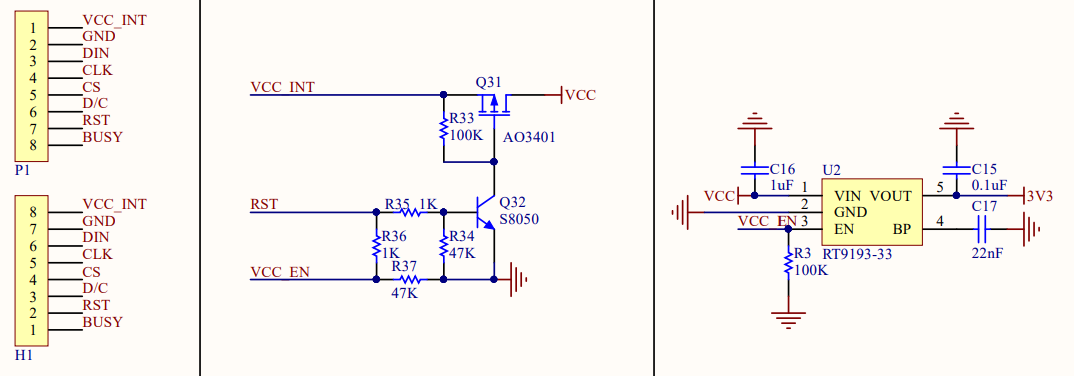
Schematic and Power Consumption (RevA PCB schematic and battery life estimation)
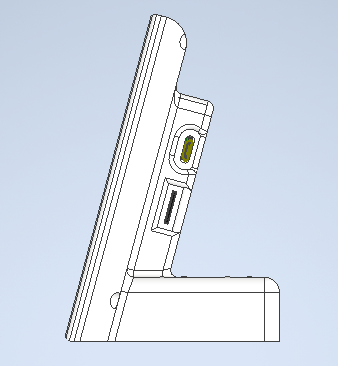
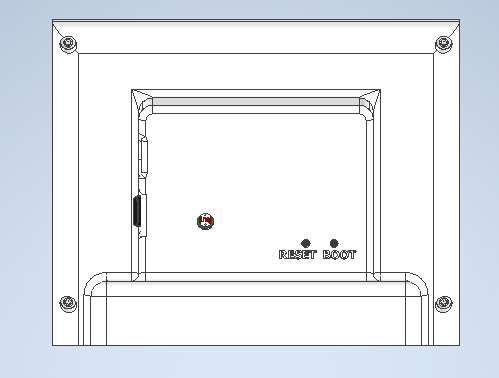
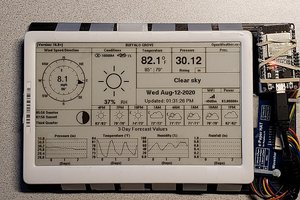
PCB and 3D Printed Enclosure (3D Printed enclosure prototype)
Folder Structure and Video Conversion (SD folder structure and how to extract jpegs from mp4)
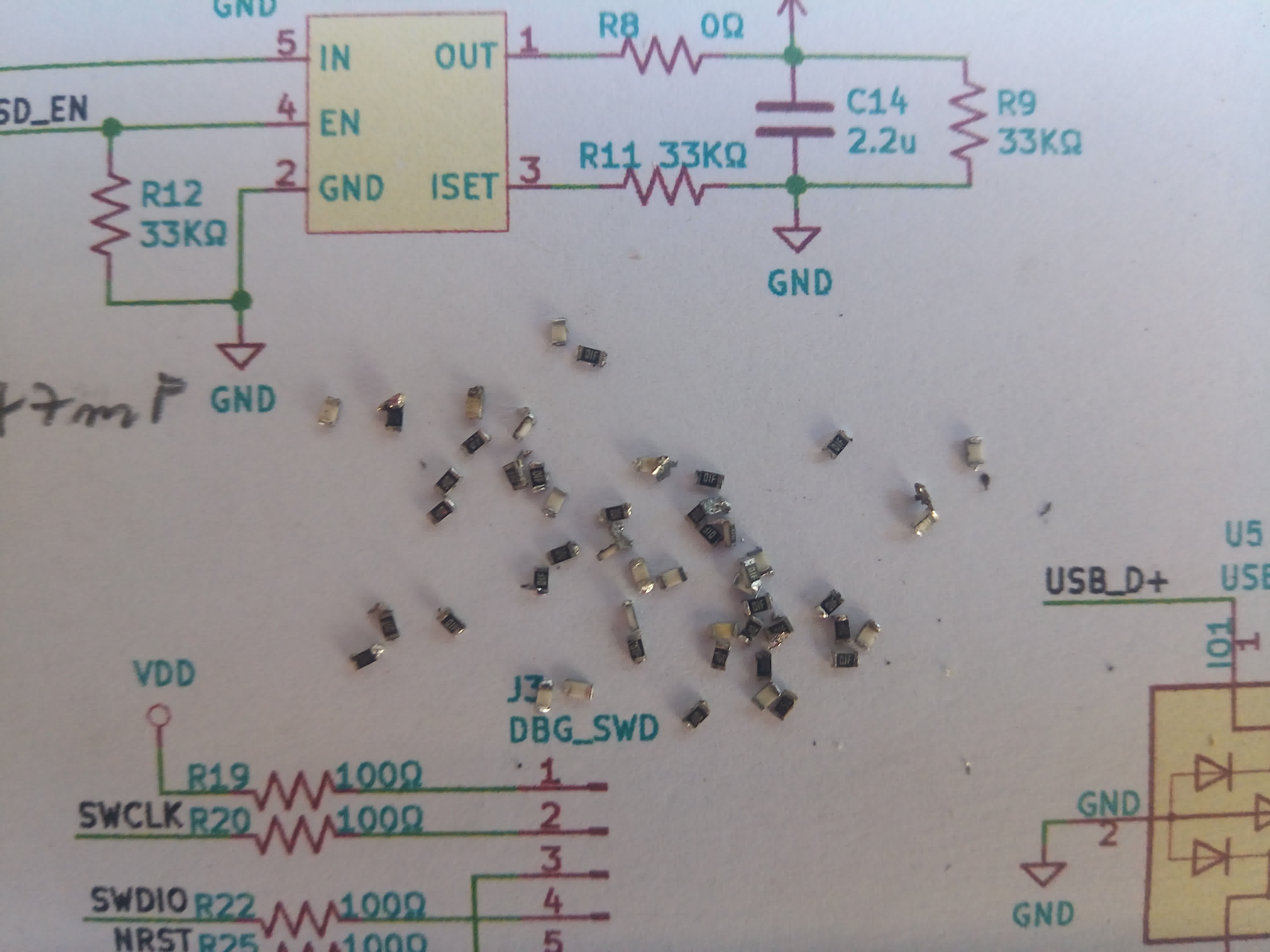
RevA PCB (troubleshooting) (PCB Inspection, first power-up, programming the micro)
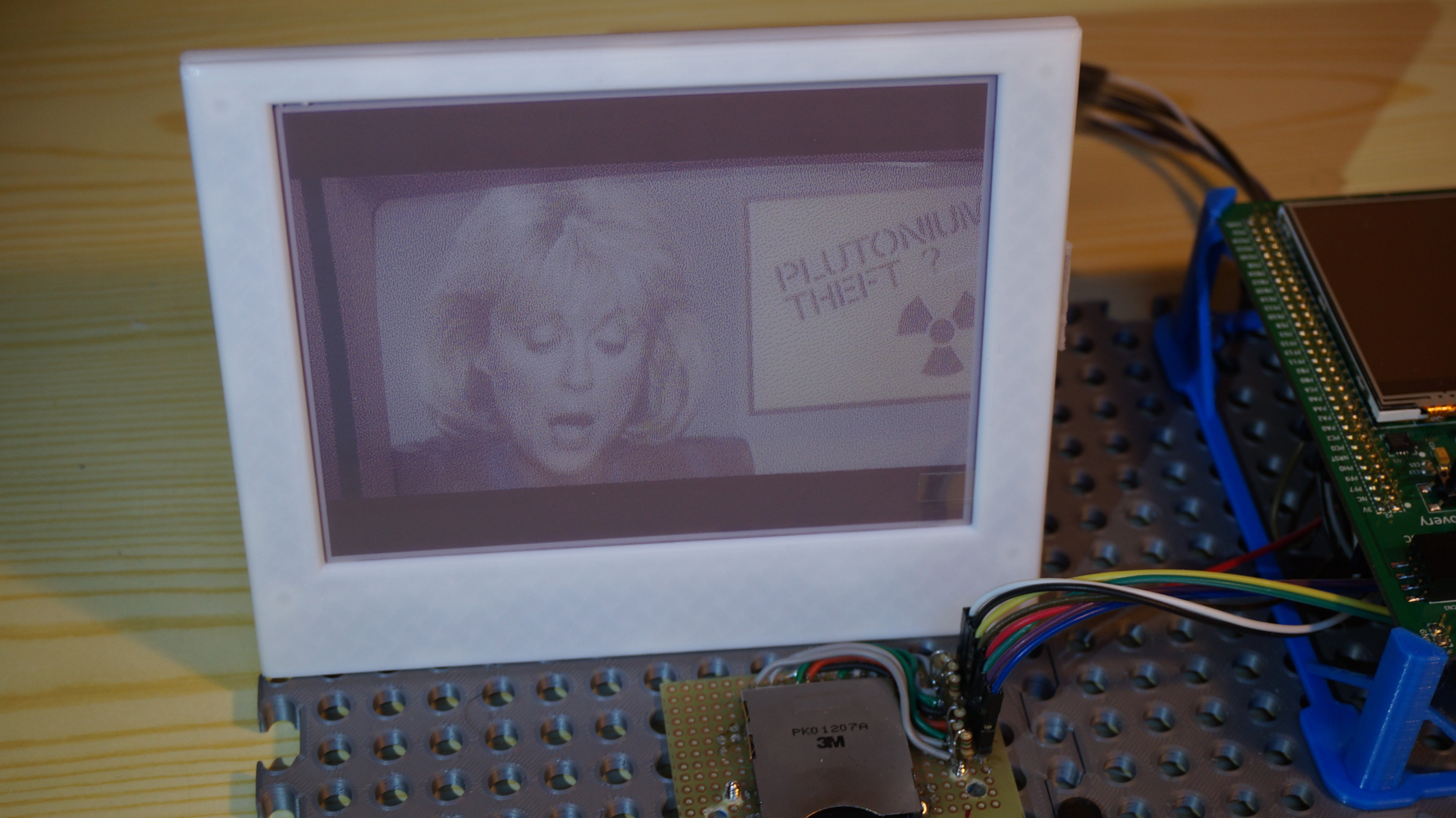
Final Assembly + Power Measurement (Putting all the pieces together)
STM32 Standby Mode, FLASH vs Backup SRAM (Storing data into internal FLASH and overcoming write/erase cycles limitation)
 Manuel Tosone
Manuel Tosone


































 sq7bti
sq7bti
 Jara
Jara

 Frank Buss
Frank Buss
The Slowest Video Player with 7-Colors introduces a unique experience, resembling a digital picture frame. This unconventional player plays movies at an incredibly slow pace, unveiling each frame at a leisurely rate of one per minute. The deliberate approach allows viewers to savor every detail, creating a distinct and contemplative cinematic experience. If you're looking for an alternative and unhurried way to enjoy your favorite films, this could be a captivating choice. By the way, have you tried loklok for pc windows 11 .It's another interesting addition to the digital experience, seamlessly integrating with the latest Windows platform for an enhanced user interface