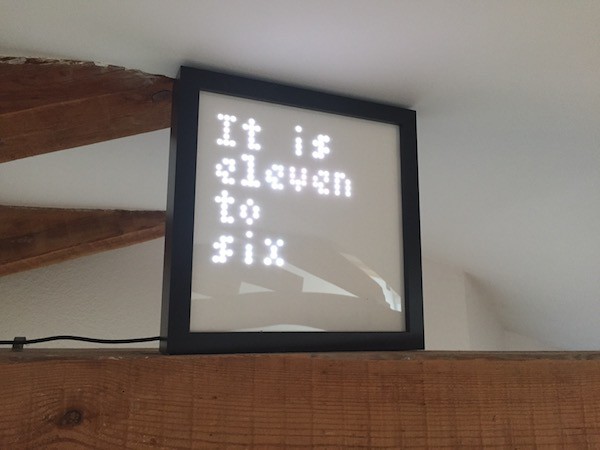
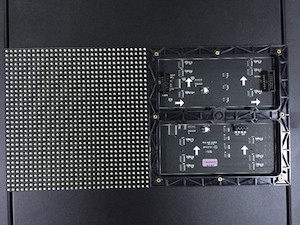
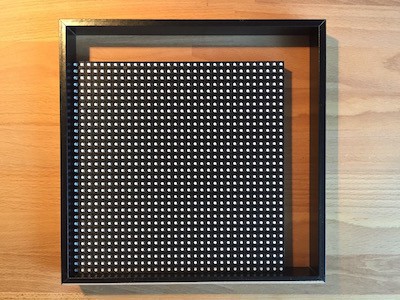
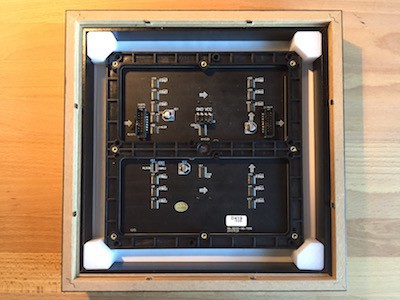
Back in 2016 one of my projects on Hackaday won me a 32x32 RGB LED matrix from Adafruit. At the time I didn't quite know what to do with it. It came with a Raspberry Pi shield to control it, however I thought it would be overkill to dedicate a whole Raspberry Pi for such a simple task.

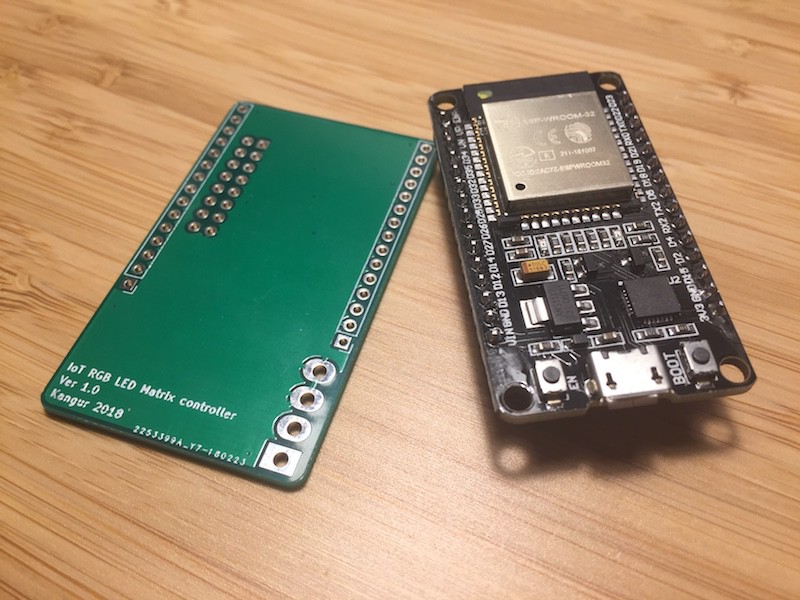
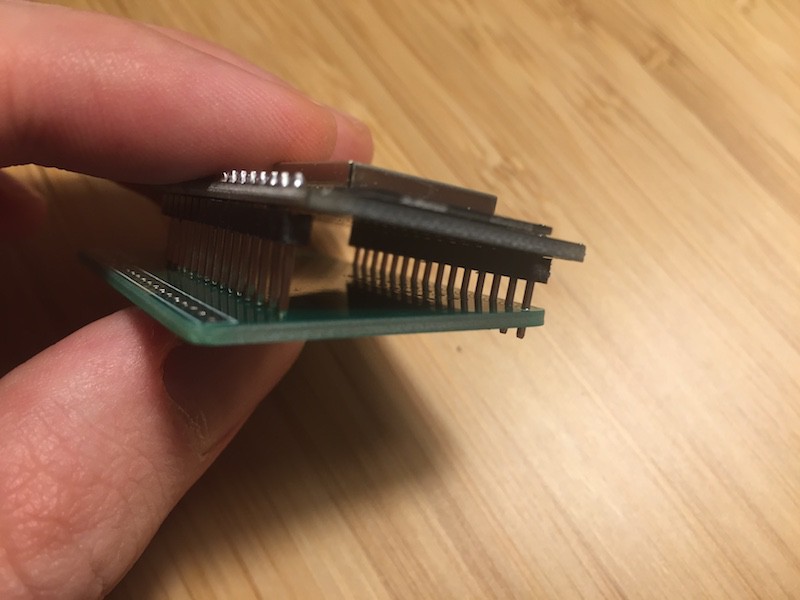
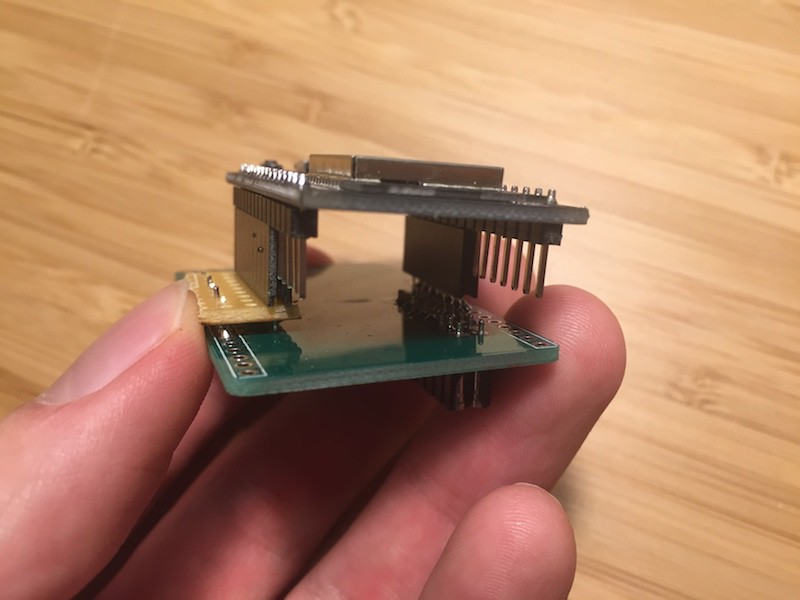
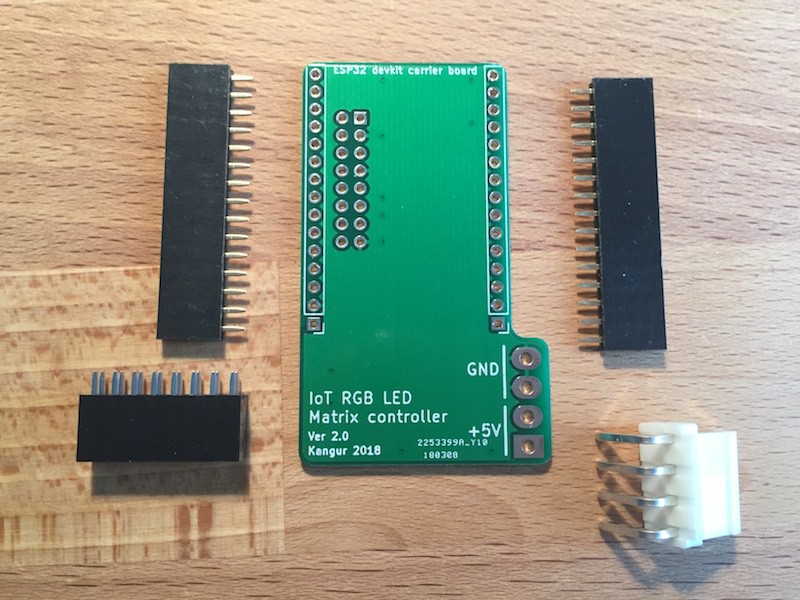
Fast forward to now, the ESP32 Arduino support has come a long way. I was looking to make a project using Arduino IDE, Node-RED and MQTT (to add to my ever growing home-made IoT devices) and learn to do some more "complex" things on the ESP32. For the hardware this project technically only needs a LED matrix, ESP32 breakout, prototyping cables and a power supply.
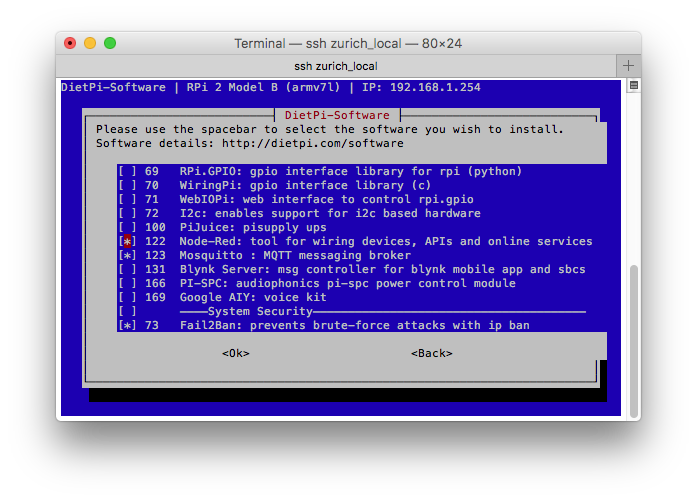
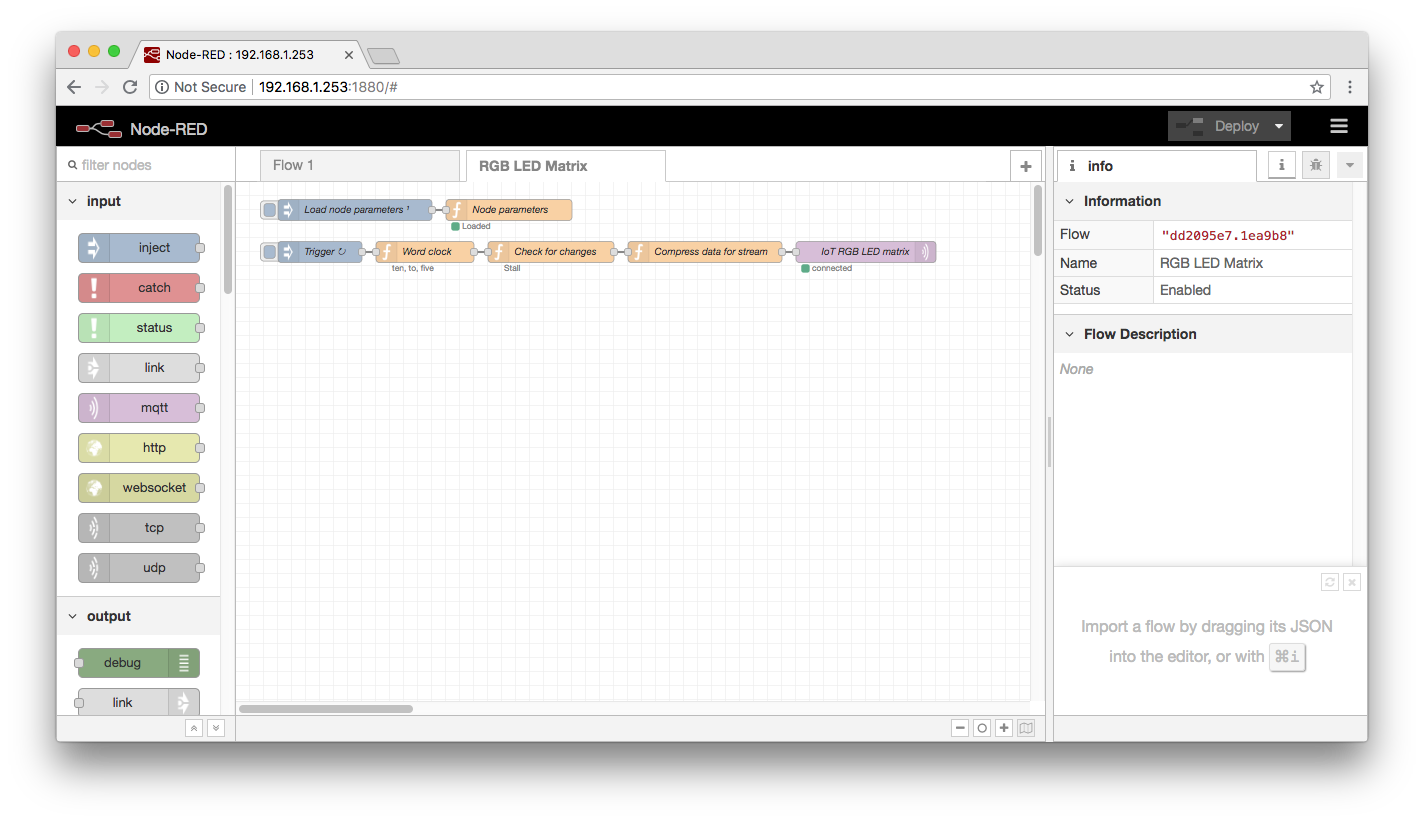
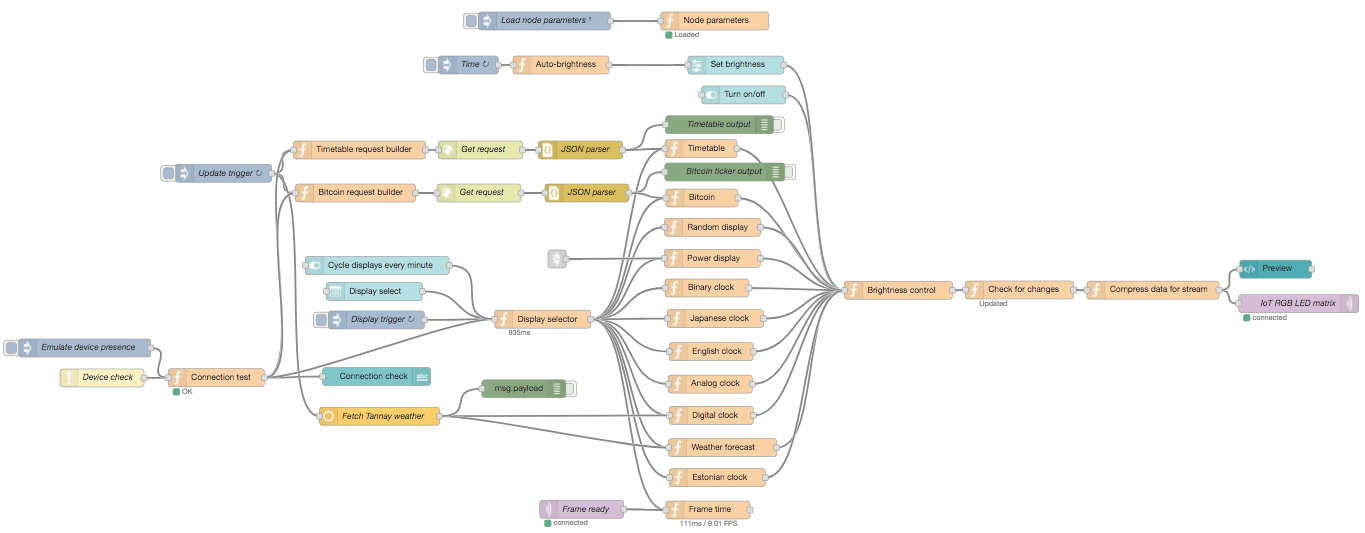
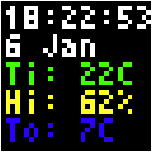
I wanted to use my Raspberry Pi-based Node-RED server and MQTT to generate and stream the display, the reason being that it's much easier and faster to edit and add new animations on the server side, also more memory is available and processing is faster.
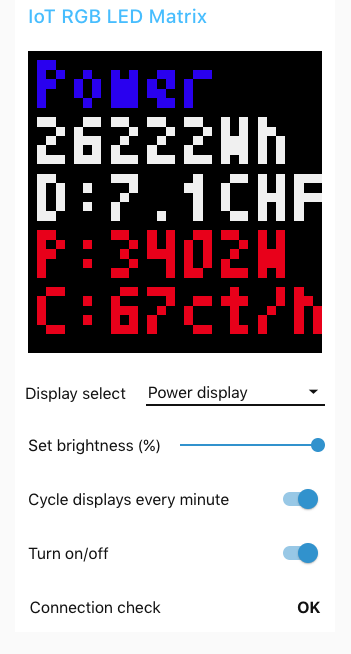
One of my other previous projects, already integrated to Node-RED, was relaying the household electricity usage data, this seemed like the perfect platform to display the live data.












































 tehaxor69
tehaxor69

 Ben Delarre
Ben Delarre
will your code also work with 64x32 pixel p5 75 panels? Or will it be to heavy on the matrix buffers and the mqtt length of transmission? Do you require any adaptation to your pcb with a 64x32 panel, to drive the second part?